Widgets para blogger nuevo marcador social para blogger
Este nuevo marcador social lo podremos
utilizar en nuestro blog de Blogger, realizando unos dos pasos simples. Este
nuevo widget de marcador social para Blogger se mostrara en su página principal
y en todas sus entradas. Aparecerá en forma redonda y al pasar el cursor por
enzima del marcador social se desprenderá de forma automática, esto hará que
los usuarios que visiten su blog puedan compartir su articulo en las redes
sociales que ellos prefieran, y así puedan obtener mas visitas en su blog de Blogger. No voy hacer muy largo este tutorial de cómo insertar este nuevo
marcador social en su blog de Blogger.
Recuerda que también puedes encontrar
más widgets para Blogger en este enlace:
A continuación mire su demostración en
mi blog de demos, el marcador social se encuentra ubicado en la parte
izquierda.
Luego de ver su demostración nos
dirigimos a trabajar
2 Un clic en “Plantilla”
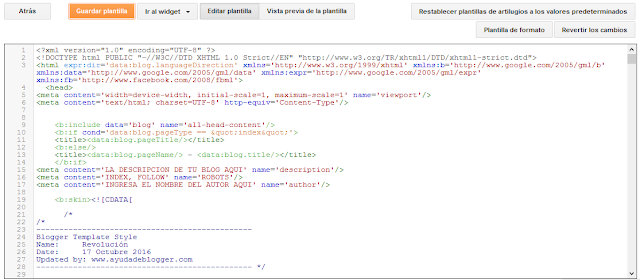
3 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
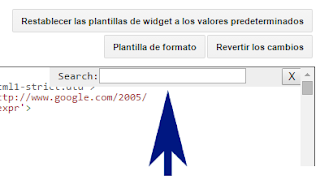
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
4 Busca este código </head> y encima
de el inserta las siguientes líneas de código
<script
src='http://w.sharethis.com/gallery/shareegg/shareegg.js'
type='text/javascript'/><script
src='http://w.sharethis.com/button/buttons.js'
type='text/javascript'/><script
type='text/javascript'>stLight.options({publisher: "bea50586-2b9f-448d-947a-01385f28e305",
onhover:false}); </script><link
href='http://w.sharethis.com/gallery/shareegg/shareegg.css' media='screen'
rel='stylesheet' type='text/css'/>
|
5 Por ultimo deberás encontrar este otro código </body> y encima de el inserta el siguiente código
<div style='position:
fixed; bottom: 2%; left: 2%;'><div class='shareEgg' id='shareThisShareEgg'/></div><script
type='text/javascript'>stlib.shareEgg.createEgg('shareThisShareEgg',
['facebook','twitter','googleplus','linkedin','blogger','stumbleon','sharethis'],{title:'<data:blog.pageTitle/>',url:'<data:blog.url/>',theme:'shareegg'});</script>
|
6 Luego de que
hayas insertado los dos códigos, es momento de dar un clic en “Guardar
plantilla”, eso es todo, ahora mira los cambios en tu blog.
¿Necesitas ayuda?
Espero les haya servido de mucha ayuda
este nuevo widget marcador social para Blogger, cualquier pregunta no duden en
hacérmelo saber y de inmediato les responderé.
Saludos.
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE





1 comentario: