Landing page para Blogger
El diseño de la nueva landing page está basado en Material Design de Google, y la poderosa escritura de Bootstrap, como también de los sorprendentes estilos OWL Carousel, un impresionante estilo único. Hará que su blog se vea con un diseño web profesional.
Es impresionantemente los diseños que se puede realizar en la plataforma de Blogger sobre todo bien organizada en términos de diseño y facilidad de uso.
Características importantes:
- Plantilla Responsive perfectamente optimización para móviles y ordenadores.
- Dispone de secciones para crear una presentación de Landing page en cada página, con un tipo de diseño diferente cada una, para ello puede visitar las tres secciones creadas en una página de Blogger y mucho más:
http://landingpageparablogger-1.blogspot.com/p/negocios.html
http://landingpageparablogger-1.blogspot.com/p/publicidad.html
http://landingpageparablogger-1.blogspot.com/p/nosotros.html
- Sección de encabezado con una imagen estática y una llamada de acción con un botón sorprendente.
- Descripción
- Sección de servicios.
- Sección de texto a la derecha de la Imagen con owl carousel.
- Una sección de portafolio incluye un carrusel de vista a izquierda y derecha.
- Sección de vídeo con botón, desprende el video en un popup.
- Un menú fijo superior, menú pegajoso al momento de desplazarse hacia el final de la página.
- Un nuevo menú fijo diferente al menú principal, este se presentara solo en las entradas y paginas estáticas.
- Iconos sociales flotantes en cada entrada del blog
- Sistema de comentarios materializado
- Sidebar materializado
- Artículos relacionados materializado en cada entrada
- 2 Menús responsive
- Un widget de suscripciones ubicado en la página principal del blog.
- Sección de contactos, con dirección, teléfono y correo electrónico, un diseño único.
- Sección de pie de página footer.
- SEO amigable
- Adaptación a cualquier pantalla
- Sensible
- Responsive
- Carga ligera
- No utilizamos código encriptado.
- Entradas populares mejoradas
- Labels estilos
- Estilos predefinidos
- Iconos Font Awesome, puede cambiar los iconos Font Awesome, por los que llene su propósito, para ello puede dirigirse a los siguientes recursos:
Demostración
A continuación, puede ver su demostración en el siguiente blog, como también puede descargar la plantilla completamente gratis
Nota importante:
Antes de empezar este tutorial, se recomienda realizar una copia de seguridad de su blog de Blogger, o primero practicar en un blog de ejemplos. Si no sabe cómo realizar una copia de seguridad de su blog, puede seguir las instrucciones del siguiente enlace:
Ayudadeblogger.com no se responsabiliza si usted no realizo correctamente los cambios proporcionados en este tutorial, para más detalles específicos, puede visitar el siguiente enlace:
Empezamos
Video Tutorial
Instrucciones:
1 Ir a Blogger.com
2 Un clic en Tema
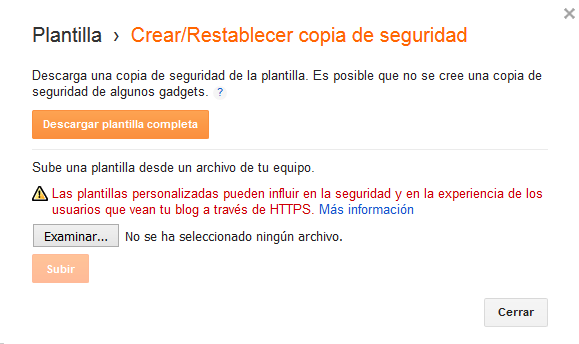
3 Un clic en “Crear/Restablecer copia de seguridad”
4 Un clic en “Examinar”
5 Un clic en el archivo XML que se le envío
6 Un clic en “Subir”
7 Listo ahora ya tiene insertado la plantilla Landing page en su blog
Continuamos con el tutorial
Las imágenes, el menú, como también el video y las descripciones se encuentran dentro de la plantilla que actualmente descargo, para ello siga las siguientes instrucciones para realizar sus cambios:
1 Un clic en “Plantilla”
2 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
3 Cambiar la imagen de presentación
Busca este código
/* Seccion 1 imagen */
Le mostrara el siguiente código
background-image:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOgAg8EeCJ8nry7di7qeBJvob3MhG8MsvILtKdsYUNXL-GxT7XI2jYyUfaHOILryclcrBQE5vkYfeAEMJqDXRMEHU8fWYVcurSB7oF5CKLHKIm88hhUDXVvU59DDd9nS-sddZKv0B8r5FU/s1600/76.jpg);
|
Cambie la dirección URL que está marcada de color amarillo y remplácelo por la dirección URL de una imagen.
4 Cambiar la imagen de la presentación Landing Page Responsive
Busca este código
/* Seccion 2 imagen */
Le mostrara el siguiente código
background-image:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEBF_wtK0ne7VUL8CtYdIIIsCqBH55sD6Ld_b9xCXKYGSOHD5DRJ8vyFN8YyFNLKi43ppoeQGNu_94kXoS74bxd064DW7LpzTiRQpeLNsRzvrQEZZjHNG_X_45J63ISFZPLwdLK1osFBl5/s640/33.jpg);
|
Cambie la dirección URL que está marcada de color amarillo y remplácelo por la dirección URL de una imagen.
5 Cambiar la imagen del siguiente widget
Busca este código
/* Seccion 3 imagen */
Le mostrara el siguiente código
background-image:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZA5pAhwZFP4uqWI6lz8ZKw1wa99KT9hvKYZw5_8f9vVYPr4aXRsTZcRaBp1y2OUD-E763igkuY_E_YzWeEXaKX8dMsDl5dDluKp8S8FFIf3WCQGWRt50oTs613D8YxxJDUcVjLtJRaSOp/s1600/84.jpg);
|
Cambie la dirección URL que está marcada de color amarillo y remplácelo por la dirección URL de una imagen.
6 Cambiar la imagen de la sección de video
Busca este código
/* Seccion 4 imagen */
Le mostrara el siguiente código
background-image:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwkRnxlKGNs44PXQui8vsu_5Jxna7uBbzusDwG2_nPnywb7PLB5vul6SOgjNLG7wPiIYFXUb9e9fLhEYCKYSmM73ZX9VqSenioMGeh8kzE7ZD0AaG6rLogGpOL8dUrxLT34sCHaiAT_Z-m/s1600/52.jpg);
|
Cambie la dirección URL que está marcada de color amarillo y remplácelo por la dirección URL de una imagen.
7 Cambiar la imagen que se encuentra en la sección de suscripción
Busca este código
/* Seccion 5 imagen */
Le mostrara el siguiente código
background-image:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBDpUeza0LLF9Q40bnkcDY_GDbjkUqjsC5HoxLOCilVQx2h8Ie_dIi2sZGiSITLx1WFCZEucgmYdXqnYkD16vzHcxyb1-R_Pn5qn6_BuJCFXgRDRFOQcp9T4T1upiF9TiePi0WZSD5syVR/s1600/87.jpg);
|
Cambie la dirección URL que está marcada de color amarillo y remplácelo por la dirección URL de una imagen.
- Hemos terminado el cambio de las imágenes principales
Ahora sigamos con el siguiente tutorial
1 Sección menú principal
Busca este código
<!-- Seccion 1 -->
Le mostrara un código similar al siguiente
<ul>
<a href='/'><li>Inicio</li></a>
<a href='#about'><li>Nosotros</li></a>
<a href='#expertise'><li>Compañía</li></a>
<a href='#workstation'><li>Portafolio</li></a>
<a href='#team'><li>Negocios</li></a>
<a href='#contact'><li>Contactos</li></a>
<a
href='http://landingpageparablogger-1.blogspot.com/p/negocios.html'><li>Página
Landing page</li></a>
</ul>
|
Cambie las palabras que están marcadas de color rojo, por las que usted necesite mostrar
Además, existe una dirección URL llamada http://landingpageparablogger-1.blogspot.com/p/negocios.html cambie dicha dirección por la que usted quiera
2 Cambiar el texto que dice Ayudadeblogger
Busca este código
<!-- Seccion 2 -->
Le mostrara un código similar al siguiente
<a href='/'><span class='fa
fa-home'>Ayudadeblogger</span></a>
|
Cambie Ayudadeblogger por el nombre de su blog
3 Texto de bienvenida
Busca este código
<!-- Seccion 3 -->
Le mostrara un código similar al siguiente
<span style='color: #ffffff;'> <h1>Bienvenidos, <strong>
Amazing Template For Blogger</strong></h1></span>
<p> <span style='color: #ffffff;'> Somos la mejor compañía de servicios
</span></p>
<a
class='btn vira-btn'
href='http://landingpageparablogger-1.blogspot.com/p/negocios.html'>Información</a>
</div>
|
Cambie las palabras que están marcadas de color rojo, como también la dirección URL que dice http://landingpageparablogger-1.blogspot.com/p/negocios.html por una dirección URL de su blog
4 Cambiar el texto y la imagen que se encuentra en el widget “Nuestra compañía”
Busca este código
<!-- Seccion 4 -->
Le mostrara un código similar al siguiente
<div class='col-sm-8 col-sm-offset-2'>
<h2
class='title'>Nuestra compañía</h2>
<p>
Es un hecho
establecido hace demasiado tiempo que un lector se distraerá con el contenido
del texto de un sitio mientras que mira su diseño. Muchos paquetes de
autoedición y editores de páginas web usan el Lorem Ipsum como su texto por
defecto.
</p>
<img
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiQbrsTzQ_T1HLZYPjcRDBgG9GQyvOA1w6s9TGgWbLpw3y1K9_zGyqWhprMQB3nzTXPUXqUmjn7YuU0X5Hxo3YZ5tB7UpqItE2Yu7u7VToXgrLk-2mQZm-lwmyn0Ts7taETcZOo8hhqgKs/s320/compania.jpg'/>
</div>
|
Cambie todo el texto que esta marcado de color rojo, también remplace la dirección URL https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiQbrsTzQ_T1HLZYPjcRDBgG9GQyvOA1w6s9TGgWbLpw3y1K9_zGyqWhprMQB3nzTXPUXqUmjn7YuU0X5Hxo3YZ5tB7UpqItE2Yu7u7VToXgrLk-2mQZm-lwmyn0Ts7taETcZOo8hhqgKs/s320/compania.jpg por una nueva imagen
5 Cambiar las palabras del widget “Nuestros servicios”
Busca este código
<!-- Seccion 5 -->
Le mostrara un código similar al siguiente
<div class='container'>
<h2 class='title'>Nuestros servicios</h2>
<div class='row'>
<div class='col-sm-4'>
<div
class='vira-card'>
<div
class='vira-card-header'>
<div
class='card-icon'>
<span aria-hidden='true' class='fa fa-desktop'/>
</div>
</div>
<div
class='vira-card-content'>
<h3>Diseño</h3>
<p>
Muchos paquetes de autoedición y editores de páginas web usan el Lorem
Ipsum como su texto por defecto
</p>
</div>
</div>
</div>
<div class='col-sm-4'>
<div
class='vira-card'>
<div
class='vira-card-header'>
<div
class='card-icon'>
<span aria-hidden='true' class='fa fa-bookmark'/>
</div>
</div>
<div
class='vira-card-content'>
<h3>Proyectos</h3>
<p>
Muchos paquetes de autoedición y editores de páginas web usan el Lorem
Ipsum como su texto por defecto
</p>
</div>
</div>
</div>
<div class='col-sm-4'>
<div
class='vira-card'>
<div
class='vira-card-header'>
<div
class='card-icon'>
<span aria-hidden='true' class='fa fa-newspaper-o'/>
</div>
</div>
<div
class='vira-card-content'>
<h3>Marketing</h3>
<p>
Muchos paquetes de autoedición y editores de páginas web usan el Lorem
Ipsum como su texto por defecto
</p>
</div>
|
Cambie todas las palabras que están marcadas de color rojo, además si necesita remplazar los iconos por otros, solo basta con cambiar los tres siguientes:
fa fa-desktop
fa fa-bookmark
fa fa-newspaper-o
Pude dirigirse a los iconos de Font Awesome que se encuentra en el siguiente link
6 Cambiar las palabras del widget “Landing Page Responsive”
Busca este código
<!-- Seccion 6 -->
Le mostrara un código similar al siguiente
<div class='col-sm-5 section'>
<h2
class='title'>Landing Page Responsive</h2>
<div
class='owl-carousel' id='expert-slider'>
<div
class='item'>
<p>
1. Es
un hecho establecido hace demasiado tiempo que un lector se distraerá con el
contenido del texto de un sitio mientras que mira su diseño. El punto de usar
Lorem Ipsum es que tiene una distribución más o menos normal de las letras,
al contrario de usar textos.
</p>
</div>
<div
class='item'>
<p>
2.
Estos textos hacen parecerlo un español que se puede leer. Muchos paquetes de
autoedición y editores de páginas web usan el Lorem Ipsum como su texto por
defecto, y al hacer una búsqueda de "Lorem Ipsum" va a dar
por resultado muchos sitios web que usan este texto si se encuentran en
estado de desarrollo.
</p>
</div>
<div class='item'>
<p>
3.
Estos textos hacen parecerlo un español que se puede leer. Muchos paquetes de
autoedición y editores de páginas web usan el Lorem Ipsum como su texto por
defecto, y al hacer una búsqueda de "Lorem Ipsum" va a dar
por resultado muchos sitios web que usan este texto si se encuentran en
estado de desarrollo.
</p>
</div>
<div class='item'>
<p>
4.
Estos textos hacen parecerlo un español que se puede leer. Muchos paquetes de
autoedición y editores de páginas web usan el Lorem Ipsum como su texto por
defecto, y al hacer una búsqueda de "Lorem Ipsum" va a dar
por resultado muchos sitios web que usan este texto si se encuentran en
estado de desarrollo.
</p>
</div>
|
Cambie todas las palabras que están marcadas de color rojo
7 Cambiar las palabras del siguiente widget
Busca este código
<!-- Seccion 7 -->
Le mostrara un código similar al siguiente
<p>
Ayudadeblogger.com The Best for you. Blogger Template Responsive
</p>
<p
class='author'>Material design Blogger</p>
|
Cambie todas las palabras que están marcadas de color rojo
8 Cambiar las imágenes, texto, descripción, URLs, del slider Carrusel “Portafolio”
Busca este código
<!-- Seccion 8 -->
Le mostrara un código similar al siguiente
<h2 class='title'>Portafolio</h2>
<div class='owl-carousel' id='workstation-slider'>
<div class='item'>
<div
class='vira-card'>
<div
class='vira-card-header'>
<img class='img-responsive'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYCB7-nbFRAIsKKhWCLEbef7rmj3pcF520jVmuELcbkPTTgMcSBf6GRE5jsSPs0ClRCiVOaA7rKAiouFRFZQpyiLfFtDaY7vNpW7dTexgACwwzuL50Sh7JhPkOdAQLfUllP0RiJw2kjOgO/s1600/1.jpg'/>
</div>
<div
class='vira-card-content'>
<h3><a href='http://www.ayudadeblogger.com/'
target='_blank'><span style='color: #000000;'>Design
Responsive</span></a></h3>
<p>
Muchos paquetes de autoedición y editores de páginas web usan el Lorem
Ipsum como su texto por defecto.
</p>
</div>
</div>
</div>
<div class='item'>
<div
class='vira-card'>
<div
class='vira-card-header'>
<img
class='img-responsive' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjp9rFWIdwxkUqq_et_11jfeZNBU7uu0j2TsMji535XrYeDRoRI0PUhY52gJUGDSzKjPRhK5cX2rGL_MO6RojtoqSkmNHw-9bp3y8aSWqOacxQX_k7wjBe3ceShxCJCOUzqE0-iNy4ISJ7P/s1600/2.jpg'/>
</div>
<div
class='vira-card-content'>
<h3><a href='http://www.ayudadeblogger.com/' target='_blank'><span
style='color: #000000;'>Design
Responsive</span></a></h3>
<p>
Muchos
paquetes de autoedición y editores de páginas web usan el Lorem Ipsum como su
texto por defecto.
</p>
</div>
</div>
</div>
<div class='item'>
<div
class='vira-card'>
<div
class='vira-card-header'>
<img
class='img-responsive' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_7qq_5Xlgaim2XPNvxOAh3mNu1e-OhyoESjegBw6sM2TGNfwHgzEZQojw8nUv2MoN_s9lxTMFYMtjFwLS5LNoDjuGcsQSX0O0ImZlD1kN_p8nCklX2IWXObRgexyS7BRC7XZc0MneRNXJ/s1600/3.jpg'/>
</div>
<div
class='vira-card-content'>
<h3><a
href='http://www.ayudadeblogger.com/' target='_blank'><span
style='color: #000000;'>Design
Responsive</span></a></h3>
<p>
Muchos paquetes de autoedición y editores de páginas web usan el Lorem
Ipsum como su texto por defecto.
</p>
</div>
</div>
</div>
<div class='item'>
<div class='vira-card'>
<div
class='vira-card-header'>
<img
class='img-responsive'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNoKX-fUy3mGyGfxMCjPVRi2q-fKm5Zkw2pHTUhxn8B4Q5oOD31JhKgUixPwNB_mEvbwsODdRBCXhyphenhyphenVnwrWQAK-emVxUraQ4v4RSLZi3dzyeRDpqvi-vGLn5KPHN5hlr0yqv10mZ87nNpI/s1600/4.jpg'/>
</div>
<div
class='vira-card-content'>
<h3><a href='http://www.ayudadeblogger.com/'
target='_blank'><span style='color: #000000;'>Design
Responsive</span></a></h3>
<p>
Muchos paquetes de autoedición y editores de páginas web usan el Lorem
Ipsum como su texto por defecto.
</p>
</div>
</div>
</div>
<div class='item'>
<div
class='vira-card'>
<div
class='vira-card-header'>
<img
class='img-responsive'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzSouGK6r5ZOuhTMosetdI32b1vBj6Afzb6TVNeGlA8efkhl7kF6YISoKLIKPzxBOVulMFLKMCbVhZpeXmI5cf5MTJKKpOJcbiQ_kDHE0p4aXdQKKkLKePXIic9E0hyp4DlEKojM427esN/s1600/5.jpg'/>
</div>
<div
class='vira-card-content'>
<h3><a href='http://www.ayudadeblogger.com/'
target='_blank'><span style='color: #000000;'>Design
Responsive</span></a></h3>
<p>
Muchos paquetes de autoedición y editores de páginas web usan el Lorem
Ipsum como su texto por defecto.
</p>
</div>
</div>
</div>
<div class='item'>
<div
class='vira-card'>
<div
class='vira-card-header'>
<img class='img-responsive'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiufYlPN6SEYhSimsn2Ur2s1gEknIRVahpWvnwI-vm0PiQZqHCdQhH-Ksb9i4L43p3IS9BKlKb4ss2PH908aZgPXN9G79kIbqXdIDAqJz2JvloVZlGz_L7AqqfPyw8VLxD9KTJVnUBFgPWU/s1600/6.jpg'/>
</div>
<div
class='vira-card-content'>
<h3><a href='http://www.ayudadeblogger.com/'
target='_blank'><span style='color: #000000;'>Design
Responsive</span></a></h3>
<p>
Muchos paquetes de autoedición y editores de páginas web usan el Lorem
Ipsum como su texto por defecto.
</p>
</div>
|
Realice los siguientes cambios:
He marcado de tres diferentes colores para detallar cada punto en el cual tendrá que realizar sus cambios
Las direcciones URLs que están marcadas de color amarillo pertenecen a las imágenes que actualmente se encuentra en el slider carrusel, elimine cada una de ellas y remplácelas por sus imágenes
Cambie todo el texto que está marcado de color rojo.
Cambie las direcciones URLs que están marcadas de color azul, por las direcciones URLs de sus entradas
9 Video popup
Busque este código
<!-- Seccion 9 -->
Le mostrara un código similar al siguiente
<div class='col-sm-12'>
<span>Video
promocional</span>
<a
class='popup-youtube btn'
href='https://www.youtube.com/watch?v=BCDaevsdzIc'><span class='fa
fa-play'/></a>
<span>Ayudadeblogger.com</span>
|
Cambie las palabras que están marcadas de color rojo
Cambie la dirección URL que está marcada de color amarillo, y remplácelo por la dirección URL de su video de Youtube
10 Realizar los cambios en el widget “Negocios”
Busca este código:
<!-- Seccion 10 -->
Le mostrara un código similar al siguiente
<div
class='container'>
<h2 class='title'>Negocios</h2>
<div class='row'>
<div class='col-sm-4'>
<div
class='vira-card'>
<div class='vira-card-header'>
<img
class='img-responsive'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNoKX-fUy3mGyGfxMCjPVRi2q-fKm5Zkw2pHTUhxn8B4Q5oOD31JhKgUixPwNB_mEvbwsODdRBCXhyphenhyphenVnwrWQAK-emVxUraQ4v4RSLZi3dzyeRDpqvi-vGLn5KPHN5hlr0yqv10mZ87nNpI/s1600/4.jpg'/>
</div>
<div
class='vira-card-content'>
<h3><a href='http://www.ayudadeblogger.com/'
target='_blank'><span style='color:
#000000;'>Publicadad</span></a></h3>
<p>
Muchos
paquetes de autoedición y editores de páginas web usan el Lorem Ipsum como su
texto por defecto
</p>
<div
class='social-icons'>
<ul>
<a href='#'><li><span class='fa
fa-facebook-official'/></li></a>
<a href='#'><li><span class='fa
fa-google-plus-official'/></li></a>
</ul>
</div>
</div>
</div>
</div>
<div class='col-sm-4'>
<div
class='vira-card'>
<div
class='vira-card-header'>
<img
class='img-responsive'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiufYlPN6SEYhSimsn2Ur2s1gEknIRVahpWvnwI-vm0PiQZqHCdQhH-Ksb9i4L43p3IS9BKlKb4ss2PH908aZgPXN9G79kIbqXdIDAqJz2JvloVZlGz_L7AqqfPyw8VLxD9KTJVnUBFgPWU/s1600/6.jpg'/>
</div>
<div
class='vira-card-content'>
<h3><a
href='http://www.ayudadeblogger.com/' target='_blank'><span
style='color: #000000;'>Marketing</span></a></h3>
<p>
Muchos paquetes de autoedición y editores de páginas web usan el Lorem
Ipsum como su texto por defecto
</p>
<div
class='social-icons'>
<ul>
<a href='#'><li><span class='fa
fa-facebook-official'/></li></a>
<a href='#'><li><span class='fa
fa-google-plus-official'/></li></a>
</ul>
</div>
</div>
</div>
</div>
<div class='col-sm-4'>
<div
class='vira-card'>
<div
class='vira-card-header'>
<img
class='img-responsive' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_7qq_5Xlgaim2XPNvxOAh3mNu1e-OhyoESjegBw6sM2TGNfwHgzEZQojw8nUv2MoN_s9lxTMFYMtjFwLS5LNoDjuGcsQSX0O0ImZlD1kN_p8nCklX2IWXObRgexyS7BRC7XZc0MneRNXJ/s1600/3.jpg'/>
</div>
<div
class='vira-card-content'>
<h3><a href='http://www.ayudadeblogger.com/'
target='_blank'><span style='color:
#000000;'>Social</span></a></h3>
<p>
Muchos paquetes de autoedición y editores de páginas web usan el Lorem
Ipsum como su texto por defecto
</p>
<div
class='social-icons'>
<ul>
<a href='#'><li><span class='fa
fa-facebook-official'/></li></a>
<a href='#'><li><span class='fa
fa-google-plus-official'/></li></a>
</ul>
</div>
|
Realice los siguientes cambios:
He marcado de cuatro colores diferentes para que pueda realizar los cambios en el widget
Existen tres imágenes, las cuales están marcadas de color amarillo, remplace cada una de ellas por sus imágenes
Cambie las palabras que están marcadas de color rojo
Cambie las direcciones URLs que están marcadas de color azul, por las direcciones URLs de sus entradas que quiera destacar en este widget
Existen dos iconos sociales, el uno es de Facebook y el otro de Google+, tendrá que insertar la dirección URL de sus perfiles sociales eliminando los símbolos numerales # que están marcados de color verde
11 Editar el widget Suscripciones
Busca este código
<!-- Seccion 11 -->
Le mostrara un código similar al siguiente
<p>Ayudadeblogger.com</p>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=foroayudadeblogger'
class='subscribe' method='post'
onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=foroayudadeblogger,
'popupwindow', 'scrollbars=yes,width=550,height=520');return
true' target='popupwindow'>
<input name='uri' type='hidden'
value='foroayudadeblogger'/>
|
Remplace las tres palabras que están marcadas de color amarillo la cual dice:
foroayudadeblogger
Cámbielo por el nombre de su feedburnner, recuerde poner el nombre de su feedburnner en los tres lugares que le indique
12 Editar el widget Contactos
Busca este código
<!-- Seccion 12 -->
Le mostrara un código similar al siguiente
<div class='vira-card-content'>
<h3>Dirección</h3>
<p>
Bellavista alta, Tena, Ecuador
</p>
</div>
</div>
</div>
<div class='col-sm-4'>
<div
class='vira-card'>
<div
class='vira-card-header'>
<span aria-hidden='true' class='fa fa-phone'/>
</div>
<div
class='vira-card-content'>
<h3>Teléfono</h3>
<p>
+593
6 3018665
</p>
</div>
</div>
</div>
<div class='col-sm-4'>
<div
class='vira-card'>
<div
class='vira-card-header'>
<span aria-hidden='true' class='fa fa-paper-plane'/>
</div>
<div
class='vira-card-content'>
<h3>Email</h3>
<p>
ayudadeblogger@gmail.com
</p>
</div>
</div>
</div>
<div
class='col-sm-12'>
<div
class='social-icons'>
<h3>Síguenos en nuestras redes
sociales</h3>
<ul>
<a
href='#'><li><span class='fa fa-facebook-official'/></li></a>
<a
href='#'><li><span class='fa
fa-google-plus-official'/></li></a>
<a
href='#'><li><span class='fa fa-twitter-square
'/></li></a>
</ul>
</div>
|
Cambie las palabras y números que están marcadas de color rojo
Existen tres símbolos numerales # marcados de color azul, elimine cada uno de ellos y remplácelos por las direcciones URLs de sus perfiles sociales
13 Conjuración del Footer
Busca este código
<!-- Seccion 13 -->
Le mostrara un código similar al siguiente
<h3>Blogger<span>Template</span></h3>
<p
class='footer-links'>
<a
href='#'>Inicio</a>
·
<a
href='#'>Blog</a>
·
<a
href='#'>Precios</a>
·
<a
href='#'>Nosotros</a>
·
<a
href='#'>Faq</a>
·
<a
href='#'>Contactos</a>
</p>
<p
class='footer-company-name'>Copyright @ 2016. All Rights Reserved
Ayudadeblogger</p>
</div>
<div
class='footer-center'>
<div>
<i
class='fa fa-map-marker'/>
<p><span>Av.
15 de Noviembre</span> Tena, Ecuador</p>
</div>
<div>
<i
class='fa fa-phone'/>
<p>+593
06 3018665</p>
</div>
<div>
<i
class='fa fa-envelope'/>
<p><a
href='mailto:ayudadeblogger@gmail.com'>ayudadeblogger@gmail.com</a></p>
</div>
</div>
<div
class='footer-right'>
<p
class='footer-company-about'>
<span>Sobre
la compañía</span>
Lorem
ipsum dolor sit amet, consectateur adispicing elit. Fusce euismod convallis
velit, eu auctor lacus vehicula sit amet.
</p>
<div
class='footer-icons'>
<a
href='#'><i class='fa fa-facebook'/></a>
<a
href='#'><i class='fa fa-twitter'/></a>
<a
href='#'><i class='fa fa-linkedin'/></a>
<a
href='#'><i class='fa fa-github'/></a>
</div>
|
Realice estos cambios:
Cambie las palabras que están arcadas de color rojo
Elimine los símbolos numerales # que están marcados de color verde y remplácelos por las direcciones URLs que quiera mostrar
14 Edición del segundo menú, el que se va a mostrar en las entradas y en las páginas
Busca el siguiente código
<!-- Seccion 14 -->
Le mostrara el siguiente código
<a href='/'><img alt='Avatar'
class='img-responsive img-circle avatar'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKkbM2aOg0aMs01FmWmCrAbsxpwIkZWABGyeLrCP3qbY-WAs0NNzSFdIF7cRggZ3iTN39j4ldeHObR63hB2kZJ2kw4LeypdHMPFFXRNlFNwBrHMfC7TLumwGrz9vPsjHH7mIcKqIpZalM/s640/56.jpg'/></a>
<div class='navbar-header'>
<button class='navbar-toggle' data-target='#myNavbar'
data-toggle='collapse' type='button'>
<span class='icon-bar'/>
<span class='icon-bar'/>
<span class='icon-bar'/>
</button>
</div>
<div class='collapse navbar-collapse' id='myNavbar'>
<ul class='nav navbar-nav'>
<li><a href='/'>Inicio</a></li>
<li><a
href='http://landingpageparablogger-1.blogspot.com/p/negocios.html'>Negocios</a></li>
<li><a href='http://landingpageparablogger-1.blogspot.com/p/nosotros.html'>Nosotros</a></li>
<li><a
href='http://landingpageparablogger-1.blogspot.com/p/publicidad.html'>Publicidad</a></li>
<li><a href='#'>Diseño</a></li>
<li><a
href='#'>Contactos</a></li>
</ul>
|
Realice estos cambios:
He marcado de tres colores diferentes en los cuales tendrá que realizar sus cambios
Cambia la dirección URL que está marcada de color amarillo, por la dirección URL de una imagen
Cambia las palabras que están marcadas de color rojo
Elimina los símbolos numerales # que están marcados de color verde como también las tres direcciones URLs y remplázalos por las direcciones URLs de las entradas o páginas que actualmente tiene en su blog
Eso es todo, un clic en Guardar plantilla
Felicidades ahora ya dispones de una Plantilla exclusiva para blogs de Blogger con un diseño web profesional
¿Cómo crear una Landing page en una página de Blogger?
Además de la Landing page que se le proporciono, usted podrá seguir los otros tutoriales para crear en una página estática de Blogger tipo Landing page con una presentación única, para visualizar los diseños creados en las páginas de Blogger puede mirar las siguientes URLs
Muy pronto se publicara estos tutoriales siempre y cuando esté utilizando esta plantilla Landing page para Blogger
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en escribir
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE








































Si son tan amables en enviármela a itunesplusm4a.net@gmail.com Gracias de ante mano
ResponderEliminarHola Itunes, gracias por escribir, sobre lo solicitado, ya le envíe la plantilla Landing page Blogger a su cuenta de correo, revíselo.
EliminarSaludos.
Muy Buena:)
ResponderEliminarHola HellTraxer, es bueno saber que le ha gustado la plantilla
EliminarSaludos
Se ve estupenda. Si son tan amables en enviármela a cajonpostal-it@yahoo.com Gracias de ante mano
ResponderEliminarHola Grover, gracias por escribir, se le envió el archivo xml de la plantilla, por favor revise su cuenta de correo.
EliminarSaludos.
Hola, gracias por comentar, sobre su solicitud, se le envío el archivo XML de la plantilla a su cuenta de correo electrónico, por favor revíselo.
ResponderEliminarSaludos.
Hola muy buena landing page, me gustaria me enviaran el codigo a chavezjn@gmail.com
ResponderEliminarHola EADSeduca, gracias por escribir, sobre lo solicitado, se le envío el archivo XML de la plantilla Landing Page Blogger, por favor revise su correo electrónico
EliminarSaludos.
Saludos, me podrian enviar la plantilla, esta genial!! mi correo es: luiseosorioz@gmail.com gracias.
ResponderEliminarHola Centurion, gracias por escribir, sobre lo solicitado se le envío el Archivo XML de la Plantilla Landing Page a su dirección de correo electrónico, por favor revíselo
EliminarSaludos.
me interesa la plantilla, midian.socialmedia@gmail.com
ResponderEliminarHola, gracias por comentar, se le envío el archivo XML de la plantilla Landing Page, por favor revise su correo electrónico
EliminarSaludos
Hola, por favor me compartes la plantilla mi email es daniel@plandedesarrollo.com
ResponderEliminarLuis vos de que país sos?
Hola, gracias por escribir, se le envío la plantilla Landing Page Blogger a la dirección de corro electrónico que usted indico, por favor revise su correo.
EliminarSaludos.
Saludos desde Ecuador.
EliminarHola, me gustaria tener esta plantilla para futuras paginas, gracias
ResponderEliminarHola Channel, gracias por escribir, para poderle enviar la plantilla, por favor hágame saber la dirección de su correo electrónico.
EliminarSaludos
me interesa la plantilla, midian.socialmedia@gmail.com
ResponderEliminarme interesa la plantilla, sitebarrasfest@gmail.com
ResponderEliminarHola, gracias por escribir, se le envió la plantilla Landing page a sus dos direcciones de correo electrónico.
EliminarSaludos.
Me encantaría tener esta plantilla! Muchas gracias por la info :)
ResponderEliminarstreya_zgz@hotmail.com
Hola Estrella, gracias por escribir, con lo solicitado, se le envió el archivo XML de la plantilla, por favor revise su correo electrónico
EliminarSaludos.
Esta platilla me ayudaría mucho, me la pueden enviar a aguaramatog@gmail.com muchas gracias!!!
ResponderEliminarHola Aldemar, gracias por escribir, fue enviada la plantilla a su dirección de correo, por favor revise su correo electrónico
EliminarSaludos.
hola muy buena plantilla... me la podrías enviar...este es mi mail: patriciayala-82@hotmail.com
ResponderEliminarmuchas gracias...
Patricia
Hola Patricia, gracias por escribir, se le envió la plantilla Landing page a su dirección de correo, por favor revíselo
EliminarSaludos.
muchas gracias!!! un abrazo
ResponderEliminarme gustan todos tu tutoriales. y sigo todos tus post .. me gustaria probar la plantilla .. tonmy.urdaneta@gmail.com
ResponderEliminargracias
Hola Tonmy, gracias por escribir, sobre lo solicitado, se le envió la plantilla a su dirección de correo electrónico, por favor revíselo
EliminarSaludos.
buen dia amigos, gracias por su valiosa información, si me podrian enviar su plantillas por favor, muchas gracias y buen día.
ResponderEliminarclinicanaturaljesusarce@gmail.com
Hola Raul, gracias por escribir, sobre lo solicitado, se le envió el archivo XML a su dirección de correo electrónico, por favor revíselo.
EliminarSaludos
Hola,muy buena plantilla. Estaría encantado de tenerla para mis proyectos. Muchas gracias!
ResponderEliminarvladimera@gmail.com
Hola Vladi, gracias por escribir, con respecto a su solicitud, se le envío la plantilla landing page a su correo electrónico, por favor revíselo
EliminarSaludos.
Luis me podrías enviar la plantilla a dgerardomartin@gmail.com
ResponderEliminarMuchas Gracias
Hola Gerardo, gracias por escribir, con respecto a lo solicitado, se le envió la Plantilla Landing page a su dirección de correo electrónico, por favor revíselo.
EliminarSaludos
Saludos, y felicitaciones excelente trabajo, me gustaría tener una copia mi correo es pdaviddmail@gmail.com, gracias de antemano por compartir...
ResponderEliminarHola Pdavidd, gracias por escribir, sobre su solicitud, se le envió el archivo XML de la plantilla landing page a su corre electrónico, por favor revíselo.
EliminarSaludo
Hola, a mí también me gustaría tener la plantilla. tata_awok@hotmail.com
ResponderEliminarHola María, gracias por escribir, se le envió el archivo XML de la plantilla a su dirección de correo electrónico, por favor revíselo
EliminarSaludos.
Hola María, lamentablemente la dirección de correo electrónico que usted dejo no es la correcta, por favor vuelva a ingresar la dirección de su correo electrónico y así le enviare el archivo XML de la plantilla.
EliminarSaludos.
hola luis buen día .
ResponderEliminarcomo creo una nueva plantilla, tendría que borrar la que ya tengo o en otro blog ?
como lo hago entonces ?
Gracias por tu respuesta
clinicanaturaljesusarce@gmail.com
Hola Raul, gracias por escribir, cuando digo que creen un nuevo blog es para que realicen el tutorial y sepan como realizar los cambios y así no tengan complicaciones al momento de instalarlo en su blog de Blogger.
EliminarSaludos.
riuconvence@gmail.com porfavor
ResponderEliminarHola Variados, gracias por escribir, con respecto a lo solicitado, se le envió el archivo XML de la plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos.
Hola Luis, impresionante plantilla.
ResponderEliminarSería un privilegio contar con esta plantilla, gracias de antemano.
Un abrazo.
erick.pve@gmail.com
ResponderEliminarpor favor.
Un abrazo!
Hola Erick, sobre lo solicitado se le envió la plantilla a su dirección de correo, por favor revíselo
EliminarSaludos
Preciosa plantilla responsive, muchas gracias por su excelente post que es de gran ayuda, mi mail es info@guapayguapa.com y también desearle un Feliz 2017!
ResponderEliminarHola, gracias por escribir, sobre lo solicitado se le envió el archivo XML de la plantilla Landing Page, por favor revise su correo electrónico.
EliminarSaludos.
Hola quiero crear mi pagina de captura y si es responsive mejor
ResponderEliminarHola Juan, gracias por ponerse en contacto con Ayudadeblogger.com, sobre su pregunta no se comprende claramente, si fuera un poco mas especifico le podre ayudar
EliminarSaludos.
Excelente plantilla y gracias por compartir tus conocimientos. Te agradecería que me envíes la Plantilla de Blogger Landing Page a mi correo angel-goyzueta@hotmail.com gracias nuevamente y felicitaciones.
ResponderEliminarHola Angel, gracias por escribir, se le envió la plantilla a su dirección de correo electrónico, por favor revíselo
EliminarSaludos.
SALUDOS
ResponderEliminarEXCELENTE PLANTILLA LA PUEDES ENVIAR gesa747@gmail.com
gracias
german
Hola Germán, gracias por escribir, se le envió la plantilla a su dirección de correo electrónico, por favor revíselo
EliminarSaludos.
Buenas Tardes srs de www.Ayudadeblogger.com me gustaría utilizar su plantilla en la nueva modificación que estoy realizando a mi blog de Blogger. Les dejo mi
ResponderEliminarEmail= ingdavidvillalobos@gmail.com
Hola David, gracias por ponerse en contacto, sobre su solicitud, se le envió la plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos.
Buenas noches Luis. Me gustaria mucho poder tener esta plantilla. te agradezco si la compartes a mi correo: vimalamexid7@gmail.com
ResponderEliminarmuchas gracias por todo lo que nos aportas, saludos
Hola Vimalame, gracias por ponerse en contacto, sobre su solicitud, se le envió la plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos.
Excelente... me gustaria que me envien la plantilla mi email es - mail1gonza@gmail.com
ResponderEliminarMuchas Gracias
Hola Gonza, gracias por ponerse en contacto, sobre su solicitud, se le envió la plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos.
Muy buena, me gustaría adaptarla a nuestra web mi email es taxiaeropuertosevilla@gmail.com.
ResponderEliminarGracias.
Hola, gracias por ponerse en contacto, sobre su solicitud, se le envió la plantilla a su dirección de correo, por favor revíselo.
EliminarSaludos.
¡Es una landing page genial!. Llevo un año intentando encotrar algo así para renovar mi blog y pasarlo a responsive. Creo que con unas pocas modificaciones está podría venirme bien. ¿Podrías enviármela? londinos@gmail.com
ResponderEliminarGracias por compartir
Hola Myrddin, gracias por escribir, sobre su solicitud, se le envió la plantilla a su dirección de correo, por favor revíselo
EliminarSaludos.
Woow luce excellente esta landing page te dejo mi correo para estar en contacto un saludo desde cancun jariel1602@gmail.com
ResponderEliminarLuis me podras compartir la plantilla te dejo mi correo jariel1602@gmail.com
ResponderEliminarHola, gracias por escribir, sobre su solicitud, se le envió la plantilla a su dirección de correo, por favor revíselo
EliminarSaludos.
Hola amigo, deseo la plantilla. Enviamela al siguiente correo arleyqv12@gmail.com. Espero su pronta respuesta, muchas gracias! Saludos
ResponderEliminarHola Luis, gracias por escribir, sobre su solicitud, se le envió la plantilla a su dirección de correo, por favor revíselo
EliminarSaludos.
hola master: porfavor podria enviarlo a mi correo. es hilderjulca@outlook.com porfa :(
ResponderEliminarHola, gracias por escribir, sobre su solicitud, se le envió la plantilla a su dirección de correo, por favor revíselo
EliminarSaludos.
hola amigo, me gustaria tener la plantilla esta muy buena mi correo es: isaaccl1985@gmail.com
ResponderEliminarHola Isaac, gracias por escribir, sobre su solicitud, se le envió la plantilla a su dirección de correo, por favor revíselo
EliminarSaludos.
excelente su diseño me gustaria que me mandara la xml este es mi correo jym0226@hotmail.com
ResponderEliminarHola, gracias por escribir, sobre su solicitud, se le envió la plantilla a su dirección de correo, por favor revíselo
EliminarSaludos.
hola buenas amigo.. me puedes enviar la plantilla. mi correo es anitastefania69@gmail.com.. gracias!!!
