Widget perfiles de Redes sociales Google+ Facebook Twitter
¿Cómo insertar un widget social para que se suscriban en mis perfiles sociales como Facebook Google+ y Twitter? ¿Agregar un widget social en mi página web? ¿Widget de perfiles sociales para Blogger? Este truco de Blogger se lo puede utilizar en cualquier plataforma web sea o no de Blogger, puede ser Wordpress, Blogger, Joomla, etc. Vamos a insertar un simple código ligero en nuestra página de una forma segura y fácil, deberemos cambiar 4 lugares con nuestros perfiles sociales. Este widget social funciona perfectamente en todos los navegadores web como FireFox, Google Chrome, Internet Explorer, etc.
Pueden ver su demostración en el siguiente blog de demos
¡Les gusto verdad¡
Vamos a trabajar
¿Cómo insertar el Widget social en Blogger?
1 Ir a Blogger
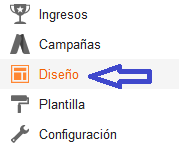
2 Un clic en “Diseño”
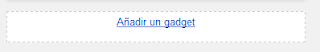
3 Un clic en “Añadir un gadget”
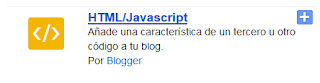
4 Busca el widget que dice “HTML/Javascript” ábrelo
5 Ingresa las siguientes líneas de código en su interior
<style>
q:before,q:after{content:''}
ol,ul{list-style-position:outside;padding-left:.95em}
li{list-style-type:disc}ol li{list-style-type:decimal}
.pbt_share-links{font-size:.8em;width:215px;z-index:1;}.pbt_share-links>.heading{display:inline-block;min-width:105px;text-align:center;color:#000}.pbt_share-links>ul{margin-bottom:29px}.pbt_share-links>ul>li{display:inline-block;overflow:hidden;margin-left:5px;
padding:0px;}.pbt_share-links
.share-link{display:inline-block;width:20px;height:20px;line-height:20px;text-align:left;background:#606060
url("http://3.bp.blogspot.com/-zaqWsbe-urM/T98vzus0MRI/AAAAAAAABXc/ReEf8PqB0Hk/s1600/social-sprite.png")
scroll 0 0
no-repeat;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box;-webkit-transition:none
.3s ease-out;-moz-transition:none .3s ease-out;-ms-transition:none .3s
ease-out;-o-transition:none .3s ease-out;transition:none .3s
ease-out;-webkit-transition-property:min-width,background-color;-moz-transition-property:min-width,background-color;-ms-transition-property:min-width,background-color;-o-transition-property:min-width,background-color;transition-property:min-width,background-color;min-width:0;color:#fff}.pbt_share-links
.gplus{background-position:0 0}.pbt_share-links
.gplus:hover{min-width:111px;background-color:#dd4b39}.pbt_share-links
a.twitter{background-position:0 -20px}.pbt_share-links
a.twitter:hover{min-width:83px;background-color:#419ad9}.pbt_share-links
a.facebook{background-position:0 -40px}.pbt_share-links
a.facebook:hover{min-width:94px;background-color:#3b5998}.pbt_share-links
a.email{background-position:0 -60px}.pbt_share-links
a.email:hover{min-width:77px;background-color:#5fc355}.pbt_share-links
.share-link>span{display:inline-block;width:300px;padding-left:23px;color:#fff}.pbt_share-links
.gplus>span>div{position:relative;top:2px;right:-2px}.page_title{margin:5px
0 0 0}
</style>
<div class="pbt_share-links">
<ul>
<li>
<span
class="share-link gplus" title="Ayudadeblogger en Google
Plus">
<span>
GOOGLE +
<g:plusone
size="small" annotation="none"
href="http://www.ayudadeblogger.com/">
</g:plusone>
</span>
</span>
</li>
<li>
<a
class="share-link twitter"
href="http://twitter.com/ayudadeblogger"
title="Ayudadeblogger en Twitter">
<span>
TWITTER
</span>
</a>
</li>
<li>
<a
class="share-link facebook"
href="http://www.facebook.com/ayudadeblogger"
title="Ayudadeblogger en Facebook">
<span>
FACEBOOK
</span>
</a>
</li>
<li>
<a
class="share-link email"
href="mailto:ayudadeblogger@gmail.com" title="Contactos
vía Email">
<span>
EMAIL
</span>
</a>
</li>
</ul>
</div>
<script type="text/javascript">
var po =
document.createElement('script');
po.type = 'text/javascript';
po.async = true;
po.src =
'https://apis.google.com/js/plusone.js';
var s =
document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po,
s);
</script>
|
Realiza estos 4 cambios:
- Elimina la URL que está marcada de color azul http://www.ayudadeblogger.com/ y remplázalo por la dirección URL de tu página web
- Elimina la URL que está marcada de color azul http://www.facebook.com/ayudadeblogger y remplázalo por la dirección URL de tu página de Facebook
- Elimina la URL que está marcada de color azul http://twitter.com/ayudadeblogger y remplázalo por la dirección URL de tu página de Twitter
- Elimina la dirección de correo electrónico que está marcada de color azul ayudadeblogger@gmail.com y remplázalo por la dirección de tu correo electrónico
6 Eso es todo, es momento de dar un clic en “Guardar” y ubícalo donde tú quieras, puede ser arriba de una entrada, al final de una entrada, en el sidebar, etc.
