Cambiar de estilos a las Entradas Populares de Blogger
Nuevos trucos para Blogger, ¿Cómo cambiar el estilo de las Entradas Populares de Blogger? Si necesita cambiar de estilo las Entradas populares de su blog de Blogger, siga las siguientes instrucciones:
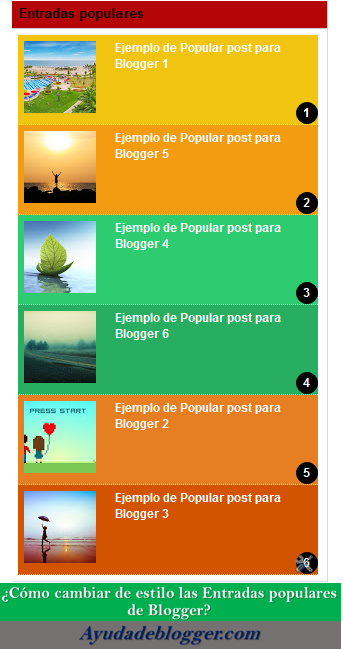
Mire su demostración a continuación en el siguiente blog de demos
Video tutorial
Configuración:
1 Ir a Blogger.com
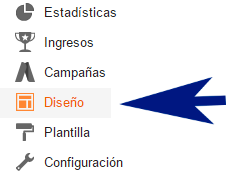
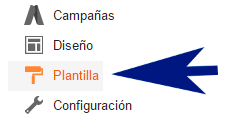
2 Un clic en “Diseño”
3 Abrir “Añadir un gadget”
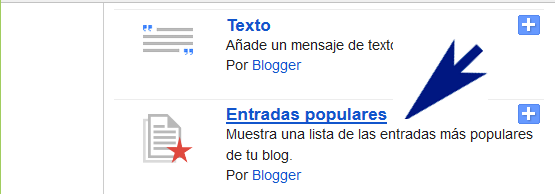
4 Busca el gadget de Entradas populares
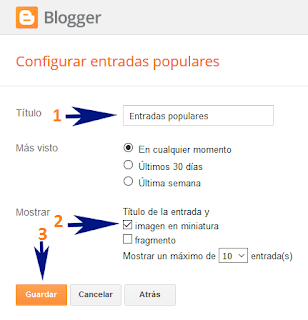
5 Habilite el gadget de Entradas populares en su blog de Blogger
6 Vamos a insertar un código en nuestra plantilla de la siguiente manera
7 Un clic en “Plantilla”
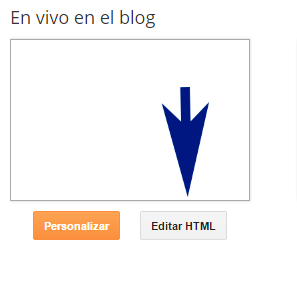
8 Un clic en “Editar HTML”
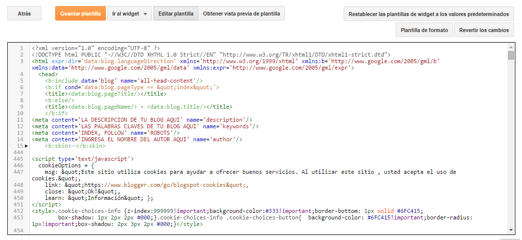
Ahora se le abrirá el Editor HTML de su plantilla
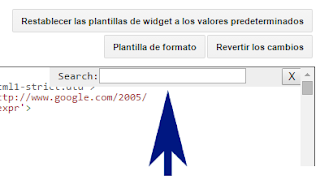
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
9 Busca este código
<b:skin><









¡Genial y funciona perfectamente! Solo una pregunta, al instalarlo me cambia también la fuente, ¿hay algún modo de que se mantenga la fuente predeterminada?
ResponderEliminarGracias y felicidades.
Hola José, por favor ingrese el codigo justo antes del siguiente codigo ] ] > < / b:skin >
ResponderEliminarSaludos