Widget de suscripciones para blogger
Tener un widget de suscripciones para tu
blog de Blogger, hace que la gente se suscriba a tu blog por medio de este
espectacular widget.
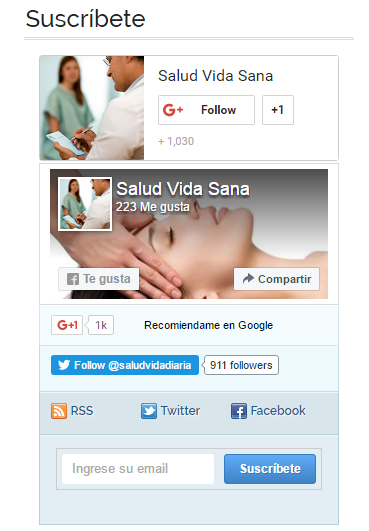
El widget de suscripciones que les voy a enseñar como insertarlo en su blog de Blogger tiene las siguientes características:
El widget de suscripciones que les voy a enseñar como insertarlo en su blog de Blogger tiene las siguientes características:
- Caja de su pagina de Google+
- Caja FanPage de Facebook
- Caja FanPage de Facebook
- Icono de recomendar su pagina web en Google+
- Follow de Twitter
- Icono de Rss
- Icono de Twitter
- Icono de Facebook
- Y por ultimo la caja de suscripciones de
su blog de Blogger
Este widget de suscripciones
se encuentra ubicado en el sidebar de un blog, en el cual podrás ver su funcionamiento.
Con este widget los usuarios de la red podrán suscribirse y obtener todos los días las nuevas actualizaciones de tu blog de Blogger, siempre y cuando vayas publicando nuevos temas. El widget de suscripciones lleva el nombre de "Suscríbete"
Con este widget los usuarios de la red podrán suscribirse y obtener todos los días las nuevas actualizaciones de tu blog de Blogger, siempre y cuando vayas publicando nuevos temas. El widget de suscripciones lleva el nombre de "Suscríbete"
Te encanto verdad!
Bueno ahora vamos a trabajar
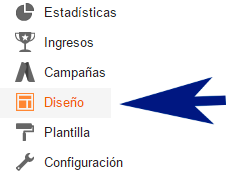
2 Un clic en diseño
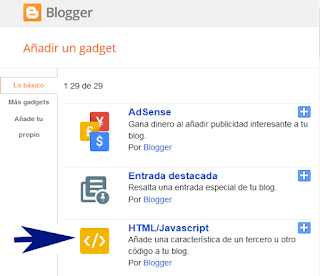
3 Abre un nuevo widget “HTML/Javascript”
<style
type="text/css">
/*<!CDATA[*/
#adb-mashable{width:300px;margin:auto;padding:0;}
.adb-googleplus
{height: 62px;}
.adb-facebook
{background:#FFFFFF;border: 1px solid #DCDCDC;margin-top: -2px;padding: 5px
10px;}
.adb-gplusone
{background-color: #f5fcfe;border: 1px solid #d8e6eb;border-top: 1px solid
white;font-size: .87em;color: black;padding: 9px 0 0 11px;line-height:
24px;height:30px;}
.adb-gplusone
span {display: inline-block;vertical-align: middle;height: 20px;margin-top:
-17px;font-size: 11px;font-family: "Arial","Helvetica",sans-serif;}
.adb-twitter
{background-color: #eef9fd;border: 1px solid #c7dbe2;border-top: 0;}
.adb-twitter
a.twitter-follow-button {display: block;}
.adb-twitter
iframe {margin: 9px 11px;}
.adb-sociallinks
{background-color: #d8e6eb;border: 1px solid #b6d0da;border-top: 1px solid
#eff5f7;padding: 10px 11px;overflow: hidden;}
.adb-sociallinks
a {text-shadow: 1px 1px white;}
.adb-sociallinks
.adb-social {list-style: none;overflow: hidden;margin: 0 !important;padding:
0 !important;}
.adb-sociallinks
.adb-social li {border:0 none !important;float: left;line-height: 1;padding:
2px 0 4px 20px !important;margin-bottom: 3px;width: 70px;background:
url(http://4.bp.blogspot.com/-WpJR2Qq0Sqw/Tx_4RZNGNuI/AAAAAAAABb0/WbNVkzuBexQ/s1600/w2b_socialsprite.png)
no-repeat;font-size: 12px;}
.adb-sociallinks
.adb-social li a {display: block;font-weight: bold;color:
#1E598E;text-decoration: none;text-shadow: 1px 1px 1px #fff;}
.adb-sociallinks
.adb-social li a:hover {text-decoration: underline;}
.adb-sociallinks