¿Cómo insertar el Widget social en mi página web (diferentes plataformas web)?
Puede ingresar las siguientes líneas de código en su página web
<style>
q:before,q:after{content:''}
ol,ul{list-style-position:outside;padding-left:.95em}
li{list-style-type:disc}ol li{list-style-type:decimal}
.pbt_share-links{font-size:.8em;width:215px;z-index:1;}.pbt_share-links>.heading{display:inline-block;min-width:105px;text-align:center;color:#000}.pbt_share-links>ul{margin-bottom:29px}.pbt_share-links>ul>li{display:inline-block;overflow:hidden;margin-left:5px;
padding:0px;}.pbt_share-links
.share-link{display:inline-block;width:20px;height:20px;line-height:20px;text-align:left;background:#606060
url("http://3.bp.blogspot.com/-zaqWsbe-urM/T98vzus0MRI/AAAAAAAABXc/ReEf8PqB0Hk/s1600/social-sprite.png")
scroll 0 0
no-repeat;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box;-webkit-transition:none
.3s ease-out;-moz-transition:none .3s ease-out;-ms-transition:none .3s
ease-out;-o-transition:none .3s ease-out;transition:none .3s
ease-out;-webkit-transition-property:min-width,background-color;-moz-transition-property:min-width,background-color;-ms-transition-property:min-width,background-color;-o-transition-property:min-width,background-color;transition-property:min-width,background-color;min-width:0;color:#fff}.pbt_share-links
.gplus{background-position:0 0}.pbt_share-links
.gplus:hover{min-width:111px;background-color:#dd4b39}.pbt_share-links
a.twitter{background-position:0 -20px}.pbt_share-links
a.twitter:hover{min-width:83px;background-color:#419ad9}.pbt_share-links
a.facebook{background-position:0 -40px}.pbt_share-links
a.facebook:hover{min-width:94px;background-color:#3b5998}.pbt_share-links
a.email{background-position:0 -60px}.pbt_share-links
a.email:hover{min-width:77px;background-color:#5fc355}.pbt_share-links
.share-link>span{display:inline-block;width:300px;padding-left:23px;color:#fff}.pbt_share-links
.gplus>span>div{position:relative;top:2px;right:-2px}.page_title{margin:5px
0 0 0}
</style>
<div class="pbt_share-links">
<ul>
<li>
<span
class="share-link gplus" title="Ayudadeblogger en Google
Plus">
<span>
GOOGLE +
<g:plusone
size="small" annotation="none"
href="http://www.ayudadeblogger.com/">
</g:plusone>
</span>
</span>
</li>
<li>
<a
class="share-link twitter"
href="http://twitter.com/ayudadeblogger"
title="Ayudadeblogger en Twitter">
<span>
TWITTER
</span>
</a>
</li>
<li>
<a
class="share-link facebook"
href="http://www.facebook.com/ayudadeblogger"
title="Ayudadeblogger en Facebook">
<span>
FACEBOOK
</span>
</a>
</li>
<li>
<a
class="share-link email"
href="mailto:ayudadeblogger@gmail.com" title="Contactos
vía Email">
<span>
EMAIL
</span>
</a>
</li>
</ul>
</div>
<script type="text/javascript">
var po =
document.createElement('script');
po.type = 'text/javascript';
po.async = true;
po.src =
'https://apis.google.com/js/plusone.js';
var s =
document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po,
s);
</script>
|
Realiza estos 4 cambios:
- Elimina la URL que está marcada de color azul http://www.ayudadeblogger.com/ y remplázalo por la dirección URL de tu página web
- Elimina la URL que está marcada de color azul http://www.facebook.com/ayudadeblogger y remplázalo por la dirección URL de tu página de Facebook
- Elimina la URL que está marcada de color azul http://twitter.com/ayudadeblogger y remplázalo por la dirección URL de tu página de Twitter
- Elimina la dirección de correo electrónico que está marcada de color azul ayudadeblogger@gmail.com y remplázalo por la dirección de tu correo electrónico
Eso es todo, ahora guárdelo y mire su página web.
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo saber
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE




0 comments:
Publicar un comentario