Slider Carrusel para Blogger Video Tutorial
En la plataforma de Blogger.com pueden insertar una infinidad de widgets, gadgets, trucos Blogger, plugins, etc. Solo es cuestión de saber cómo hacerlo bien.
Para ello he creado este Video tutorial de Blogger, para los usuarios que les gusta tener un blog elegante y sobre todo creativo
¿Cómo funciona?
El slider carrusel, lo podrán ingresar justo abajo del título de su blog de Blogger o después del menú principal de su blog, o donde usted quiera mostrarlo, siempre y cuando tenga un widget 100 %. El slider carrusel se acoplara al tamaño del widget.
Las imágenes que se muestran en el slider carrusel, se las ingresa de forma manual, como también las direcciones URLs de los post que quieran dar a conocer.
Un truco de Blogger fácil de realizarlo
Pueden ver su demostración en la siguiente plantilla
Vamos a trabajar
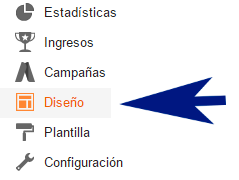
1 Un clic en Diseño
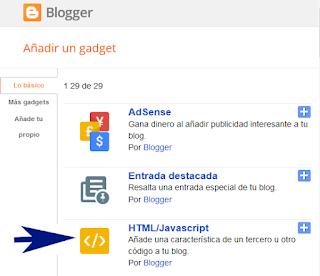
2 Un clic en Añadir un gadget
3 Busca el widget HTML/Javascript, ábrelo
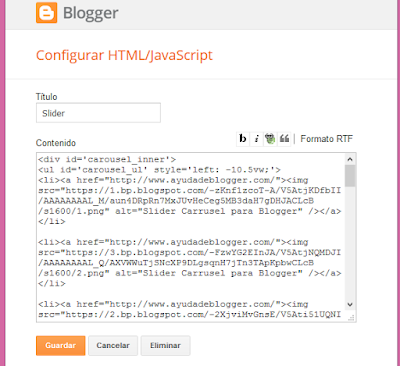
4 Ingresa las siguientes líneas de código en su interior
Realiza estos cambios:
Cambia las direcciones URLs que están marcadas de color azul, por las direcciones URLs de sus entradas
Cambia las direcciones URLs que están marcadas de color rojo, por las direcciones URLs de sus imágenes
Cambia las palabras que están marcadas de color verde, por una pequeña descripción de su imagen
Nota importante:
Tendrá que modificar las imágenes, debe ingresar imágenes del siguiente tamaño: 400x236px
5 Da un nombre a tu widget, por ejemplo: Slider
6 Un clic en Guardar
7 Ubica tu nuevo widget
10 Ingrese el siguiente código justo después del <head>
<script src='//code.jquery.com/jquery-1.11.3.min.js'/>
11 Busca el siguiente código
]]></b:skin>
Ingrese las siguientes líneas de código justo arriba del código que encontró
12 Busca el siguiente código
</head>
Ingrese el siguiente código justo arriba del código que encontró
13 Importante:
Ahora con cuidado vamos a buscar el widget en el cual habíamos ingresado el primer código, por ejemplo:
Les indique que le dieran un nombre a su widget
Mi widget se llama: Slider
Voy a buscarlo
Al dar con mi widget en el editor HTML de la plantilla me mostrara de la siguiente manera
Por ejemplo:
<b:section class='tabs' id='crosscolum' maxwidgets='1' name='Cross-Column' showaddelement='yes'>
<b:widget id='HTML1' locked='false' title='Slider' type='HTML' visible='true'>
Se debe cambiar el id, por ejemplo, el id de la plantilla que estoy utilizando se llama crosscolum, en su plantilla debe tener otro nombre, ese nombre lo deberé cambiar por: carousel, ahora me quedaría de la siguiente manera
<b:section class='tabs' id='carousel' maxwidgets='1' name='Cross-Column' showaddelement='yes'>
<b:widget id='HTML1' locked='false' title='Slider' type='HTML' visible='true'>
Para hacerlo más práctico, pueden seguir las instrucciones del Video tutorial que se encuentra en este tutorial
14 Es momento dar un clic en Guardar plantilla
Visite su blog y mire cómo funciona este nuevo Slider Carrusel para Blogger
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en escribir
Para ello he creado este Video tutorial de Blogger, para los usuarios que les gusta tener un blog elegante y sobre todo creativo
¿Cómo funciona?
El slider carrusel, lo podrán ingresar justo abajo del título de su blog de Blogger o después del menú principal de su blog, o donde usted quiera mostrarlo, siempre y cuando tenga un widget 100 %. El slider carrusel se acoplara al tamaño del widget.
Las imágenes que se muestran en el slider carrusel, se las ingresa de forma manual, como también las direcciones URLs de los post que quieran dar a conocer.
Un truco de Blogger fácil de realizarlo
Pueden ver su demostración en la siguiente plantilla
Video Tutorial
Vamos a trabajar
1 Un clic en Diseño
2 Un clic en Añadir un gadget
3 Busca el widget HTML/Javascript, ábrelo
4 Ingresa las siguientes líneas de código en su interior
<div id='carousel_inner'>
<ul id='carousel_ul' style='left: -10.5vw;'>
<li><a
href="http://www.ayudadeblogger.com/"><img
src="https://1.bp.blogspot.com/-zKnf1zcoT-A/V5AtjKDfbII/AAAAAAAAL_M/aun4DRpRn7MxJUvHeCeg5MB3daH7gDHJACLcB/s1600/1.png"
alt="Slider Carrusel para Blogger" /></a></li>
<li><a
href="http://www.ayudadeblogger.com/"><img
src="https://3.bp.blogspot.com/-FzwYG2EInJA/V5AtjNQMDJI/AAAAAAAAL_Q/AXVWWuTjSNcXP9DLgsqnH7jTn3TApKpbwCLcB/s1600/2.png"
alt="Slider Carrusel para Blogger" /></a></li>
<li><a
href="http://www.ayudadeblogger.com/"><img
src="https://2.bp.blogspot.com/-2XjviMvGnsE/V5Ati51UQNI/AAAAAAAAL_I/FKNs_bcrcXQ-LTAyk-SVu_R4JbUOL93TwCLcB/s1600/3.png"
alt="Slider Carrusel para Blogger" /></a></li>
<li><a
href="http://www.ayudadeblogger.com/"><img
src="https://1.bp.blogspot.com/-mDKkjnxs0cQ/V5AtkzQDt7I/AAAAAAAAL_U/mbjxLymPQlQGH_sSHAYavOrGt8SqOqJEQCLcB/s1600/4.png"
alt="Slider Carrusel para Blogger" /></a></li>
<li><a href="http://www.ayudadeblogger.com/"><img
src="https://3.bp.blogspot.com/-EIRJAfVyF20/V5Atl8613YI/AAAAAAAAL_Y/grVU3nUigb4Cef6PWBszKa1Z8z2jHrKjgCLcB/s1600/5.png"
alt="Slider Carrusel para Blogger" /></a></li>
<li><a
href="http://www.ayudadeblogger.com/"><img
src="https://3.bp.blogspot.com/-_AiEKqHeMRw/V5AtmO2KHQI/AAAAAAAAL_c/T4AffLf9MVMTaR45OzcJKY5NDjTo8EymwCLcB/s1600/6.png"
alt="Slider Carrusel para Blogger" /></a></li>
<li><a
href="http://www.ayudadeblogger.com/"><img
src="https://4.bp.blogspot.com/-OdCWRmI92dQ/V5Atmwd8MYI/AAAAAAAAL_g/hHOQWJ0zVb4AuwvQ3yJ75qjXIUV_NeryACLcB/s1600/7.png"
alt="Slider Carrusel para Blogger" /></a></li>
<li><a
href="http://www.ayudadeblogger.com/"><img
src="https://3.bp.blogspot.com/-osIe4rVB7mI/V5AtngvhdfI/AAAAAAAAL_k/yJO1bypz-5IaixJlBWY0q8AsXThFr_90wCLcB/s1600/8.png"
alt="Slider Carrusel para Blogger" /></a></li>
<li><a
href="http://www.ayudadeblogger.com/"><img
src="https://3.bp.blogspot.com/-EIRJAfVyF20/V5Atl8613YI/AAAAAAAAL_Y/grVU3nUigb4Cef6PWBszKa1Z8z2jHrKjgCLcB/s1600/5.png"
alt="Slider Carrusel para Blogger" /></a></li>
</ul>
<div class='' id='left_scroll'><a
href='javascript:slide("left");'><img
src='https://2.bp.blogspot.com/-I5yZDvVMGUE/V5Avj_LOo7I/AAAAAAAAL_0/2yyc3DcYwS49mJ2evlKDCc0JmG6g9aOkgCLcB/s1600/ayudadeblogger-izquierda.png'/></a></div>
<div class='' id='right_scroll'><a
href='javascript:slide("right");'><img
src='https://1.bp.blogspot.com/-lw_CsqS2dlw/V5Avj6ygWsI/AAAAAAAAL_w/5UQkvRB3rKg7CsznbAzjoVp0jlRMkILVACLcB/s1600/ayudadeblogger-derecha.png'/></a></div>
<input id='hidden_auto_slide_seconds' type='hidden'
value='8000'/>
</div>
<script asnyc='async'>
$(document).ready(function() {
$('#carousel_inner, #carousel_inner li, #left_scroll img,
#right_scroll img').hover(function(){
$('#left_scroll, #right_scroll').addClass('carousel-hover');
},
function(){
$('#left_scroll, #right_scroll').removeClass('carousel-hover');
});
});
</script>
|
Realiza estos cambios:
Cambia las direcciones URLs que están marcadas de color azul, por las direcciones URLs de sus entradas
Cambia las direcciones URLs que están marcadas de color rojo, por las direcciones URLs de sus imágenes
Cambia las palabras que están marcadas de color verde, por una pequeña descripción de su imagen
Nota importante:
Tendrá que modificar las imágenes, debe ingresar imágenes del siguiente tamaño: 400x236px
5 Da un nombre a tu widget, por ejemplo: Slider
6 Un clic en Guardar
7 Ubica tu nuevo widget
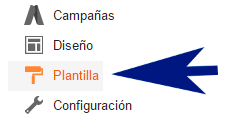
8 Un clic en “Plantilla”
9 Un clic en “Editar HTML”
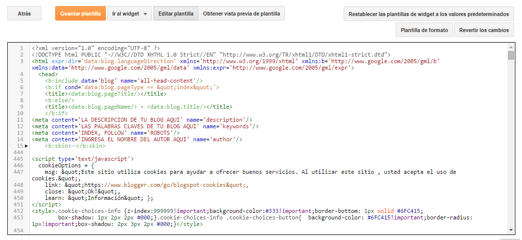
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
10 Ingrese el siguiente código justo después del <head>
<script src='//code.jquery.com/jquery-1.11.3.min.js'/>
11 Busca el siguiente código
]]></b:skin>
Ingrese las siguientes líneas de código justo arriba del código que encontró
#carousel{border-bottom:1px
solid #E4E4E4}#carousel
a{display:block}#carousel_inner{width:100%;position:relative;overflow:hidden;background-color:#F7F7F7}#carousel
ul{position:relative;list-style-type:none;margin:0px;padding:0px;width:99999px;padding-bottom:0px;left:-10.5vw}#carousel
ul li{float:left;width:auto;padding:0px;height:100%;padding:0
.1vw;position:relative}#carousel_ul li:first-child{display:none}#carousel ul
li img{cursor:pointer;width:auto;height:180px;height:15.1vw;border:1px solid
#E4E4E4;border-top:0;pointer-events:none;display:block}#carousel ul
li:active{opacity:0.9}#left_scroll,#right_scroll{display:none}.carousel-hover{display:block
!important}#left_scroll img,#right_scroll
img{cursor:pointer;border-top-left-radius:20px;border-top-right-radius:20px;border-bottom-left-radius:20px;border-bottom-right-radius:20px;background-color:rgba(255,
255, 255, 1);opacity:0.6}#left_scroll img:active,#right_scroll
img:active{opacity:0.5}#right_scroll
img{padding-left:3px;padding-top:2px;padding-bottom:2px;position:absolute;bottom:15px;right:15px;-webkit-user-drag:none}#left_scroll
img{padding-right:3px;padding-bottom:2px;position:absolute;bottom:15px;left:15px;-webkit-user-drag:none}.post-body{margin:0
3%}.post-title{padding:6px 3% 0 3%}#carousel .widget{margin:0}
|
12 Busca el siguiente código
</head>
Ingrese el siguiente código justo arriba del código que encontró
<script
asnyc='async'>
function slide(e){var
l=$("#carousel ul
li").outerWidth()+10;if("left"==e)var
s=parseInt($("#carousel
ul").css("left"))+l;else var s=parseInt($("#carousel
ul").css("left"))-l;$("#carousel
ul:not(:animated)").animate({left:s},350,function(){"left"==e?$("#carousel
ul li:first").before($("#carousel ul
li:last")):$("#carousel ul
li:last").after($("#carousel ul
li:first")),$("#carousel
ul").css({left:"-10.5vw"})})}$(document).ready(function(){var
e=1,l=1,s=1,t=8e3;if($("#carousel ul li:first").before($("#carousel
ul li:last")),1==e){var
r=setInterval('slide("right")',t);$("#hidden_auto_slide_seconds").val(t)}1==l&&$("#carousel
ul").hover(function(){clearInterval(r)},function(){r=setInterval('slide("right")',t)}),1==s&&$(document).bind("keypress",function(e){37==e.keyCode?slide("left"):39==e.keyCode&&slide("right")})});
</script>
|
13 Importante:
Ahora con cuidado vamos a buscar el widget en el cual habíamos ingresado el primer código, por ejemplo:
Les indique que le dieran un nombre a su widget
Mi widget se llama: Slider
Voy a buscarlo
Al dar con mi widget en el editor HTML de la plantilla me mostrara de la siguiente manera
Por ejemplo:
<b:section class='tabs' id='crosscolum' maxwidgets='1' name='Cross-Column' showaddelement='yes'>
<b:widget id='HTML1' locked='false' title='Slider' type='HTML' visible='true'>
Se debe cambiar el id, por ejemplo, el id de la plantilla que estoy utilizando se llama crosscolum, en su plantilla debe tener otro nombre, ese nombre lo deberé cambiar por: carousel, ahora me quedaría de la siguiente manera
<b:section class='tabs' id='carousel' maxwidgets='1' name='Cross-Column' showaddelement='yes'>
<b:widget id='HTML1' locked='false' title='Slider' type='HTML' visible='true'>
Para hacerlo más práctico, pueden seguir las instrucciones del Video tutorial que se encuentra en este tutorial
14 Es momento dar un clic en Guardar plantilla
Visite su blog y mire cómo funciona este nuevo Slider Carrusel para Blogger
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en escribir
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE












hola, yo tengo instalado un carrusel que me muestra las entradas recientes, pero me gustaría saber como hago para que ese mismo carrusel en vez de mostrarme las entradas recientes me muestra las más populares? gracias y saludos :)
ResponderEliminarHola, quería saber como puedo hacer para que el carousel no se mueva solo y también quitar que sea infinito?
ResponderEliminar