¿Cómo cambiar de estilos a mis Entradas populares de mi blog Blogger?
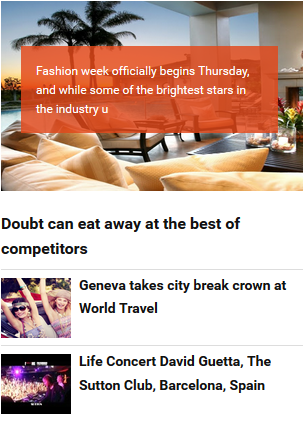
¿Cómo puedo cambiar los estilos a mis entradas populares de mi blog de Blogger? La facilidad con la que podemos cambiar de estilos a nuestras Entradas populares de nuestro blog de Blogger es lo que vas aprender el día de hoy, un truco de Blogger muy fácil de realizarlo, tendrás que seguir las instrucciones de este Tutorial tal como lo muestro. Lo que vamos hacer es insertar unas líneas de código dentro del editor HTML de nuestra plantilla, y luego ver los cambios. Al agregar los nuevos estilos en nuestra plantilla, nos mostrara la primera imagen de nuestro widget popular post de un tamaño grande y las demás imágenes de un tamaño reducido, dándole un aspecto único a nuestras entradas populares.
Bueno luego de esta explicación vamos a trabajar
1 I r a Blogger
2 Un clic en “Diseño”
3 Abre “Añadir un gadget”
4 Busca el widget que dice “Entradas populares” ábrelo
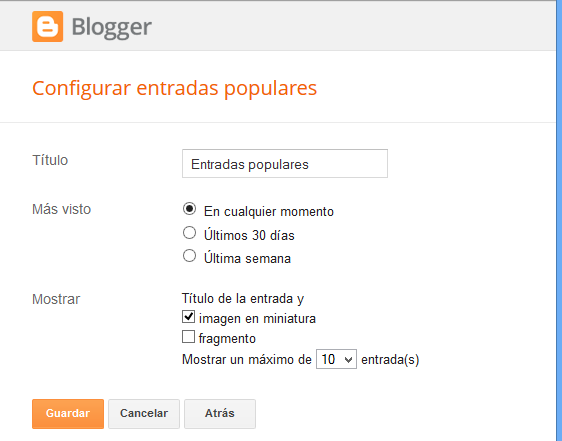
5 Configúralo tal como lo muestro en la siguiente imagen
Una vez realizado esos cambios da un clic en “Guardar” y ubica tu entrada popular donde mejor te parezca
6 Ahora vamos a insertar unos estilos dentro de la plantilla, sigue las siguientes instrucciones:
7 Da un clic en “Plantilla”
8 Un clic en “Editar HTML”
Ahora se te abrirá el editor HTML de tu
plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla
“Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador
integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que
insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación
mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en
tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al
momento que yo diga busca este código.
9 Busca este código
]]></b:skin>
Inserta el siguiente estilo justo antes del código que encontraste
/* ---PopularPosts--- */
.PopularPosts .item-thumbnail{margin:0}
.PopularPosts .widget-content ul{margin-top:-7px}
.PopularPosts .item-title
a{text-decoration:none;font-weight:bold;font-size:14px;}
.PopularPosts .item-title{padding-bottom:.4em}
.PopularPosts .item-title
a:hover{color:#10A0DF;text-decoration:underline}
.PopularPosts
.item-snippet{font-size:12px;line-height:1.6em;color:#777;padding-top:10px}
.PopularPosts img{width:100%;height:100%}
.PopularPosts li{border-bottom:1px solid #ddd}
.PopularPosts .widget-content ul li{padding:.2em 0}
.PopularPosts li .item-snippet{display:none}
.PopularPosts li .item-thumbnail{width:70px;height:60px;margin:5px
8px 5px 0;overflow:hidden}
.PopularPosts li:first-child
.item-thumbnail{width:100%;height:190px;overflow:hidden;margin-bottom:20px}
.PopularPosts li:first-child .item-content{position:relative}
.PopularPosts li:first-child .item-thumbnail,.PopularPosts li:first-child
.item-snippet{display:block}
.PopularPosts li:first-child
.item-snippet{position:absolute;top:50px;width:75%;left:20px;color:#fff;background-color:rgba(226,71,25,0.82);padding:15px}
.PopularPosts li:first-child .item-title a{font-size:16px;}
|
</head>
Inserta el siguiente código justo arriba del código que encontraste
<script
src='http://code.jquery.com/jquery-latest.js'
type='text/javascript'></script>
|
11 Busca este código
</body>
Inserta el siguiente código encima del código que encontraste
<script
type='text/javascript'>
//<![CDATA[
var
newSize = 296; // este el nuevo aumentador thumbnail size, usted puede
cambiarlo
$(".popular-posts
.item-thumbnail img").each(function() {
var
oldSize = $(this).attr("width");
$(this).attr("width",
newSize); $(this).attr("height", newSize);
$(this).attr("src",
$(this).attr("src").replace("/s"+oldSize+"-c/",
"/s"+newSize+"-c/"));
});
//]]>
</script>
|
12 Ahora necesita aumentar un valor, cambiar 72 por 300, para ello siga las instrucciones del siguiente video tutorial
Eso es todo, ahora un clic en “Guardar plantilla”
¡Fácil verdad!
Es momento de mirar el nuevo cambio de tu Entrada popular de Blogger en tu blog.
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo saber
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE









0 comments:
Publicar un comentario