.adb-social li.rss {background-position: 0 -240px !important;}
.adb-sociallinks
.adb-social li.twitter {background-position: 0 -150px !important;}
.adb-sociallinks
.adb-social li.facebook {background-position: 0 -450px !important;}
.adb-emailbox
{background-color: #E3EDF4;border: 1px solid #b6d0da;border-top: 1px solid
#eff5f7;padding: 12px 16px;overflow: hidden;}
.adb-emailbox
form{width:100%;-webkit-box-sizing: border-box;-moz-box-sizing:
border-box;-ms-box-sizing: border-box;box-sizing: border-box;border: 0;}
.adb-emailbox
input.emailu {float:left;-webkit-box-sizing: border-box;-moz-box-sizing:
border-box;-ms-box-sizing: border-box;box-sizing: border-box;border: 0;color:
#999;padding: 7px 10px 8px;width: 100%;-webkit-border-radius:
3px;-moz-border-radius: 3px;border-radius: 3px;font-size: 13px;}
.adb-emailbox
input.emailu:focus {color: #333;}
.adb-emailbox
input.submitu {-webkit-border-radius: 3px;-moz-border-radius:
3px;border-radius: 3px;color: white;padding: 7px 14px;font-weight:
bold;font-size: 12px;float: right;cursor: pointer;}
.adb-emailbox
input.submitu:hover {text-decoration: none;}
.adbBlue{border:1px
solid #397CBA;text-shadow: 1px 1px 0 #3A7AB2;background: #60abf8;background:
-moz-linear-gradient(top, #60abf8 0%, #4082c4 100%);background:
-webkit-gradient(linear, left top, left bottom, color-stop(0%,#60abf8),
color-stop(100%,#4082c4));background: -webkit-linear-gradient(top, #60abf8
0%,#4082c4 100%);background: -o-linear-gradient(top, #60abf8 0%,#4082c4
100%);background: -ms-linear-gradient(top, #60abf8 0%,#4082c4
100%);background: linear-gradient(top, #60abf8 0%,#4082c4 100%);filter:
progid:DXImageTransform.Microsoft.gradient( startColorstr='#60abf8',
endColorstr='#4082c4',GradientType=0 );}
.adbBlue:hover{background:
#9ccefc;background: -moz-linear-gradient(top, #9ccefc 0%, #5087bf
100%);background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#9ccefc), color-stop(100%,#5087bf));background:
-webkit-linear-gradient(top, #9ccefc 0%,#5087bf 100%);background:
-o-linear-gradient(top, #9ccefc 0%,#5087bf 100%);background:
-ms-linear-gradient(top, #9ccefc 0%,#5087bf 100%);background:
linear-gradient(top, #9ccefc 0%,#5087bf 100%);filter:
progid:DXImageTransform.Microsoft.gradient( startColorstr='#9ccefc',
endColorstr='#5087bf',GradientType=0 );}.adb-moresubs {background: none
repeat scroll 0 0 #EBEBEB;border-style: solid;border-width: 1px;border-color:
#fff #ccc #ccc;padding: 3px 8px 3px 3px;text-align: right;font-size:
7px;letter-spacing: 1px;}
.adb-moresubs
a {display: inline-block;font-weight: bold;color: #1E598E;text-decoration:
none;text-shadow: 1px 1px 1px #fff;}
/*]]>*/
</style>
<div id="adb-mashable">
<div
class="adb-googleplus">
<script
type="text/javascript">
/*<![CDATA[*/
window.___gcfg =
{lang: 'en'};
(function(){
var po =
document.createElement("script");
po.type =
"text/javascript"; po.async = true;po.src =
"https://apis.google.com/js/plusone.js";
var s =
document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(po, s);
})();
/*]]>*/
</script>
<div
class="g-plus"
data-href="https://plus.google.com/105165843323659030487"
