Widget caja social para Blogger Video tutorial
¿Cómo funciona?
Lo que vamos hacer es copiar un código y lo ingresaremos en un widget HTML/Javascript, y realizaremos unos cambios. Luego lo ubicaremos en el sidebar de nuestro blog.
Características:
- Un título principal
- Una pequeña descripción
- Una dirección de correo electrónico de contacto
- 5 iconos sociales: Facebook, Twitter, Google+, Instagram y Pinterest
Pueden ver su demostración en el siguiente blog de demos
Video Tutorial
Instrucciones:
1 Ir a Blogger.com
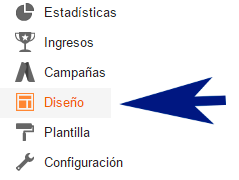
2 Un clic en Diseño
3 Un clic en añadir un gadget
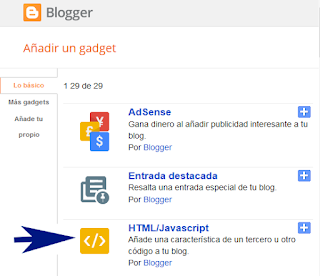
4 Busca el widget HTML/Javascript, ábrelo
5 Ingrese las siguientes líneas de código en su interior
<h3 style="color:#000000;font-size:
36px;font-weight: 600;text-align: center;"><span
style="color: #DF013A;">Ayudadeblogger</span></h3>
<div style="text-align: justify;">
<p>Sitio web dedicado ayudar a todos los bloggers
- Widgets y plugins para Blogger. Ayudadeblogger.com</p></div>
<br/>
<div style="text-align: center;">
<a href="mailto:ayudadeblogger@gmail.com"
class="email" data-original-title="" title=""
style="
color:
#DF013A;
"><i class="fa fa-envelope"
style="
color:
#DF013A;
float:
center;
padding: 4px
20px 0 0;
"></i>ayudadeblogger@gmail.com</a></div>
<br/>
<br/>
<div style="text-align: center;">
<div id="footer-social-icons">
<a href="https://www.facebook.com/ayudadeblogger"
title="Facebook" target="_blank"
rel="nofollow"><i class="fa
fa-facebook"></i></a>
<a
href="https://twitter.com/ayudadeblogger" title="Twitter"
target="_blank" rel="nofollow"><i class="fa
fa-twitter"></i></a>
<a href="https://plus.google.com/+ayudadeblogger"
title="Google Plus" target="_blank"
rel="nofollow"><i class="fa
fa-google-plus"></i></a>
<a
href="https://www.instagram.com/ayudadeblogger/"
title="Instagram" target="_blank"
rel="nofollow"><i class="fa
fa-instagram"></i></a>
<a
href="https://es.pinterest.com/luischavez/ayudadeblogger/"
title="Pinterest" target="_blank"
rel="nofollow"><i class="fa
fa-pinterest"></i></a>
</div></div>
<style>
#footer-social-icons a {
background: #DF013A;
color: #fff;
display: inline-block;
text-align: center;
font-size: 24px;
width: 50px;
height: 50px;
line-height:
50px;
margin: 0 1px 6px;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
}
#footer-social-icons a:hover{
background: #2e2e2e;
}
.list-label-widget-content li a {
position: relative;
display: block;
background-color: #f7f7f7;
margin-bottom: 5px;
padding: 10px;
font-size: 0.875rem;
text-transform: capitalize;
color: #777;
}
.list-label-widget-content li a:before {
content: '';
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #E6E6E6;
position: absolute;
top: 13px;
right: 7px;
}
html[dir="rtl"] .list-label-widget-content li
a:before {
right: auto;
left: 7px;
}
.list-label-widget-content li a:hover {
padding-left: 20px;
background-color: #04B404;
color: #fff;
}
</style>
<link
href='https://maxcdn.bootstrapcdn.com/font-awesome/4.6.2/css/font-awesome.min.css'
rel='stylesheet'/>
|
Realiza estos cambios:
- Remplaza todas las direcciones URLs que están marcadas de color azul, y remplázalos por las direcciones URLs de sus perfiles sociales
- Cambia el título que está marcado de color amarillo
- Cambia la pequeña descripción que está marcado de color verde
- Cambia las dos direcciones de correo electrónico que están marcadas de color purpura
- Si necesitas cambiar el color de los iconos, al igual del título y de la dirección de correo electrónico, basta con cambiar los códigos que están marcados de color naranja, y remplazarlos por el código de color que necesita
- Eso es todo, es momento de dar un clic en Guardar
- Ubique su widget caja social en el sidebar de su blog de Blogger
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en escribir
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE




Comentarios