ResponderEliminarHola Ana, gracias por escribir, sobre su solicitud, se le envió la plantilla a su dirección de correo, por favor revíselo
EliminarSaludos.
buenas noches podrían hacerme el favor de enviarme XML de la plantilla Landing page Blogger me gusto muchísimo el diseño jfrancisco2803@gmail.com o juanfmg.1991.28.03@gmail.com
ResponderEliminarHola Juan, gracias por escribir, se le envió la plantilla a su dirección de correo electrónico, por favor revíselo.
EliminarSaludos.
amigo buen post.. siempre veo todo tus videos. me gustaria saber si tienes una landing q sea un poco menos elaborada o mas enfocada a una funcion. algo como esto .. ya q me gustaria subir a la landing un video promo.. aca te dejo un enlace con una captura... gracias http://prntscr.com/egay89
ResponderEliminarHola Tommy, si bien usted dispone de esta plantilla, la podrá modificar a su manera, elimine algunos códigos y hará que sea mas sencilla esta plantilla y así utilizarla como mejor le parezca.
EliminarSaludos.
muy buena plantilla me la pueden enviar al correo ander8574@gmail.com les agradesco mucho
ResponderEliminarHola, gracias por escribir, se le envió la plantilla a su dirección de correo electrónico, por favor revíselo.
EliminarSaludos.
Podrian enviarme la plantilla Landing page Blogger. Me parece excelente!
ResponderEliminarHola Santiles, claro que le puedo enviar la plantilla siempre y cuando me haga conocer la dirección de su correo electrónico y así poderle enviar
EliminarSaludos.
Saludos Luis, siempre aportando novedades para los visitantes. Excelente. Me interesa una copia de tu plantilla para un proyecto.Favor enviarme a mi correo: juanmrodriguez7@gmail.com
ResponderEliminarHola Juan, es un gusto saludarte nuevamente ya hacia tiempos que no escribías en el blog, con respecto a su solicitud, se le envió la plantilla a su dirección de correo,
EliminarSaludos.
Hola Luis, Agradecerte por el excelente material que aportas y nos ayuda a los que somos en blogger, me interesa esta plantilla justo estaba buscando para un proyecto espero que me pueda facilitar al correo correo: elmerazar@gmail.com
ResponderEliminarUn Saludo
Hola Elmer, es un gusto saludarte nuevamente ya hacia tiempos que no escribías en el blog, con respecto a su solicitud, se le envió la plantilla a su dirección de correo,
EliminarSaludos.
Hola buenas tardes me interesa la plantilla de negocios, de ser tan amable enviarla a luismartinez1325@hotmail.com
ResponderEliminarHola Luis, gracias por escribir, se le envió la plantilla a su dirección de correo electrónico, por favor revíselo.
EliminarSaludos.
hola me la podría enviar a emmcer1993@gmail.com gracias!
ResponderEliminarHola Ruicer, gracias por escribir, se le envió la plantilla a su dirección de correo electrónico, por favor revíselo.
EliminarSaludos.
Hola, que tal? solicito por favor la plantilla. Muy buena la info
ResponderEliminarHola Hipnosis, claro que se le puede enviar la plantilla, pero primero necesitaría que me haga saber la dirección de su correo para así poderle enviar
EliminarSaludos.
Hola Luis Excelente la plantilla me la podrás enviar a : cadaniel19@gmail.com. Saludos muy bueno tu aporte a los blogger
ResponderEliminarHola Daniel, gracias por escribir, se le envió la plantilla a su dirección de correo electrónico, por favor revíselo.
EliminarSaludos.
Hola solo puedo decir que es un buen trabajo en esta plantilla para blogspot ahora por favor si me puedes enviar al correo: preventorsac@gmail.com , y felicitaciones por esta pagina "AYUDADEBLOGER.COM"
ResponderEliminarHola, gracias por escribir, se le envió la plantilla a su dirección de correo electrónico, por favor revíselo.
EliminarSaludos.
Wow awesome, could you please send me the template to arumaryanti@gmail.com. Thank you.
ResponderEliminarHi Arum, I send the template
EliminarRegards
Hola Luis, me gustaría también recibir tu plantilla y aplicar las potencialidades que tiene en mi blog de blogger. Muchas gracias y un saludo afectuoso desde Argentina. Mi correo eduardofouces@gmail.com
ResponderEliminarHola Eduardo, gracias por escribir, se le envió la plantilla a su dirección de correo electrónico, por favor revíselo.
EliminarSaludos.
Hola Luis, mucho gusto, me gustaría recibir tu plantilla y sacar el jugo a blogger,
ResponderEliminarGracias Saludos desde Cusco Peru te mando mi correo.
elvioheinrich@gmail.com
Buenos dias Luis, me gustaría recibir tu plantilla para sacarle jugo a blogger, Saludos cordiales desde Cusco Peru un fuerte abrazo, Gracias
ResponderEliminarheinrichs_@hotmail.com
Hola, se le envió la plantilla a su dirección de correo electrónico, por favor revíselo.
EliminarSaludos.
Como estas Luis, seria un honor que me mandes esa plantilla.
ResponderEliminarBuena suerte . Gracias
ksstevenn@gmail.com
Hola Gustavo, se le envió la plantilla a su dirección de correo electrónico, por favor revíselo.
EliminarSaludos.
Buenas Luis, excelente esperemos recibir mas ayuda tuya, podrias enviarme la plantilla a este correo jimmyjacor@gmail.com Gracias de antemano.....
ResponderEliminarHola, se le envió la plantilla a su dirección de correo electrónico, por favor revíselo.
EliminarSaludos.