data-width="300" data-height="69"
data-theme="light"></div>
</div>
<br
/>
<br
/>
<div
class="adb-facebook">
<div
class="fb-page"
data-href="https://www.facebook.com/saludvidadiaria"
data-width="298" data-height="100"
data-hide-cover="false" data-show-facepile="true"
data-show-posts="false"><div
class="fb-xfbml-parse-ignore"><blockquote
cite="https://www.facebook.com/saludvidadiaria"><a
href="https://www.facebook.com/saludvidadiaria">Salud</a></blockquote></div></div>
</div>
<div
class="adb-gplusone">
<script
type="text/javascript">/*<![CDATA[*/
(function() {
var po =
document.createElement("script"); po.type =
"text/javascript"; po.async = true;
po.src =
"https://apis.google.com/js/plusone.js";
var s =
document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(po, s);
})();/*]]>*/
</script>
<div
class="g-plusone" data-size="medium"
data-href="http://www.saludvidasana.com/"></div>
<span>Recomiendame en
Google</span>
</div>
<div
class="adb-twitter">
<a
href="https://twitter.com/saludvidadiaria"
class="twitter-follow-button"
data-show-count="true">Follow @saludvidadiaria</a>
<script
type="text/javascript">/*<![CDATA[*/!function(d,s,id){var
js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");/*]]>*/</script>
</div>
<div
class="adb-sociallinks">
<ul
class="adb-social">
<li
class="rss"><a
href="http://feeds.feedburner.com/saludvidasana">RSS</a></li>
<li
class="twitter"><a href="https://www.twitter.com/saludvidadiaria">Twitter</a></li>
<li
class="facebook"><a
href="https://www.facebook.com/saludvidadiaria">Facebook</a></li>
</ul>
</div>
<div
class="adb-emailbox">
<form
action="http://feedburner.google.com/fb/a/mailverify"
method="post"
onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=saludvidasana',
'popupwindow', 'scrollbars=yes,width=550,height=520'); return true"
target="popupwindow">
<table
width="100%">
<tr>
<td>
<input class="emailu" name="email"
placeholder="Ingrese su email" type="text"/>
</td>
<td
width="64px">
<input class="submitu adbBlue" type="submit"
value="Suscríbete"/>
</td>
</tr>
</table>
<input
name="uri" type="hidden"
value="saludvidasana"/>
<input
name="loc" type="hidden" value="es_ES"/>
</form>
</div>
</div>
|
Realiza estos cambios:
- Remplaza todas las direcciones URLs que están marcadas de color azul, por sus perfiles sociales
- Ademas, cambia las dirección URL que esta marcado de color purpura por la dirección URL de su cuenta de Twitter, como también el nombre que esta marcado de color purpura
- Ademas, cambia las dirección URL que esta marcado de color purpura por la dirección URL de su cuenta de Twitter, como también el nombre que esta marcado de color purpura
- Y por ultimo encontraras dos nombres marcados de color rojo saludvidasana el cual deberás
cambiarlo por el nombre de tu feedburner de suscripciones.
Eso es todo, ahora es momento de dar un clic en
guardar y ubica tu widget de suscripciones donde mejor te convenga.
¿Necesitas ayuda?
Espero haber sido lo mas explicativo
posible, recuerda, cualquier pregunta no dudes en hacérmelo saber
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE



18 comentarios: