Slideshow para Blogger ¿Cómo crear?
¿Cómo crear un slideshow en mi blog de Blogger completamente gratis? Tutorial, instrucciones claras de cómo crear un slideshow automático que muestre siempre las últimas publicaciones de mi blog de forma fácil y sencilla. En la plataforma de Blogger usted podrá optar por tener cualquier clase de slideshow gratis sin tener conocimientos de código HTML, lo único que tiene que tener bien en claro es de seguir todas las instrucciones de este tutorial de slideshow para Blogger. Lo que va a mostrar este slideshow son las últimas publicaciones que haya publicado. Podrá mostrar este slideshow solo en la página principal de su blog o solo en las entradas, si quieren tener este efecto pueden seguir las instrucciones del siguiente tutorial.
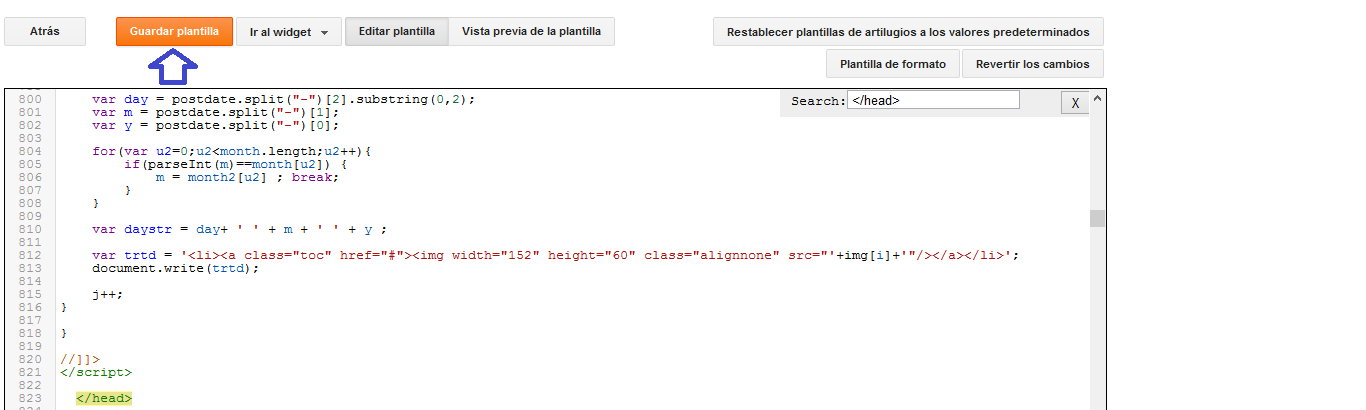
Vamos a ingresar algunos códigos en el Editor HTML de nuestra plantilla, luego los guardamos y nos dirigiremos a la página de “Diseño” de nuestro blog para “Añadir un gadget” y crear un widget “Html/Javascript” he insertar unas líneas de código para que pueda funcionar nuestro slideshow
Video Tutorial – Slideshow para Blogger ¿Cómo crear?
Puedes ver su demostración en el siguiente blog de demos
¡Te gusto verdad!
Vamos a trabajar
1 Ir a Blogger
2 Da un clic en “Plantilla”
3 Un clic en “Editar HTML”
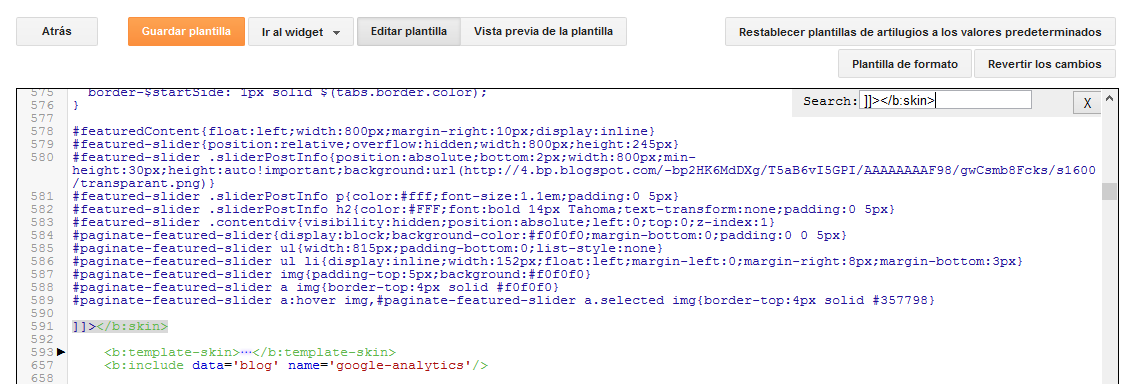
Ahora se te abrirá el editor HTML de tu
plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla
“Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador
integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que
insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación
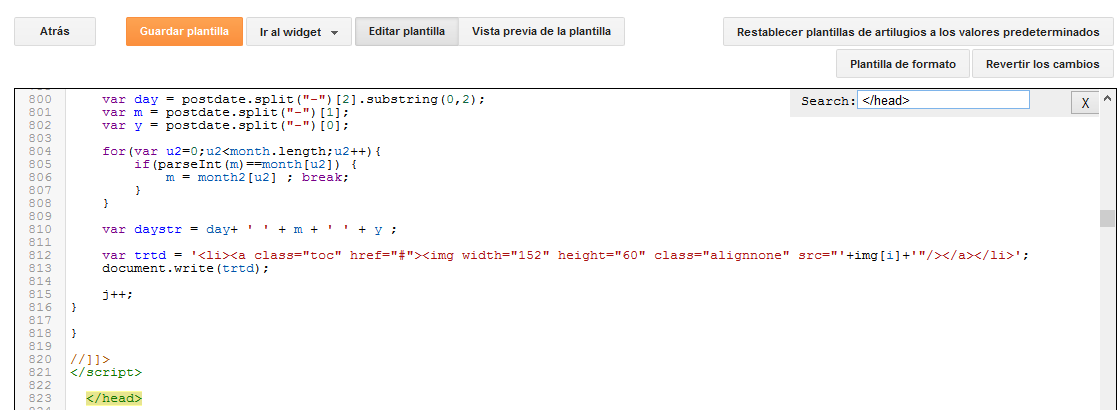
mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en
tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al
momento que yo diga busca este código.
4 Busca este código
]]></b:skin>
Ingresa el siguiente código justo arriba del código que encontraste
#featuredContent{float:left;width:800px;margin-right:10px;display:inline}
#featured-slider{position:relative;overflow:hidden;width:800px;height:245px}
#featured-slider
.sliderPostInfo{position:absolute;bottom:2px;width:800px;min-height:30px;height:auto!important;background:url(http://4.bp.blogspot.com/-bp2HK6MdDXg/T5aB6vI5GPI/AAAAAAAAF98/gwCsmb8Fcks/s1600/transparant.png)}
#featured-slider .sliderPostInfo p{color:#fff;font-size:1.1em;padding:0
5px}
#featured-slider .sliderPostInfo h2{color:#FFF;font:bold 14px
Tahoma;text-transform:none;padding:0 5px}
#featured-slider
.contentdiv{visibility:hidden;position:absolute;left:0;top:0;z-index:1}
#paginate-featured-slider{display:block;background-color:#f0f0f0;margin-bottom:0;padding:0
0 5px}
#paginate-featured-slider
ul{width:815px;padding-bottom:0;list-style:none}
#paginate-featured-slider ul
li{display:inline;width:152px;float:left;margin-left:0;margin-right:8px;margin-bottom:3px}
#paginate-featured-slider img{padding-top:5px;background:#f0f0f0}
#paginate-featured-slider a img{border-top:4px solid #f0f0f0}
#paginate-featured-slider a:hover img,#paginate-featured-slider
a.selected img{border-top:4px solid #357798}
|
5 Busca este otro código
</head>
Ingresa el siguiente código justo arriba del código que encontraste
<script
src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js'
type='text/javascript'/>
<script
src='http://yourjavascript.com/222517121138/contentslider.js'
type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
imgr = new Array();
imgr[0] =
"http://2.bp.blogspot.com/-uitX7ROPtTU/Tyv-G4NA_uI/AAAAAAAAFBY/NcWLPVnYEnU/s1600/no+image.jpg";
showRandomImg = true;
aBold = true;
summaryPost = 100;
summaryTitle = 25;
numposts3 = 5;
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrecentposts3(json) {
j = (showRandomImg) ?
Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i <
numposts3; i++) {
var entry =
json.feed.entry[i];
var posttitle =
entry.title.$t;
var pcm;
var posturl;
if (i ==
json.feed.entry.length) break;
for (var k = 0; k <
entry.link.length; k++) {
if
(entry.link[k].rel == 'alternate') {
posturl =
entry.link[k].href;
break;
}
}
for (var k = 0; k <
entry.link.length; k++) {
if
(entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html')
{
pcm =
entry.link[k].title.split(" ")[0];
break;
}
}
if ("content"
in entry) {
var postcontent =
entry.content.$t;}
else
if ("summary"
in entry) {
var postcontent =
entry.summary.$t;}
else var postcontent =
"";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b =
s.indexOf("src=\"",a); c = s.indexOf("\"",b+5);
d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!=""))
img[i] = d;
//cmtext = (text != 'no') ?
'<i><font color="'+acolor+'">('+pcm+'
'+text+')</font></i>' : '';
var month =
[1,2,3,4,5,6,7,8,9,10,11,12];
var month2 =
["Ene","Feb","Mar","Abr","May","Jun","Jul","Ago","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m =
postdate.split("-")[1];
var y =
postdate.split("-")[0];
for(var
u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ;
break;
}
}
var daystr = day+ ' ' + m +
' ' + y ;
var trtd = '<div
class="contentdiv"><a href="'+posturl+'"><img
width="800" height="240" class="alignnone"
src="'+img[i]+'"/></a><div
class="sliderPostInfo"><h2
class="featuredTitle"><a
href="'+posturl+'">'+posttitle+'</a></h2><p>'+removeHtmlTag(postcontent,summaryPost)+'...</p></div></div>';
document.write(trtd);
j++;
}
}
function showrecentposts4(json) {
j = (showRandomImg) ?
Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i <
numposts3; i++) {
var entry =
json.feed.entry[i];
var posttitle =
entry.title.$t;
var pcm;
var posturl;
if (i ==
json.feed.entry.length) break;
for (var k = 0; k <
entry.link.length; k++) {
if
(entry.link[k].rel == 'alternate') {
posturl =
entry.link[k].href;
break;
}
}
for (var k = 0; k <
entry.link.length; k++) {
if
(entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html')
{
pcm =
entry.link[k].title.split(" ")[0];
break;
}
}
if ("content"
in entry) {
var postcontent =
entry.content.$t;}
else
if ("summary"
in entry) {
var postcontent =
entry.summary.$t;}
else var postcontent =
"";
postdate =
entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b =
s.indexOf("src=\"",a); c = s.indexOf("\"",b+5);
d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!=""))
img[i] = d;
//cmtext = (text != 'no') ?
'<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>'
: '';
var month =
[1,2,3,4,5,6,7,8,9,10,11,12];
var month2 =
["Ene","Feb","Mar","Abr","May","Jun","Jul","Ago","Sep","Oct","Nov","Dec"];
var day =
postdate.split("-")[2].substring(0,2);
var m =
postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var
u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ;
break;
}
}
var daystr = day+ ' ' + m +
' ' + y ;
var trtd = '<li><a
class="toc" href="#"><img width="152"
height="60" class="alignnone"
src="'+img[i]+'"/></a></li>';
document.write(trtd);
j++;
}
}
//]]>
</script>
|
Nota: si ya utilizas en tu blog un jQuery <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/> que está marcado de color rojo en este código ya no es necesario poner solo esta línea de código, y si no utilizas ningún jQuery, inserta todo el código tal como lo mostré.
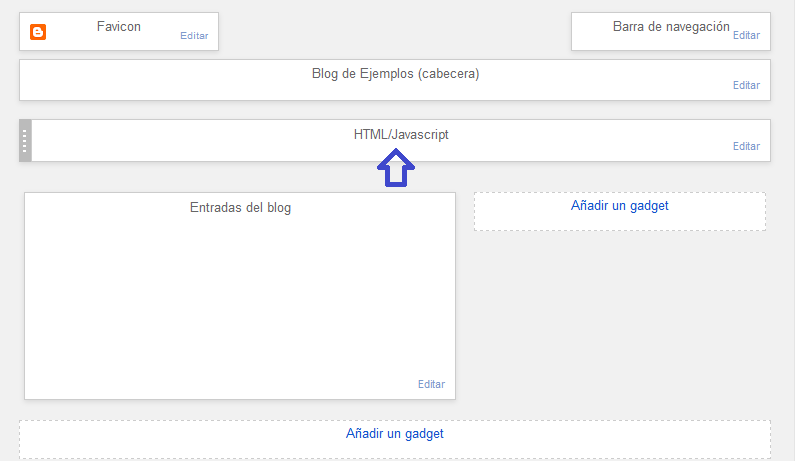
7 Nos dirigimos a “Diseño”
8 Da un clic en “Añadir un gadget” ábrelo
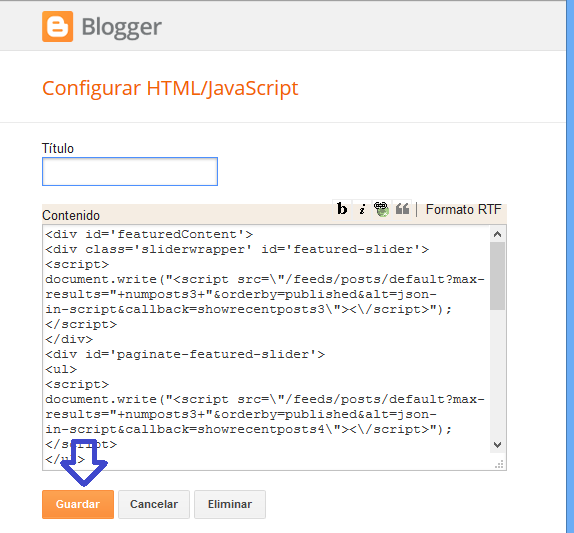
9 Busca el widget que dice “HTML/Javascript” ábrelo
Ingresa las siguientes líneas de código en su interior
<div id='featuredContent'>
<div class='sliderwrapper' id='featured-slider'>
<script>
document.write("<script
src=\"/feeds/posts/default?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts3\"><\/script>");
</script>
</div>
<div id='paginate-featured-slider'>
<ul>
<script>
document.write("<script src=\"/feeds/posts/default?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>");
</script>
</ul>
<div class='clear'></div>
</div>
<script type='text/javascript'>
featuredcontentslider.init({
id: "featured-slider", //id of main slider DIV
contentsource: ["inline", ""], //Valid values:
["inline", ""] or ["ajax",
"path_to_file"]
toc: "markup", //Valid values: "#increment",
"markup", ["label1", "label2", etc]
nextprev: ["", ""], //labels for "prev"
and "next" links. Set to "" to hide.
revealtype: "mouseover", //Behavior of pagination links to
reveal the slides: "click" or "mouseover"
enablefade: [true, 0.4], //[true/false, fadedegree]
autorotate: [true, 5000], //[true/false, pausetime]
onChange: function(previndex, curindex){ //event handler fired
whenever script changes slide
//previndex holds index of last slide viewed b4 current (1=1st slide,
2nd=2nd etc)
//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd
etc)
}
})
</script>
</div>
|
Ubique su nuevo widget Slideshow en la parte superior de su blog o arriba de las entradas de su blog de Blogger.
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo saber
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE











Muchas gracias por este fantástico slideshow.
ResponderEliminarLo he insertado en mi blog: http://atentamente-carmen.blogspot.com.es/, siguiendo sus instrucciones, el único problema es que las imágenes quedan demasiado anchas y por tanto desvirtuadas, ¿cómo podría solucionarlo? Gracias de antemano.
Hola, puedes poner un numero diferente para el ancho de la imagen en estos tres lugares: width:800px cambia el numero 800 por el número que tú quieras, en los tres lugares que aparece este código: width:800px, además cambia en esta parte del código también: width:815px, eso es todo, con eso cambiara el tamaño del ancho de tu slideshow. Saludos.
ResponderEliminarLuis hola si lo hice ajuste el with pero el problema es el alto que le di de mas y no responde me podrias ayudar gracias
ResponderEliminarHola.. Quiero que solo me aparezcan artículos de un label específico.. ¿Dónde de la líneas modifico? Gracias por tu ayuda.
ResponderEliminarHola, después de leer vuestros comentarios me queda una duda...
ResponderEliminar¿se podría modificar las medidas del widget directamente en su código sin tener que entrar en el código de la plantilla? Gracias.
Hola, con respecto a su pregunta si es posible, se deberá realizar otros cambios
EliminarSaludos.