¿Cómo insertar un menú desplegable Responsive en mi blog de Blogger?
¿Crear un menú desplegable Responsive en mi blog? ¿Menú desplegable gratis totalmente Responsive se muestre correctamente en un teléfono inteligente? Con la plataforma de Blogger se puede crear miles de trucos o a su vez adaptar trucos HTML de otras plataformas web a Blogger. Vamos a insertar un símple código en un widget HTML/Javascript, realizaremos unos cambios y lo guardaremos, luego lo ubicaremos donde mejor le parezca, puede ser debajo de una entrada, arriba de una entrada, al final del blog, debajo de la cabecera principal de nuestro blog de Blogger etc.
Este truco de Menú desplegable Responsive funciona perfectamente en todos los navegadores web como, Internet Explorer, FireFox, Google Chrome, etc.
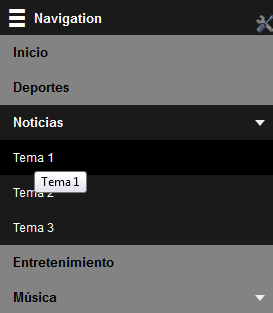
Pueden ver se demostración a continuación
¡Les gusto verdad!
Vamos a trabajar
1 Ir a Blogger
2 Un clic en “Diseño”
3 Un clic en “Anadir un gadget”
4 Busca el widget que dice “HTML/Javascript” ábrelo
5 Ingresa las siguientes líneas de código en su interior
<style>
#ADSmenu{background:#1a1a1a;color:#fefefe;height:35px;}
#ADSmenu
ul,#ADSmenu li{margin:0;padding:0;list-style:none}
#ADSmenu
ul{height:35px}
#ADSmenu
li{float:left;display:inline;position:relative;font:bold 13px Arial;}
#ADSmenu
li a{color:#ccc}
#ADSmenu
a{display:block;line-height:35px;padding:0
14px;text-decoration:none;color:#fefefe;}
#ADSmenu
li:hover > a,#ADSmenu li a:hover{color:#ffffff}
#ADSmenu
input{display:none;margin:0 0;padding:0
0;width:80px;height:35px;opacity:0;cursor:pointer}
#ADSmenu
label{font:bold 30px
Arial;display:none;width:35px;height:36px;line-height:36px;text-align:center}
#ADSmenu
label span{font-size:13px;position:absolute;left:35px}
#ADSmenu
ul.ADSmenus{height:auto;overflow:hidden;width:180px;background:#000000;position:absolute;z-index:99;display:none;border:1px
solid #ccc;border-top:none;color:#fefefe}
#ADSmenu
ul.ADSmenus a{color:#fefefe}
#ADSmenu
ul.ADSmenus li{display:block;width:100%;font:12px Arial;text-transform:none;}
#ADSmenu
li:hover ul.ADSmenus{display:block}
#ADSmenu
a.prett,#ADSmenu a.trigger2{padding:0 27px 0 14px}
#ADSmenu
li:hover > a.prett,#ADSmenu
a.prett:hover{background:#000000;color:#fefefe}
#ADSmenu
a.prett::after{content:"";width:0;height:0;border-width:6px
5px;border-style:solid;border-color:#eee transparent transparent
transparent;position:absolute;top:15px;right:9px}
#ADSmenu
ul.ADSmenus a:hover{background:#1a1a1a;}
#ADSmenu
a.trigger2::after{content:"";width:0;height:0;border-width:5px
6px;border-style:solid;border-color:transparent transparent transparent #eee
;position:absolute;top:13px;right:9px}
@media
screen and (max-width: 768px){
#ADSmenu{position:relative}
#ADSmenu
ul{background:#838383;position:absolute;top:100%;right:0;left:0;z-index:3;height:auto;display:none;}
#ADSmenu
ul.ADSmenus{width:100%;position:static;border:none}
#ADSmenu
li{display:block;float:none;width:auto;text-align:left}
#ADSmenu
li a{color:#000000}
#ADSmenu
li a:hover{color:#fefefe}
#ADSmenu
li:hover{background:#1a1a1a;color:#fefefe;}
#ADSmenu
li:hover > a.prett,#ADSmenu
a.prett:hover{background:#1a1a1a;color:#fefefe;}
#ADSmenu
ul.ADSmenus a{background:#1a1a1a;}
#ADSmenu
ul.ADSmenus a:hover{background:#000000;}
#ADSmenu
input,#ADSmenu label{position:absolute;top:0;left:0;display:block}
#ADSmenu
input{z-index:4}
#ADSmenu
input:checked + label{color:white}
#ADSmenu
input:checked ~ ul{display:block}
}
</style>
<nav
id='ADSmenu'>
<input
type='checkbox'/>
<label>≡<span></span></label>
<ul>
<li><a href='/'
title="INICIO">Inicio</a></li>
<li><a href='http://www.ayudadeblogger.com/'
title="Deportes">Deportes</a></li>
<li><a class='prett' href='http://www.ayudadeblogger.com/'
title="Noticias">Noticias</a>
<ul
class='ADSmenus'>
<li><a href='http://www.ayudadeblogger.com/'
title="Tema 1">Tema 1</a></li>
<li><a href='http://www.ayudadeblogger.com/'
title="Tema 2">Tema 2</a></li>
<li><a href='http://www.ayudadeblogger.com/' title="Tema 3">Tema 3</a></li>
</ul>
</li>
<li><a href='http://www.ayudadeblogger.com/'
title="Entretenimiento">Entretenimiento</a></li>
<li><a class='prett' href='http://www.ayudadeblogger.com/'
title="Música">Música</a>
<ul
class='ADSmenus'>
<li><a href='http://www.ayudadeblogger.com/' title="Tema
1">Tema 1</a></li>
<li><a href='http://www.ayudadeblogger.com/' title="Tema
2">Tema 2</a></li>
<li><a href='http://www.ayudadeblogger.com/' title="Tema
3">Tema 3</a></li>
</ul>
</li>
</ul>
</nav>
|
Realiza estos cambios:
Cambia los nombres que están marcados de color rojo
Borra las direcciones URLs que están marcadas de color azul http://www.ayudadeblogger.com/ y remplázalos por las direcciones URLs de tu blog.
6 Eso es todo, ahora da un cli en “Guardar” ubica tu widget Menú desplegable responsive donde tu quieras que se muestre
- Ahora para que el Menú Responsive desplegable se muestre en un teléfono inteligente, siga las instrucciones del siguiente tutorial, en el cual se explica cómo habilitar los widgets en un teléfono inteligente.
Nota: Si necesitas aumentar más pestañas desplegables basta con insertar las siguientes líneas de código justo antes del último cierre </ul> que está marcado de color rojo
<li><a class='prett' href='#' title="Música">Música</a>
<ul class='ADSmenus'>
<li><a href='#'
title="Tema 1">Tema 1</a></li>
<li><a href='#'
title="Tema 2">Tema 2</a></li>
<li><a href='#'
title="Tema 3">Tema 3</a></li>
</ul>
</li>
|
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo saber
Más información Menú desplegables:
Como agregar un menú para mi blog de Blogger simples pasos
Como insertar un Menú en mi blog de Blogger
Tutorial como insertar un menú desplegable para Blogger
Como insertar un menú desplegable con buscador incluido y redes sociales
Como insertar un Menú desplegable y un Slideshow para Blogger
Crear un Menú de colores para Blogger
Menú desplegable para Blogger nuevo estilo
Menú desplegable para Blogger Mega menú V2
Menú desplegable para Blogger nuevo estilo CSS3
Menú desplegable para Blogger
Menu Jquery para Blogger
Menú desplegable para Blogger con imágenes
Como hacer un Menú vertical desplegable para mi blog de Blogger
Como hacer un menú horizontal con submenús y buscador integrado para Blogger
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE





Hola que tal, no se si aún seguirás activo en tu pagina pero bueno, tengo una duda. Tu menú me funciona, pero en la versión de celulares me sale "N a", la N dentro del menu y la a por debajo, funciona pero eso se ve feo, me gustaría que no saliera nada o que dijera menu, también cambiar el color de la barra para hacerlo mas negro. Todo funciona pero necesito ayuda con eso.
ResponderEliminarHola, gracias por escribir, con respecto a su pregunta ingrese en el codigo, elimine la palabra Navigation
EliminarEso es todo un clic en Guardar
Saludos
Muchas gracias me funciono, pero olvide preguntar otra cosa. En celulares, cuando quieres ver los submenu de una opción los muestra, pero luego te manda a la opción en que apretaste. un ejemplo
ResponderEliminarMenu 1
submenu1
submenu2
En vez de quedarse así, me manda a menu 1 y me salen todas las entradas del submenú juntas. Espero haber explicado bien, saludos.