Plantilla Landing page para blogger V2
Existen miles de páginas web que promocionan
gratis Landing page para sus sitios, pero solo Ayudadeblogger.com lo promociona
de forma gratuita para que lo utilicen en su blog de blogger y así puedan
obtener un sistema rápido y confiable para vender sus productos por la red de
forma fácil y sencilla con su publicidad. Estabas buscando una Langing page o también llamada
página de destino gratis para blogger, has llegado al sitio adecuado. Una página
de destino o Landing page se utiliza para referirse a cualquier página. Usted
sabe, son todas las páginas en las que uno puede "aterrizar". Sin
embargo muchos comerciantes, incluidos nosotros mismos, prefieren diferenciar
las páginas de destino un poco más que eso. En su lugar, llamamos a cualquier
página de la web en la que se podría aterrizar una "página web",
mientras que una "página de aterrizaje" es cualquier página de la web
en la que se podría aterrizar que 1) tiene una forma y 2) existe únicamente
para capturar la información de los visitantes a través de esa forma. En otras
palabras, todas las páginas de aterrizaje son las páginas web, pero no todas
las páginas web son las páginas de destino.
Bueno luego de esta explicación, también
pueden ver otro tipo de plantilla Lading page para blogger en el siguiente
enlace:
A continuación mire su demostración en
mi blog Landing page de demos
Les gusto verdad!
Vamos a trabajar
1 Ir a Blogger
2 Un clic en “Plantilla”
3 Un clic en “Editar HTML”
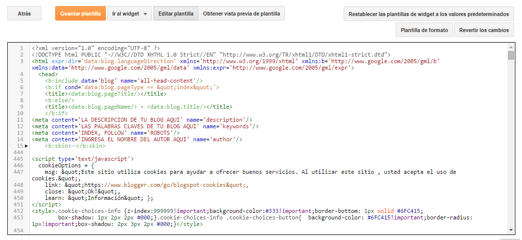
Ahora se le abrirá el Editor HTML de su plantilla
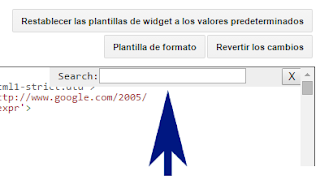
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
4 Configuración del Menú principal
Busca este código
<!-- Main Menu -->
|
Una vez que hayas encontrado el código te
mostrara un código como el siguiente:
<!-- Main Menu -->
<ul>
<li><a href='/'>Bienvenidos: Una
muestra del poder de Blogger</a></li>
<li><a href='http://www.ayudadeblogger.com/'>Nuestros Servicios</a></li>
|
Realiza estos cambios:
He marcado de dos colores diferentes en
las palabras y en la URL que tendrán que cambiarlas. Borra las palabras que están
marcadas de color rojo y pon ahí las palabras que tú quieras. Además borra la
URL que está marcada de color azul y pon la URL de tu pagina web.
5 Configuración de la descripción de su página
de aterrizaje
Busca este código
<!-- Ayudadebloger Info -->
|
Cuando hayas encontrado el código, te
mostrara asi:
<h4>Landing
Page para Blogger, les muestra el poder de blogger con unos simples pasos</h4>
<p>Este
es un ejemplo de lo que podrán hacer con esta Landing Page para Blogger,
usted puede editar esta información, como mejor les parezca, disfrutalo. <a
href='http://www.ayudadeblogger.com/'>Más información...</a></p>
<br/>
<p>Suscríbete
a las nuevas actualizaciones de nuestra página web</p>
<ul>
<li>Fácil
de usar y navegar.</li>
<li>Los
mejores servicios de la Red.</li>
<li>Disfruta
de nuestros servicios completamente gratis</li>
</ul>
|
Realiza estos cambios:
Las palabras que están marcadas de color
rojo debes borrarlas y poner ahí la información necesaria de lo que se trata tu
blog o de algún producto o servicio que quieras vender por internet. Borra la
URL que está marcada de color azul y remplázalo por la URL que tú quieras.
6 Configuración de la Caja de
suscripciones
Busca este código:
<!-- Ayudadeblogger-In Suscribete
-->
|
Al encontrar el código te mostrara las
siguientes líneas de código
<!-- Ayudadeblogger-In Suscribete
-->
<h4>Ingrese la dirección de su Email</h4>
<p>Suscríbete a nuestras actualizaciones y recibelo en tu Email.</p>
<br/>
<p>Su dirección de Email está segura con nosotros!</p>
<br/>
<div class='btntEmailsub'>
<form action='http://feedburner.google.com/fb/a/mailverify'
id='subscribe' method='post'
onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=foroayudadeblogger',
'popupwindow',
'scrollbars=yes,width=550,height=520');return true'
target='popupwindow'>
<input name='uri' type='hidden'
value='foroayudadeblogger'/>
<input name='loc' type='hidden'
value='es_ES'/>
|
Realiza estos cambios:
Borra las dos palabras que están marcadas
de color azul foroayudadeblogger y remplázalos
por el nombre de tu FeedBurner.
Eso es todo, ahora dale un clic en “Guardar
plantilla”
7 Dirígete a “Diseño”
Encontraras 4 widgets “HTML/Javascript”
que se encuentras de forma horizontal, en los cuales puedes poner lo que tú
quieras, como más información en base a widgets o imágenes.
Has terminado con la configuración, revisa
tu nueva Landing page para Blogger y disfruta de este servicio de forma
gratuita.
Recuerda suscribirte para que reciban
mis nuevas actualizaciones directamente en su bandeja de entrada
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé
Saludos
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE




32 comentarios: