Mostrar un Slideshow con mis entradas populares para blogger
Ahora que ya han aprendido a como
instalar un Slideshow con entradas populares y con un diferente diseño, me toca
presentarles otro nuevo diseño de Slideshow solo utilizando sus entradas
populares. El diseño es básico e innovador, es un atractivo Slideshow que le
mostrara una imagen amplia, el titulo de su post y una descripción de sus
entradas. Recuerde que nuestro Slideshow lo que va a mostrar automáticamente
son solo sus entradas populares.
Características del Slideshow
Muestra una imagen grande
Despliega una descripción de sus
entradas
Muestra el titulo de sus entradas
El Slideshow es automático y se
incorpora a sus entradas populares
Mire su demostración en el siguiente blog de demos:
Nota importante:
Antes de empezar este tutorial, se recomienda realizar una copia de seguridad de su blog de Blogger, o primero practicar en un blog de ejemplos. Si no sabe cómo realizar una copia de seguridad de su blog, puede seguir las instrucciones del siguiente enlace:
Ayudadeblogger.com no se responsabiliza, si usted no realizo correctamente la inserción del código, para más detalles específicos, puede visitar el siguiente enlace:
A continuación vamos a trabajar
1 Ir a Blogger
2 Un clic en “Diseño”
3 Añadir un Gadget, y busca “Entradas populares”, si ya tienes activado tus entradas populares, sáltate este paso.
5 Ahora necesitaras:
“Añadir un Gadget”
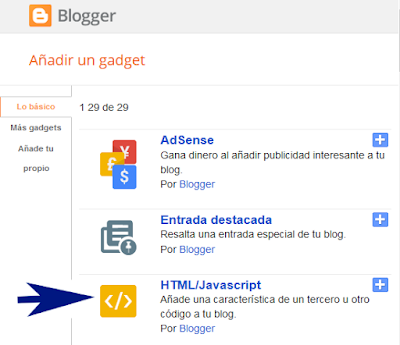
Busca el widget “HTML/Javascript”, ábrelo y pega el siguiente código.
<style>
@charset "utf-8";
/* CSS Document */
.lof-slidecontent, .lof-slidecontent a {
color:#FFF;
}
/*www.ayudadeblogger.com*/
.lof-slidecontent a.readmore{
color:#58B1EA;
font-size:95%;
}
.lof-slidecontent{
position:relative;
overflow:hidden;
border:#F4F4F4
solid 1px;
}
.lof-slidecontent .preload{
height:100%;
width:100%;
position:absolute;
top:0;
left:0;
z-index:100000;
text-align:center;
background:#FFF
}
.lof-slidecontent .preload div{
height:100%;
width:100%;
background:transparent
url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/load-indicator.gif)
no-repeat scroll 50% 50%;
}
.lof-main-outer{
position:relative;
height:100%;
width:800px;
z-index:3px;
overflow:hidden;
}
/*www.grupodelecluse.com*/
.lof-main-item-desc{
z-index:100px;
position:absolute;
bottom:50px;
left:0px;
width:350px;
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/bg_trans.png);
height:100px;
/*
filter:0.7(opacity:60) */
padding:10px;
}
.lof-main-item-desc p{
margin:0
8px;
padding:8px
0
}
.lof-main-item-desc h3{
padding:0;
margin:0
}
.lof-main-item-desc h2{
padding:0;
margin:15px
0 0 0px;
}
.lof-main-item-desc h3 a{
margin:0;
background:#C01F25;
font-size:75%;
padding:2px
3px;
font-family:"Trebuchet
MS",Trebuchet,Arial,Verdana,sans-serif;
text-transform:uppercase;
text-decoration:none
}
.lof-main-item-desc h3 a:hover{
text-decoration:underline;
}
.lof-main-item-desc h3 i {
font-size:70%;
}
/* main flash */
ul.lof-main-wapper{
/*
margin-right:auto; */
overflow:hidden;
background:transparent
url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/load-indicator.gif)
no-repeat scroll 50% 50%;
padding:0px;
margin:0 !important;
position:absolute;
overflow:hidden;
}
ul.lof-main-wapper li{
overflow:hidden;
padding:0px !important;
margin:0px;
float:left;
position:relative;
}
.lof-opacity li{
position:absolute;
top:0;
left:0;
float:inherit;
}
ul.lof-main-wapper li img{
padding:0px !important;
}
/* item navigator */
.lof-navigator-wapper {
position:absolute;
bottom:10px;
right:10px;
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/transparent_bg.png)
repeat;
padding:5px
0px;
}
.lof-navigator-outer{
position:relative;
z-index:100;
height:180px;
width:310px;
overflow:hidden;
color:#FFF;
float:left
}
ul.lof-navigator{
top:0;
padding:0;
margin:0;
position:absolute;
width:100%;
background:none
!important;
margin-top:
0 !important;
margin-left:
0 !important;
margin-right:
0 !important;
}
ul.lof-navigator li{
cursor:hand
!important;
cursor:pointer
!important;
list-style:none
!important;
padding:0
!important;
margin-left:0px
!important;
overflow:hidden
!important;
float:left
!important;
display:block
!important;
text-align:center
!important;
}
ul.lof-navigator li img{
border:#666
solid 3px;
}
ul.lof-navigator li.active img, ul.lof-navigator
li:hover img {
border:#A8A8A8
solid 3px;
}
.lof-navigator-wapper .lof-next, .lof-navigator-wapper .lof-previous{
display:block;
width:22px;
height:30px;
color:#FFF;
cursor:pointer;
}
.lof-navigator-wapper .lof-next {
float:left;
text-indent:-999px;
margin-right:5px;
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/arrow-l.png)
no-repeat right center;
}
.lof-navigator-wapper .lof-previous {
float:left;
text-indent:-999px;
margin-left:5px;
background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/arrow-r.png)
no-repeat left center;
}
#lofslidecontent45 {width:920px;height:360px;}
.lof-main-outer {width:920px; height:360px;}
.lof-main-wapper img {height:360px !important;
width:920px !important}
.lof-navigator-wapper img {height:32px !important;
width:80px !important}
</style>
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript"
src="https://cdn.rawgit.com/Luis-Chavez/slideshow-jquery.easing-js/40fb47c5/.js"></script>
<script language="javascript"
type="text/javascript"
src="https://cdn.rawgit.com/Luis-Chavez/slideshow-ayudadeblogger.slider-js/818f44bd/.js"></script>
<script type="text/javascript">
$(document).ready( function(){
var
buttons = { previous:$('#lofslidecontent45 .lof-previous') ,
next:$('#lofslidecontent45
.lof-next') };
$obj
= $('#lofslidecontent45').lofJSidernews( { interval : 4000,
direction:
'opacitys',
easing:
'easeOutBounce',
duration:
1200,
auto:
true,
maxItemDisplay:
4,
navPosition:
'horizontal', // horizontal
navigatorHeight:
32,
navigatorWidth:
80,
mainWidth:920,
buttons:
buttons} );
});
</script>
|
Listo ahora guárdalo.
Para que no se confundan al
momento de instalar este Slideshow les voy a dejar una imagen en la cual esta
descrito tal como debe de quedarles, sobre el paso 4 y el paso 5.
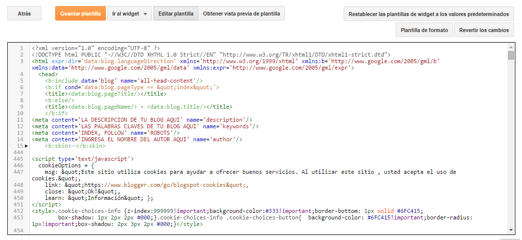
6 Un clic en Plantilla
7 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
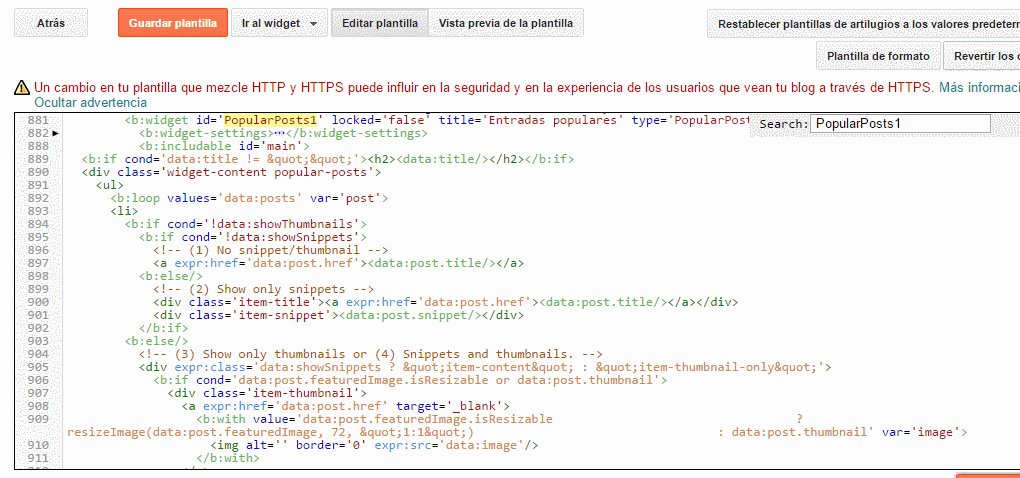
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
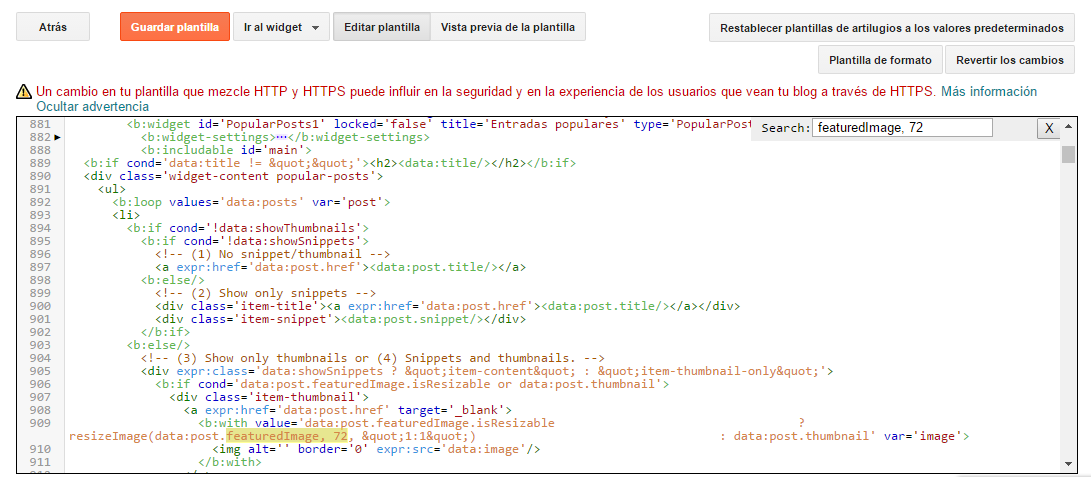
8 Busca el siguiente código
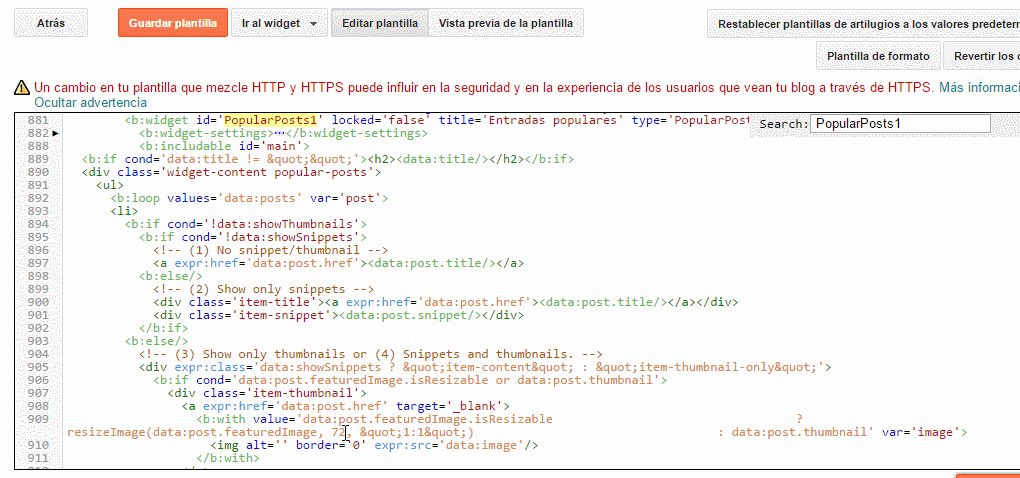
featuredImage, 72
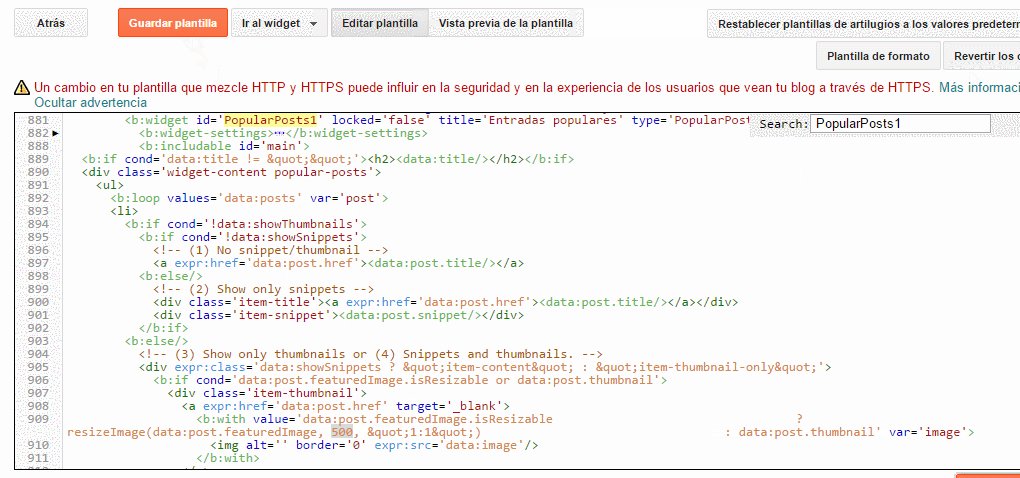
Imagen de ejemplo
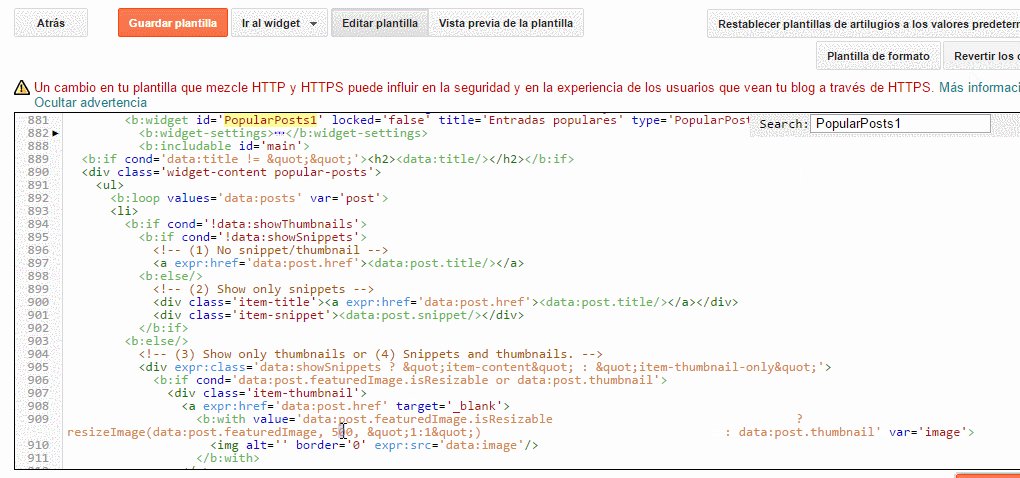
- Cambie el número 72 por 500, tal como lo muestro en la imagen de ejemplo
9 Un clic en Guardar plantilla
Ahora es momento de mirar este grandioso truco de Blogger
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE












20 comentarios: