¿Cómo agregar un widget caja de seguidores Google+ slide out en mi página web?
¿El mejor código simple para insertar en un widget caja de los seguidores de mi página de Google+ o de mi perfil, y así me puedan seguir? ¿Caja slide seguidores de Google+? Es fácil de utilizar un simple código y convertirlo en una caja slide out para mostrar los seguidores de su página de Google+ o de su perfil de Google+, y así los usuarios que visitan sus páginas web o blogs se suscriban y lo sigan fácil mente por medio de esta increíble caja de Google+ slide out. Al insertar el código la caja de Google+ slide out se mostrara a lado izquierdo de su página web, blog, Blogger, Wordpress etc. Vamos a utilizar un código ligero el cual no le causara ningún error en su página web. Este código sirve para utilizarlo en cualquier página web sea, Blogger, Wordpress, blogs, etc.
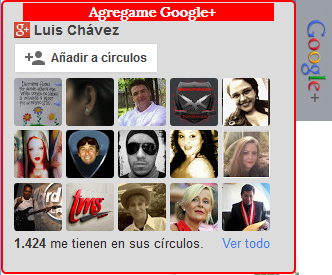
Mire su demostración en la siguiente página web de demos
¡Te gusto verdad!
Vamos a trabajar
1 Ir a Blogger
2 Un clic en “Diseño”
3 Abre “Añadir un gadget”
4 Busca el widget que dice “HTML/Javascript” ábrelo
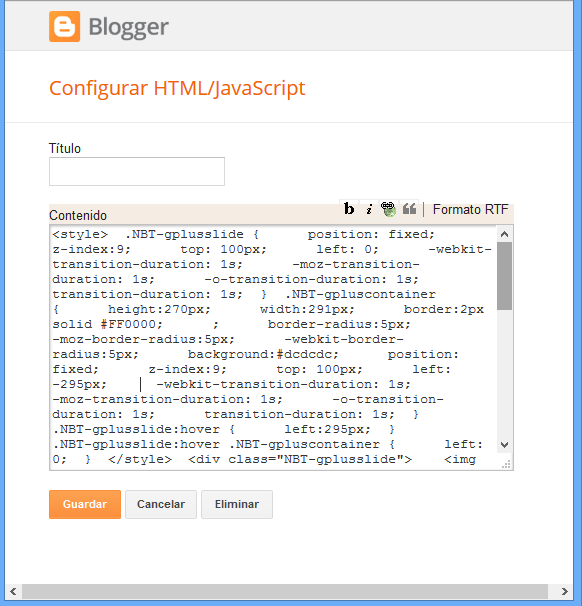
5 Ingresa las siguientes líneas de código en su interior
| <style> .NBT-gplusslide { position: fixed; z-index:9; top: 100px; left: 0; -webkit-transition-duration: 1s; -moz-transition-duration: 1s; -o-transition-duration: 1s; transition-duration: 1s; } .NBT-gpluscontainer { height:270px; width:291px; border:2px solid #FF0000; ; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; background:#dcdcdc; position: fixed; z-index:9; top: 100px; left: -295px; -webkit-transition-duration: 1s; -moz-transition-duration: 1s; -o-transition-duration: 1s; transition-duration: 1s; } .NBT-gplusslide:hover { left:295px; } .NBT-gplusslide:hover .NBT-gpluscontainer { left: 0; } </style> <div class="NBT-gplusslide"> <img src="http://1.bp.blogspot.com/-Qac7GrbZa2w/VRAsIvllaEI/AAAAAAAAIW4/dx-C4_XhML4/s1600/google%2B-ayudadeblogger.png" /> <div class="NBT-gpluscontainer"> <center><b><span style="background-color: red; color: white;"> Agregame Google+ </span></b> <div class="g-plus" data-action="followers" data-height="250" data-href="//plus.google.com/114283163993086871162" data-source="blogger:blog:followers" data-width="270"> </div> <script type="text/javascript"> document.write( unescape( '<div style="text-align: right;"> <span style="font-size: x-small;"> </span></div> ' ) ); (function() { window.___gcfg = {'lang': 'en'}; var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script></center> </div> </div> |
Realiza un solo cambio:
Cambia la dirección URL que está marcada de color azul //plus.google.com/114283163993086871162, por la dirección URL de tu perfil de Google+ o por la dirección URL de tu página de Google+.
Eso es todo, da un clic en “Guardar”
Insertar la caja de seguidores Google+ slide out en cualquier página web que no sea Blogger
Copia el siguiente código antes del cierre </body>
| <style> .NBT-gplusslide { position: fixed; z-index:9; top: 100px; left: 0; -webkit-transition-duration: 1s; -moz-transition-duration: 1s; -o-transition-duration: 1s; transition-duration: 1s; } .NBT-gpluscontainer { height:270px; width:291px; border:2px solid #FF0000; ; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; background:#dcdcdc; position: fixed; z-index:9; top: 100px; left: -295px; -webkit-transition-duration: 1s; -moz-transition-duration: 1s; -o-transition-duration: 1s; transition-duration: 1s; } .NBT-gplusslide:hover { left:295px; } .NBT-gplusslide:hover .NBT-gpluscontainer { left: 0; } </style> <div class="NBT-gplusslide"> <img src="http://1.bp.blogspot.com/-Qac7GrbZa2w/VRAsIvllaEI/AAAAAAAAIW4/dx-C4_XhML4/s1600/google%2B-ayudadeblogger.png" /> <div class="NBT-gpluscontainer"> <center><b><span style="background-color: red; color: white;"> Agregame Google+ </span></b> <div class="g-plus" data-action="followers" data-height="250" data-href="//plus.google.com/114283163993086871162" data-source="blogger:blog:followers" data-width="270"> </div> <script type="text/javascript"> document.write( unescape( '<div style="text-align: right;"> <span style="font-size: x-small;"> </span></div> ' ) ); (function() { window.___gcfg = {'lang': 'en'}; var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script></center> </div> </div> |
Realiza un solo cambio:
Cambia la dirección URL que está marcada de color azul //plus.google.com/114283163993086871162, por la dirección URL de tu perfil de Google+ o por la dirección URL de tu página de Google+.
Eso es todo
Guardalo
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo saber
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE





no funciona!!!!
ResponderEliminarEste truco funciona perfectamente, puedes verlo en mi blog de demos, tal vez algo estas haciendo mal. Saludos
Eliminar