¿Cómo insertar de forma flotante una caja de mis publicaciones de Twitter?
¿Agregar una caja de Twitter en mi página web de forma flotante? ¿Caja de Twitter con mis publicaciones flotante slide? ¿Widget de Twitter flotante slide? ¿Widget de Twitter slide para mi blog de Blogger simples pasos? En este post aprenderás a insertar de una forma fácil y sencilla un widget de Twitter de forma flotante en la cual aparecerá cada vez que paces el cursor por el icono de Twitter, mostrara lo que hayas compartido en tu cuenta de Twitter, esto hará que los usuarios que visitan tu blog puedan ver de forma rápida lo que compartiste con tus seguidores en tu cuenta personal de Twitter, generando más vistas de tu blog o página web.
Nota: este truco sirve para mostrarse en cualquier página web sea Blogger, Wordpress, Joomla, etc.
Debes seguir las instrucciones tal como lo muestro en este tutorial
Pueden ver su demostración en el siguiente blog de ejemplos
¡Les gusto verdad!
Vamos a trabajar
Instrucciones de Instalación
1 Ir a Blogger
2 Un clic en “Diseño”
3 Un clic en “Añadir un gadget”
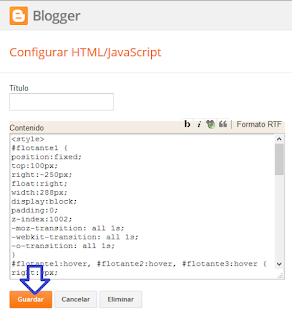
4 Busca el widget que dice “HTML/Javascript” ábrelo
5 Ingresa las siguientes líneas de código en su interior
<style>
#flotante1 {
position:fixed;
top:100px;
right:-250px;
float:right;
width:288px;
display:block;
padding:0;
z-index:1002;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s;
}
#flotante1:hover, #flotante2:hover, #flotante3:hover {
right:0px;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s;
}
div.likeboxwrap {
margin-top:-5px;
margin-left:-45px;
width:238px;
height:400px;
background-color:#fff;
overflow:hidden;
border-radius:10px;
}
</style>
<!-- Primera pestaña -->
<div id='flotante1'>
<img
src='http://4.bp.blogspot.com/-NFdkdmaoMTM/Va6Nrqu9jcI/AAAAAAAAJFU/a0-rTK_o2z0/s1600/ayudadeblogger-twitter.png'
style='float:left;'/>
<div style='background: #0084B4; height:400px;
margin-left:38px;padding: 8px 5px 0pt 50px;border-radius: 0px 0px 0px
10px;'><span><div class='likeboxwrap'>
<a
class="twitter-timeline"
href="https://twitter.com/ayudadeblogger"
data-widget-id="623555209915166720">Tweets por el
@ayudadeblogger.</a>
<script>!function(d,s,id){var
js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div></span></div></div>
|
6 Realiza este cambio
Borra todo el código que está marcado de color azul y remplázalo por el código que te proporcionara la página de Twitter.
7 Un clic en “Guardar” eso es todo
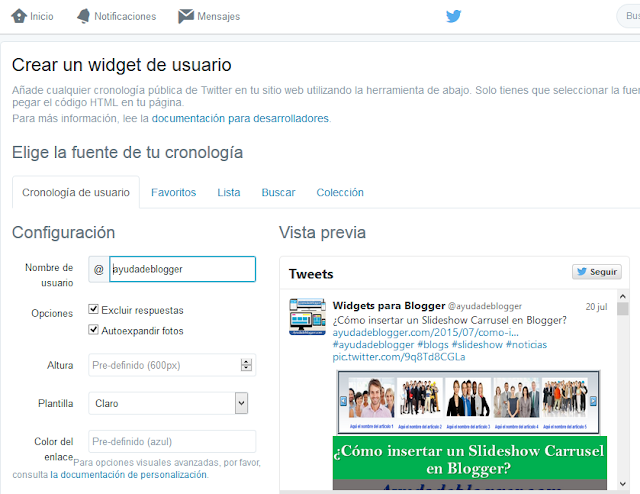
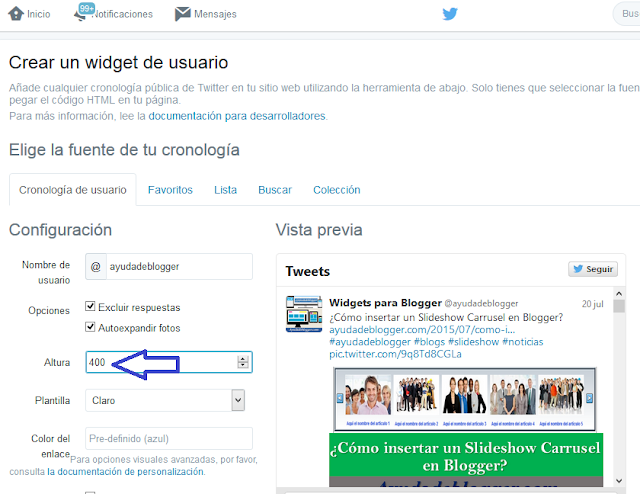
8 Para obtener el código del widget de Twitter debes seguir las siguientes instrucciones
Abre este enlace
Sigue la secuencia de las siguientes imágenes
Copia todo el código que te proporciono Twitter en el paso 6 de este post, elimina el código que está marcado de color azul y remplázalo por tu nuevo código de Twitter, eso es todo.
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo saber
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE










0 comments:
Publicar un comentario