Menú Responsive desplegable para Blogger
¿Cómo insertar de forma fácil y segura un Menú desplegable Responsive, que cuando se habrá mi blog en una computadora de escritorio funcione el menú desplegable y que luego cuando se habrá mi blog desde un teléfono inteligente Smartphone se visualice un Menú Responsive “Sensible”? Esta pregunta está bien planteada por parte de los usuarios que solicitan a diario, en ¿cómo agregar correctamente un Menú totalmente Responsive “Sensible” en su blog de Blogger? que funcione en un computador de escritorio y en un teléfono. Para hacerles las cosas más sencillas he creado este grandioso tutorial con el cual se van a guiar para implementar este Menú Responsive en su blog de Blogger.
Para ver su demostración en mi blog de demos siga las siguientes instrucciones:
Primero: Para visualizar el Menú desplegable desde un computador de escritorio ingrese a la siguiente dirección
Segundo: Para poder visualizar el Menú desplegable Responsive “Sensible” desde un teléfono, puede reducir la pantalla de su navegador para ver su funcionamiento o puede también ingresar la dirección URL del demo para verlo desde su teléfono inteligente
¡Te gusto verdad!
Vamos a trabajar
1 Ir a Blogger
2 Un clic en “Plantilla”
3 Un clic en “Editar HTML”
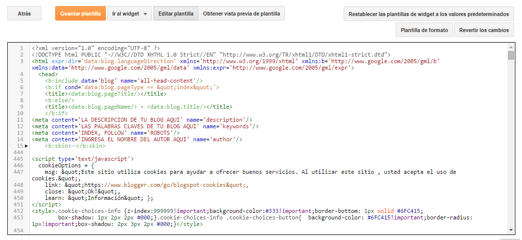
Ahora se le abrirá el Editor HTML de su plantilla
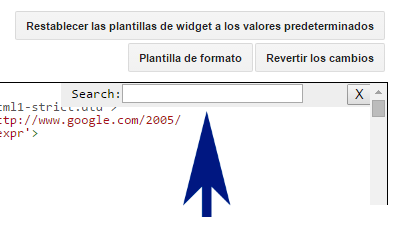
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
4 Busca este código
<head>
Ingrese las siguientes líneas de código justo abajo del código que encontró
<meta content='width=device-width, initial-scale=1,
maximum-scale=1' name='viewport'/>
<meta content='text/html; charset=UTF-8'
http-equiv='Content-Type'/>
<link
href='http://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css'
rel='stylesheet'/>
|
5 Busca este código
</b:skin>
Ingrese los siguientes estilos justo abajo del código que encontró
<style>
nav {
display: block;
background: #E95546;
}
.menu { display: block; }
.menu li {
display: inline-block;
position: relative;
z-index: 100;
}
.menu li:first-child { margin-left: 0; }
.menu li a {
font-weight: 600;
text-decoration: none;
padding: 20px 15px;
display: block;
color: #fff;
transition: all 0.2s
ease-in-out 0s;
}
.menu li a:hover,
.menu li:hover>a {
color: #fff;
background: #FC6D58;
}
.menu ul {
visibility: hidden;
opacity: 0;
margin: 0;
padding: 0;
width: 170px;
position: absolute;
left: 0px;
background: #fff;
z-index: 99;
transform: translate(0,
20px);
transition: all 0.2s
ease-out;
}
.menu ul:after {
bottom: 100%;
left: 20%;
border: solid transparent;
content: "
";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(255, 255,
255, 0);
border-bottom-color: #fff;
border-width: 6px;
margin-left: -6px;
}
.menu ul li {
display: block;
float: none;
background: none;
margin: 0;
padding: 0;
}
.menu ul li a {
font-size: 12px;
font-weight: normal;
display: block;
color: #797979;
background: #fff;
}
.menu ul li a:hover,
.menu ul li:hover>a {
background: #FC6D58;
color: #fff;
}
.menu li:hover>ul {
visibility: visible;
opacity: 1;
transform: translate(0, 0);
}
.menu ul ul {
left: 169px;
top: 0px;
visibility: hidden;
opacity: 0;
transform: translate(20px,
20px);
transition: all 0.2s
ease-out;
}
.menu ul ul:after {
left: -6px;
top: 10%;
border: solid transparent;
content: "
";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(255, 255,
255, 0);
border-right-color: #fff;
border-width: 6px;
margin-top: -6px;
}
.menu li>ul ul:hover {
visibility: visible;
opacity: 1;
transform: translate(0, 0);
}
.responsive-menu {
display: none;
width: 100%;
padding: 20px 15px;
background: #E95546;
color: #fff;
text-transform: uppercase;
font-weight: 600;
}
.responsive-menu:hover {
background: #E95546;
color: #fff;
text-decoration: none;
}
a.homer { background: #FC6D58; }
@media (min-width: 768px) and (max-width: 979px) {
.mainWrap { width: 768px; }
.menu ul { top: 37px; }
.menu li a { font-size: 12px; }
a.homer { background: #E95546; }
}
@media (max-width: 767px) {
.mainWrap {
width: auto;
padding: 50px 20px;
}
.menu { display: none; }
.responsive-menu { display: block; }
nav {
margin: 0;
background: none;
}
.menu li {
display: block;
margin: 0;
}
.menu li a {
background: #fff;
color: #797979;
}
.menu li a:hover,
.menu li:hover>a {
background: #FC6D58;
color: #fff;
}
.menu ul {
visibility: hidden;
opacity: 0;
top: 0;
left: 0;
width: 100%;
transform: initial;
}
.menu li:hover>ul {
visibility: visible;
opacity: 1;
position: relative;
transform: initial;
}
.menu ul ul {
left: 0;
transform: initial;
}
.menu li>ul ul:hover { transform: initial; }
}
</style>
|
6 Busca este código
</head>
Ingrese el siguiente script justo arriba del código que encontraste
<script
src='https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js'/>
|
Nota importante: Si ya utilizas un script - jquery.min.js en tu blog de Blogger ya no es necesario insertar las anteriores líneas de código, pero si no utilizas ningún script - jquery.min.js en tu blog de Blogger proceda a insertar el código indicado
7 Busca este código
<body>
Nota: Si no encuentras dicho código puedes buscar el siguiente código, ya que en las nuevas plantillas puede venir un código similar al siguiente:
<body expr:class='"loading" + data:blog.mobileClass'>
Ingresa las siguientes líneas código justo abajo del código que encontraste
<nav>
<a class='responsive-menu'
href='#' id='resp-menu'>
<i class='fa
fa-reorder'/> Menu</a>
<ul class='menu'>
<li><a
class='homer' href='/'><i class='fa fa-home'/> Inicio</a>
</li>
<li><a
href='#'><i class='fa fa-tags'/> Noticias</a>
<ul
class='sub-menu'>
<li><a
href='#'>Sub-Menu 1</a></li>
<li><a
href='#'>Sub-Menu 2</a></li>
<li><a
href='#'>Sub-Menu 3</a></li>
<li><a
href='#'>Sub-Menu 4</a></li>
<li><a
href='#'>Sub-Menu 5</a></li>
</ul>
</li>
<li><a
href='#'><i class='fa fa-tags'/> Entretenimiento</a>
<ul
class='sub-menu'>
<li><a
href='#'>Sub-Menu 1</a></li>
<li><a
href='#'>Sub-Menu 2</a></li>
<li><a
href='#'>Sub-Menu 3</a></li>
<li><a
href='#'>Sub-Menu 4</a></li>
<li><a
href='#'>Sub-Menu 5</a></li>
</ul>
</li>
<li><a
href='#'><i class='fa fa-tags'/> Videos</a>
<ul
class='sub-menu'>
<li><a
href='#'>Sub-Menu 1</a></li>
<li><a
href='#'>Sub-Menu 2</a></li>
<li><a
href='#'>Sub-Menu 3</a></li>
<li><a
href='#'>Sub-Menu 4</a></li>
<li><a
href='#'>Sub-Menu 5</a></li>
</ul>
</li>
<li><a
href='#'><i class='fa fa-tags'/> Tecnología</a>
<ul
class='sub-menu'>
<li><a
href='#'>Sub-Menu 1</a></li>
<li><a
href='#'>Sub-Menu 2</a></li>
<li><a
href='#'>Sub-Menu 3</a></li>
<li><a
href='#'>Sub-Menu 4</a></li>
<li><a
href='#'>Sub-Menu 5</a></li>
</ul>
</li>
<li><a href='#'><i class='fa fa-envelope'/>
Contactos</a></li>
</ul>
</nav>
|
Realiza estos cambios:
Cambia todos los nombres que están marcados de color Rojo, por el nombre que desees
Elimina todos los símbolos numerales que están marcados de color Azul “#” y remplaza cada uno de ellos por las direcciones URLs de los post que quieras dar a conocer en tu menú desplegable
Si necesitas aumentar otras categorías, puedes copiar el siguiente código justo arriba del código que está marcado de color Verde </ul>
<li><a href='#'><i class='fa fa-tags'/> Nueva
categoría</a>
<ul
class='sub-menu'>
<li><a
href='#'>Sub-Menu 1</a></li>
<li><a
href='#'>Sub-Menu 2</a></li>
<li><a
href='#'>Sub-Menu 3</a></li>
<li><a
href='#'>Sub-Menu 4</a></li>
<li><a
href='#'>Sub-Menu 5</a></li>
</ul>
</li>
|
8 Busca este código
</body>
Ingresa las siguientes líneas de código justo arriba del código que encontraste
<script>
$(document).ready(function(){
var touch = $('#resp-menu');
var menu = $('.menu');
$(touch).on('click', function(e) {
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function(){
var w = $(window).width();
// breakpoint
if(w > 767
&& menu.is(':hidden')) {
menu.removeAttr('style');
}
});
});
</script>
|
9 Eso es todo, es momento de dar un clic en “Guardar plantilla”
Visite su blog de Blogger y mire cómo funciona este fascinante Menú desplegable en su computador de escritorio y cómo funciona el Menú desplegable si lo abrimos desde un teléfono inteligente.
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo saber
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE










49 comentarios: