Como crear una página web gratis Tutorial 8
En el anterior tutorial aprendimos a descargar
y a configurar nuestra nueva página web de una forma sencilla, si te perdiste
el séptimo tutorial a continuación les dejo la dirección URL: Como crear una página web gratis Tutorial 7.
Ahora nos toca terminar este grandioso
tutorial de cómo crear una página web gratis, lo que nos faltaba es aprender a
configurar el menú desplegable y los iconos de las redes sociales para que
nuestros visitantes puedan suscribirse en nuestros perfiles.
Como crear una página web gratis
Empezamos
1 Ir a Blogger
2 Un clic en “Plantilla”
3 Un clic en “Editar HTML”
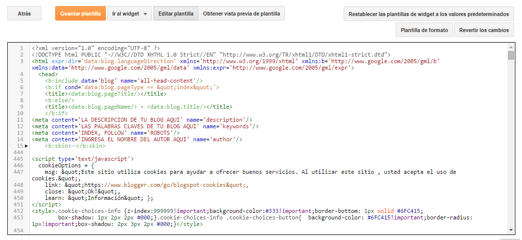
Ahora se le abrirá el Editor HTML de su plantilla
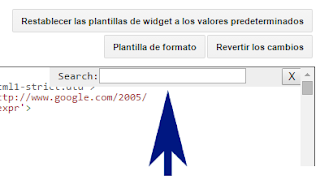
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
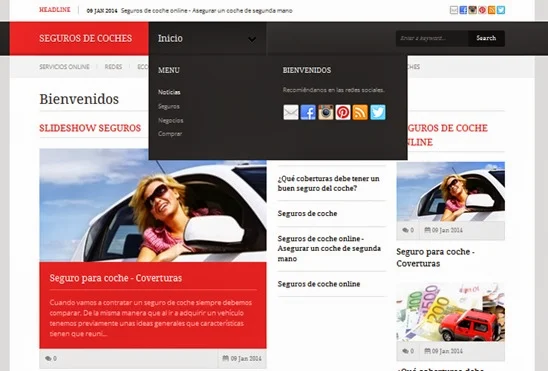
1 Vamos a cambiar el título del blog por
el título de su blog
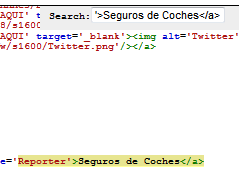
Busca este código
Reporter'>Seguros de
Coches</a>
|
Ejemplo, mira la imagen
Una vez que hayas encontrado el código
cambia la frase que dice “Seguros de Coches” por el título de tu blog.
2 Configuración del Menú desplegable
Busca este código
>Inicio <i class
|
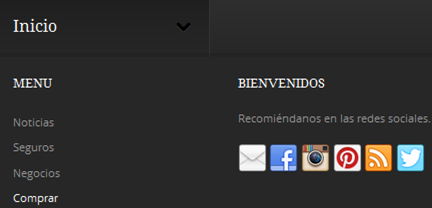
Mira la imagen:
Cuando hayas encontrado el código te
mostrara un código similar al siguiente
<h3
class='widget-title'><span>MENU</span></h3>
<div class='menu-pages-container'>
<ul class='menu' id='menu-pages'>
<li><a href='LA DIRECCION DE SU ARTICULO 1 AQUI'>Noticias</a></li>
<li><a href='LA DIRECCION DE SU ARTICULO 2 AQUI'>Seguros</a></li>
<li><a href='LA DIRECCION DE SU ARTICULO 3 AQUI'>Negocios</a></li>
<li><a href='LA DIRECCION DE SU ARTICULO 4 AQUI'>Comprar</a></li>
|
Deberás cambiar las palabras que dicen LA DIRECCION DE SU ARTICULO 1 AQUI y remplazarlas por
las direcciones URLs de los artículos más importante que quieras dar a conocer
en el menú.
Al igual cambia las palabras que están marcadas
de color rojo, por el nombre que tu quieras
3 Configuración de los iconos sociales
Busca este código
'widget-title'><span>Bienvenidos</span></h3>
|
Mira la imagen:
Después te encontrar el código, te
mostrara un código como el siguiente:
<a class='Mail' href='LA DIRECCION DE SU EMAIL AQUI'
target='_blank'><img alt='Mail'
src='http://1.bp.blogspot.com/-6tH1QTvvyt8/Unz-oi9fHvI/AAAAAAAAAcU/VvUnfHt3l-8/s1600/Mail_2.png'/></a>
<a class='Facebook' href='LA DIRECCION DE SU CUENTA DE FACEBOOK AQUI'
target='_blank'><img alt='Facebook' src='http://3.bp.blogspot.com/-2AUOcDdidI0/Unz-nkk3fSI/AAAAAAAAAcA/SHTdikX1KJU/s1600/Facebook_2.png'/></a>
<a class='Instagram' href='LA DIRECCION DE SU INSTAGRAM AQUI'
target='_blank'><img alt='Instagram'
src='http://2.bp.blogspot.com/-FnwBB_EqC78/Unz-oQkU23I/AAAAAAAAAcc/bsqglOVB5NI/s1600/Instagram_2.png'/></a>
<a class='Pinterest' href='LA DIRECCION DE SU PINTEREST AQUI'
target='_blank'><img alt='Pinterest'
src='http://3.bp.blogspot.com/-_FImETrg_hI/Unz-pEHV4lI/AAAAAAAAAck/5vagPQwIlac/s1600/Pinterest_2.png'/></a>
<a class='RSS' href='LA DIRECCION DE SU FEED BURNER AQUI'
target='_blank'><img alt='RSS'
src='http://3.bp.blogspot.com/-jWP2LTRyJX8/Unz-p0GLWyI/AAAAAAAAAc0/a0EV4NBl_KE/s1600/RSS_2.png'/></a>
<a class='Twitter' href='LA DIRECCION DE SU TWITTER AQUI'
target='_blank'><img
|
Cambia todas las palabras que están marcadas
de color azul y remplázalas por las diferentes direcciones URLs
correspondientes de sus perfiles sociales
4 Configuración de los iconos sociales
Busca este código
<div class='dt-social size-16px'>
|
Mira la imagen:
Una vez que hayas encontrado el código,
te mostrara un código igual al siguiente:
<div class='dt-social size-16px'>
<a class='Mail' href='LA DIRECCION DE SU EMAIL AQUI'
target='_blank'><img alt='Mail' src='http://1.bp.blogspot.com/-23WhnSD2Yb8/Unz-oQRPPOI/AAAAAAAAAcQ/nzh2a_4t6v0/s1600/Mail.png'/></a>
<a class='Facebook' href='LA DIRECCION DE SU FACEBOOK AQUI'
target='_blank'><img alt='Facebook'
src='http://4.bp.blogspot.com/-KEZMykNRniY/Unz-nuJi3NI/AAAAAAAAAb4/vft67u6xQr0/s1600/Facebook.png'/></a>
<a class='Instagram' href='LA DIRECCION DE SU INSTAGRAM AQUI'
target='_blank'><img alt='Instagram'
src='http://1.bp.blogspot.com/-bfyXi0i1tV0/Unz-nhTrwtI/AAAAAAAAAb8/_3iVu2uVmqI/s1600/Instagram.png'/></a>
<a class='Pinterest' href='LA DIRECCION DE SU PINTEREST AQUI'
target='_blank'><img alt='Pinterest'
src='http://3.bp.blogspot.com/-QUvZAcNaAas/Unz-pD9tldI/AAAAAAAAAcs/DE7efpr24Pc/s1600/Pinterest.png'/></a>
<a class='RSS' href='LA DIRECCION DE SU FEED BURNER AQUI'
target='_blank'><img alt='RSS'
src='http://4.bp.blogspot.com/-vypmQcAxWOQ/Unz-qM1vZbI/AAAAAAAAAc8/2IIFLiXUuw8/s1600/RSS.png'/></a>
<a
class='Twitter' href='LA DIRECCION DE SU TWITTER
AQUI' target='_blank'><img alt='Twitter'
|
Borra las palabras que están marcadas de
color azul, y remplázalos por las direcciones URLs de sus perfiles sociales
5 Configuración del segundo menú
Busca este código
<li><a href=''>Servicios
ONLINE</a>
|
Mira la imagen:
Cuando encuentras el código, te mostrara
un código igual al siguiente:
<li class='divider'/>
<li><a href='LA DIRECCION URL AQUI '>Redes</a></li>
<li
class='divider'/>
<li><a href=' LA DIRECCION URL AQUI '>Economía</a></li>
<li
class='divider'/>
<li><a href=' LA DIRECCION URL AQUI '>Negocios</a></li>
<li
class='divider'/>
<li><a href=' LA DIRECCION URL AQUI '>Videos</a></li>
<li
class='divider'/>
<li><a href=' LA DIRECCION URL AQUI '>Vehiculos</a></li>
<li
class='divider'/>
<li><a href=' LA DIRECCION URL AQUI '>Coverturas</a></li>
<li class='divider'/>
<li><a href=' LA DIRECCION URL AQUI '>Seguros de Coches</a></li>
|
Remplaza todas las palabras que están marcadas
de color azul por las direcciones URLs de los artículos que quieras dar a
conocer
También, cambia las palabras que están marcadas
de color rojo por las palabras que tu quieras
6 Configuración del menú vertical “CATEGORIAS”
Busca este código
<h3
class='widget-title'><span>Categorías</span></h3>
|
Mira la imagen:
Una vez que hayas encontrado el código,
te mostrara las siguientes líneas de código
<h3
class='widget-title'><span>Categorías</span></h3>
<ul>
<li><a href='LA DIRECCION DE SU ARTICULO 1 AQUI'>Noticias</a></li>
<li><a href='LA DIRECCION DE SU ARTICULO 2 AQUI'>Temas</a></li>
<li><a href='LA DIRECCION DE SU ARTICULO 3 AQUI'>Videos</a></li>
<li><a href='LA DIRECCION DE SU ARTICULO 4 AQUI'>Foros</a></li>
<li><a href='LA DIRECCION DE SU ARTICULO 5 AQUI'>Seguros</a></li>
<li><a href='LA DIRECCION DE SU ARTICULO 6 AQUI'>Economía</a></li>
</ul>
|
Remplaza todas las palabras que están marcadas
de color azul, por las direcciones URLs de los artículos destacados
Además, borra las palabras que están marcadas
de color rojo, y pon ahí las palabras que tú quieras
7 Configuración de los iconos sociales
Busca este código
<h3
class='widget-title'><span>Suscríbete</span></h3>
|
Mira la imagen:
Luego de encontrar el código, te
mostrara un código similar al siguiente:
<h3
class='widget-title'><span>Suscríbete</span></h3>
<div class='dt-social size-32px'>
<a class='Mail' href='LA DIRECCION DE SU EMAIL AQUI' target='_blank'>
<img alt='Mail'
src='http://1.bp.blogspot.com/-6tH1QTvvyt8/Unz-oi9fHvI/AAAAAAAAAcU/VvUnfHt3l-8/s1600/Mail_2.png'/>
</a>
<a class='Facebook' href='LA DIRECCION DE SU FACEBOOK AQUI'
target='_blank'>
<img alt='Facebook'
src='http://3.bp.blogspot.com/-2AUOcDdidI0/Unz-nkk3fSI/AAAAAAAAAcA/SHTdikX1KJU/s1600/Facebook_2.png'/>
</a>
<a class='Instagram' href='LA DIRECCION DE SU INSTAGRAM AQUI'
target='_blank'>
<img alt='Instagram'
src='http://2.bp.blogspot.com/-FnwBB_EqC78/Unz-oQkU23I/AAAAAAAAAcc/bsqglOVB5NI/s1600/Instagram_2.png'/>
</a>
<a class='Pinterest' href='LA DIRECCION DE SU PINTEREST AQUI'
target='_blank'>
<img alt='Pinterest' src='http://3.bp.blogspot.com/-_FImETrg_hI/Unz-pEHV4lI/AAAAAAAAAck/5vagPQwIlac/s1600/Pinterest_2.png'/>
</a>
<a class='RSS' href='LA DIRECCION DE SU FEED BURNER AQUI'
target='_blank'>
<img alt='RSS'
src='http://3.bp.blogspot.com/-jWP2LTRyJX8/Unz-p0GLWyI/AAAAAAAAAc0/a0EV4NBl_KE/s1600/RSS_2.png'/>
</a>
<a class='Twitter' href='LA DIRECCION DE SU TWITTER AQUI'
target='_blank'>
|
Cambia todas las palabras que están marcadas
de color azul, por las diferentes direcciones URLs de sus perfiles sociales
Hemos terminado de configurar nuestra
plantilla en el Editor HTML, tienes que dar un clic en “Guardar plantilla” para
que tus nuevos cambios surjan efectos.
Has terminado toda la configuración de
tu nueva página web
Felicidades ahora tienes tu propia página
web sin costo alguno
Solo falta cambiar el subdominio de
blogspot.com por un dominio personalizado propio
Si quieres comprar un dominio
personalizado para tu página web, te recomiendo que lo compres en Godaddy a un
costo de 12,99 dólares por un año.
Puedes dirigirte al siguiente enlace en
el cual explico sobre la compra de dominios personalizados en Godaddy
Ahora que ya eres un profesional creando
tu propia página web, puedes visitar algunos tutoriales de plantillas gratis
que publique anteriormente, y sigue todas las instrucciones tal y cual lo
muestro, dirígete al siguiente link si quieres crear nuevos temas
Recuerda suscribirte y recibirás mis
nuevas actualizaciones directamente en su correo electrónico
¿Necesitas ayuda?
Cualquier pegunta no dudes en hacérmelo saber
y de inmediato les responderé
Saludos
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE





















la verdad es una página que tiene mucha información. Lo hice pero al final la borré. Gracias igualmente.
ResponderEliminar