Como personalizar la nube de etiquetas de blogger
Es tan interesante jugar con el código
HTML de nuestro blog de blogger, para darle nuevas perspectivas a nuestro blog.
Hoy voy a compartir un widget tan novedoso e interesante, lo que vamos hacer es
cambiar la caja de nuestra etiqueta y convertirla en un widget agradable para
todos nuestros lectores. Tener una buena apariencia en nuestro blog hace que
sus lectores se interesen más en sus publicaciones. A continuación les voy a
explicar paso a paso a como tener un lindo y maravilloso widget de etiquetas
totalmente modificado.
Pueden ver su demostración en la siguiente página de demos, el widget de etiquetas esta ubicado al final del sidebar.
3 Buscar “Etiquetas” tal como se muestra en la imagen
Pueden ver su demostración en la siguiente página de demos, el widget de etiquetas esta ubicado al final del sidebar.
1 Diríjase a "Diseño"
2 Abrir un gadget
2 Abrir un gadget
3 Buscar “Etiquetas” tal como se muestra en la imagen
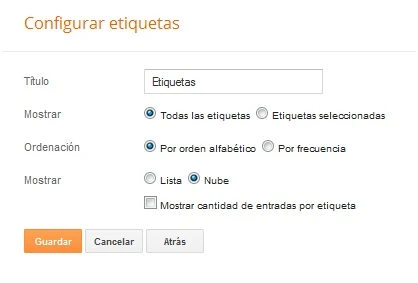
4 Configure su etiqueta tal como se muestra en la imagen a continuación
5 Dele un clic en “Guardar” y luego realice
lo siguiente
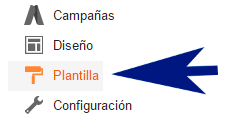
6 Un clic en “Plantilla”
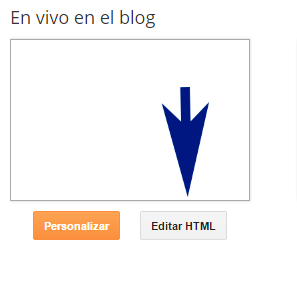
Un clic en “Editar HTML”
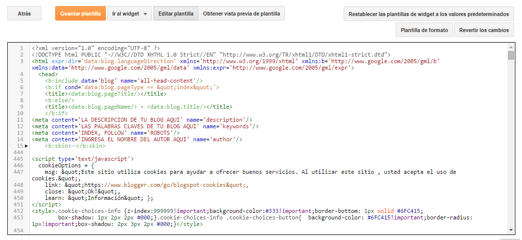
Ahora se le abrirá el Editor HTML de su plantilla
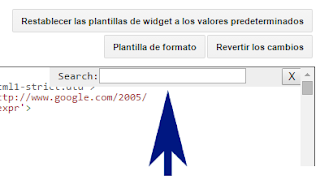
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
7 Busque este código ]]></b:skin> y encima de él, inserte el siguiente código.
/*-----Nuevo estilo de
etiquetas widget by www.ayudadeblogger.com----*/
.label-size{ margin:0 2px 6px 0; padding: 3px; text-transform: uppercase; border: solid 1px #0000FF; border-radius: 3px; float:left; text-decoration:none; font-size:10px; color:#666; } .label-size:hover { border:1px solid #0000FF; text-decoration: none; -moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; transition: all 0.5s ease-out; -moz-transform: rotate(7deg); -o-transform: rotate(7deg); -webkit-transform: rotate(7deg); -ms-transform: rotate(7deg); transform: rotate(7deg); filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; } .label-size a { text-transform: uppercase; float:left; text-decoration: none; } .label-size a:hover { text-decoration: none; } |
8 Luego de haber insertado el código,
dele un clic en “Guardar
plantila” y listo
ya tiene su nuevo estilo de etiquetas completamente renovado para su blog de
blogger.
9 Diríjase a su blog y mire sus cambios
¿Necesitas ayuda?
Cualquier pregunta no dude en hacérmelo
saber, paz y bendiciones para todos.
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE







11 comentarios: