Como crear un Mapa del sitio con una etiqueta especifica
La pregunta ¿Cómo crear un Mapa del
sitio con una etiqueta en particular? Con Blogger se puede realizar miles de
funciones y así darle a nuestro blog de Blogger un diseño web profesional,
sobre todo si queremos mostrar parte de nuestras publicaciones. Para solucionar
este problema, tenemos que crear una página de mapa del sitio HTML que muestra
los enlaces de todos los artículos de la etiqueta en particular y luego usar
esa página URL de la vinculación interna en lugar del enlace de etiqueta.
Además puedes ubicar el código dentro de
tu artículo y así mostrar de forma automática tus nuevas actualizaciones, por
ejemplo, si yo hago una publicación de SEO e inserto el código dentro del artículo
y me baso en la etiqueta SEO, nos va mostrar todos los artículos de mi etiqueta
SEO, pero después de un mes realizo una nueva publicación de SEO en un nuevo artículo,
se va a actualizar de forma inmediata en nuestro antiguo articulo y no
tendremos que regresar al anterior articulo para insertar de forma manual
nuestra URL de nuestro nuevo artículo.
Puedes crear un Mapa del sitio basado en
una etiqueta en particular.
Para realizar este truco en Blogger tienes
que copiar un código que realizara todo este proceso de una forma sencilla
Puedes ver su demostración a continuación
Ahora vamos a insertar el código
1 Ir a Blogger
2 Un clic en “Entrada nueva”
3 Habilita el icono “HTML”
Esa va hacer la posición para ingresar
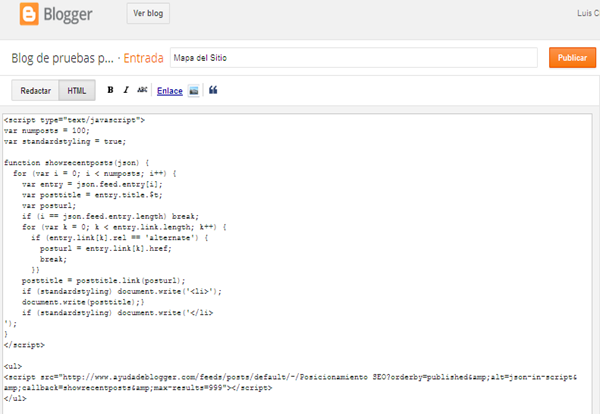
el código, ingresaremos el siguiente código en su interior
<script type="text/javascript">
var numposts = 100;
var standardstyling = true;
function showrecentposts(json) {
for (var i = 0; i <
numposts; i++) {
var entry =
json.feed.entry[i];
var posttitle =
entry.title.$t;
var posturl;
if (i ==
json.feed.entry.length) break;
for (var k = 0; k <
entry.link.length; k++) {
if (entry.link[k].rel ==
'alternate') {
posturl =
entry.link[k].href;
break;
}}
posttitle =
posttitle.link(posturl);
if (standardstyling)
document.write('<li>');
document.write(posttitle);}
if (standardstyling)
document.write('</li>');
}
</script>
<ul>
<script src="http://www.ayudadeblogger.com/feeds/posts/default/-/Posicionamiento
SEO?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ul>
|
Realiza estos cambios:
Cambia la dirección URL http://www.ayudadeblogger.com/
por la dirección URL de tu blog
Cambia donde dice Posicionamiento SEO por el nombre de
tu etiqueta
Eso es todo, ahora dale un título a tu
entrada nueva y publícalo
Fácil verdad!
Recuerda suscribirte y recibirás mis
nuevas actualizaciones directamente en tu correo electrónico
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé
Saludos
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE




hola, te hago una consulta se puede hacer con los tags y que tome el titulo de la entrada para el indice?? por que de esta forma es parecido a como yo lo quiero, solo que en lugar que tome como referencia el titulo de la entrada quiero que tome los tags
ResponderEliminarHola, no tendras una tabla de contenido para cuando los post son largos. Insertar automaticamente o manual los encabezados h2 y h3 de un articulo
ResponderEliminarGracias por el codigo pero es casi lo busco pero la lista que crea no lo deja en orden alfabetico sino como fueron publicadas las entradas con esa etiqueta, no tendrás uno que muestre el resultado en modo alfabetico por ahi. Gracias
ResponderEliminar