Entradas populares para Blogger estilo diferente
Obtener nuevos estilos fascinantes para
implementarlos en nuestro blog de blogger es lo que van a aprender con este
grandioso tutorial de blogger. Voy a explicar un truco muy simple y fácil de
realizar para cambiar el estilo de nuestras entradas populares para blogger,
este truco para blogger se lo realiza de forma sencilla, solo tendrán que
seguir las instrucciones claras de como insertar los diferentes estilos y así podrán
obtener este magnifico truco para blogger. Ayudadeblogger.com se basa en
presentarles trucos nuevos para blogger y que se muestren en todos los
navegadores posibles como Firefox, Google Chrome, Internet Explorer etc. La funcionalidad
de este nuevo estilo de entradas populares para blogger es, aumento de la
imagen al momento de pasar el cursor por una de ellas, estilo único en la forma
en que se muestra la imagen y el resumen de nuestra entra popular de blogger.
Antes de ir a las instrucciones de configuración
de nuestro nuevo estilo de entradas populares para blogger, les invito a que
visiten algunos otros estilos de entradas populares para blogger de los cuales
les dejo los enlaces a continuación
- Cambiar mis Entradas Populares de forma Horizontal
- Como cambiar de estilos a mis Entradas Populares de blogger
- Entradas Populares convertidas en imágenes 3D
- Entradas Populares para blogger nuevos estilos
- Mostrar un Slideshow con mis entradas populares para blogger
- Nuevo estilos de imágenes de entradas populares para blogger
- Nuevos estilos Entradas populares para blogger
- Slideshow con Entradas Populares Nuevo estilo
- Slideshow de Popular post o Entradas polulares para mi blog de blogger
- Widget para blogger, Slideshow con Entradas Populares
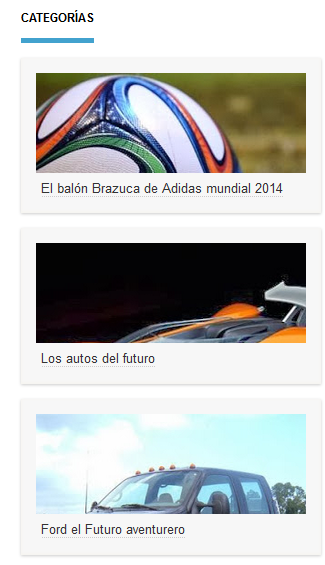
A continuación mire su demostración en
un blog que ya utiliza este tipo de estilos de entradas populares, el widget
tiene como nombre “CATEGORÍAS”
Te gusto verdad!
Vamos a trabajar
1 Ir a blogger
Luego dirígete a diseño y mira si tienes
habilitado el widget de Entradas populares, si no lo tienes habilitado, tendrás
que habilitarlo y ubícalo donde mejor te parezca.
2 Da un clic en “Plantilla”
3 Un clic en “Editar HTML”
Ahora se te abrirá el editor HTML de tu
plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla
“Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador
integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que
insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación
mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en
tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al
momento que yo diga busca este código.
4 Busca este código
]]></b:skin>
|
Inserta las siguientes líneas de código arriba
del código que encontraste
/*-----PopularPosts start by
Ayudadeblogger.com-----*/
.PopularPosts .widget-content ul li {
padding: 0;
list-style:none;
background: #eee;
margin: 10px 0px;
border:0;
-webkit-transition: .5s;
-moz-transition: .5s;
-o-transition: .5s;
}
.PopularPosts .item-title {
padding: 0 5px;
}
.PopularPosts .item-snippet {
padding: 0 5px 5px;
}
.PopularPosts .widget-content ul li {
overflow: hidden;
}
.PopularPosts .widget-content ul
li:hover {
background: #000;
}
.PopularPosts .widget-content ul
li:hover .item-snippet {
color: #fff;
}
.PopularPosts .widget-content ul
li:hover .item-title a {
color: #fff;
}
.PopularPosts .item-thumbnail {
height: 100px;
overflow: hidden;
margin-right:0;
}
.PopularPosts img {
width:100%;
margin-top: -40px;
-webkit-transition: .5s;
-moz-transition: .5s;
-o-transition: .5s;
}
.PopularPosts ul li:hover
.item-thumbnail img {
margin-top: -150px;
}
|
5 Busca este código
</head>
|
Inserta el siguiente código justo encima
del código que encontraste
<script
src='http://code.jquery.com/jquery-latest.js'
type='text/javascript'></script>
|
6 Busca este código
</body>
|
Inserta el siguiente código encima del código
que encontraste
<script
src='//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'/>
<script type='text/javascript'>
$('.popular-posts
img').attr('src', function(e, t) {
return t.replace('/w72-h72-p-nu/',
'/s350-c/')
});
$('.popular-posts ul li
.item-snippet').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>10)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
$('.popular-posts ul li .item-content
a').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>=6)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
</script>
|
7 Ahora necesita aumentar un valor, cambiar 72 por 300, para ello siga las instrucciones del siguiente video tutorial
8 Eso es todo, ahora dale un clic en “Guardar plantilla”
Fácil verdad! Es momento de mirar el
nuevo cambio de tu Entrada popular de blogger en tu blog.
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé
Saludos.
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE


1 comentario: