¿Cómo insertar un Widget contador social en mi blog de Blogger?
Un truco muy fácil de realizarlo, lo que vamos hacer es ingresar un código en un widget HTML/Javascript y realizar algunos cambios, luego nos dirigiremos al Editor HTML de nuestra plantilla para ingresar unos estilos, eso es todo, guardaremos la plantilla y visitaremos nuestro blog.
Lo que va a mostrar nuestro widget contador social son las principales redes sociales que disponemos en estos tiempos como: Facebook, Google+, Twitter, Youtube, Dribbble, RSS, LinkedIn e Instagram, podemos poner el número de seguidores que necesitemos mostrar.
Pueden ver su demostración en el siguiente blog de demos
Empezamos
Tutorial Blogger
1 Ir a Blogger.com
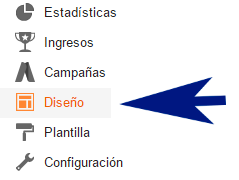
2 Un clic en Diseño
3 Un clic en Añadir un gadget
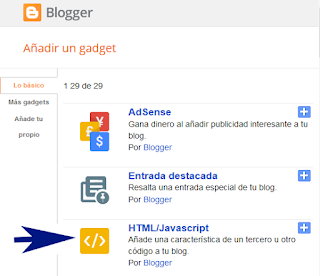
4 Busca el widget HTML/Javascript, ábrelo
5 Ingresa las siguientes líneas de código en su interior
Realiza estos simples cambios:
Cambie todas las direcciones URLs que están marcadas de color azul y remplácelos por sus redes sociales
Además, puede cambiar el número del contador.
6 Un clic en Guardar, ubique su widget contador social donde usted guste
Aún no hemos terminado, falta ingresar los estilos, siga las siguientes instrucciones
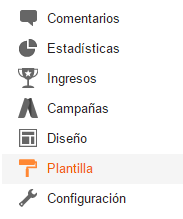
1 Un clic en Plantilla
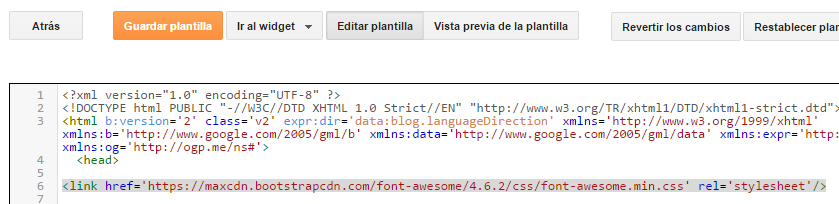
2 Un clic en Editar HTML
3 Justo abajo del <head> ingrese el siguiente estilo
4 Eso es todo, un clic en Guardar plantilla
Visite su blog de Blogger y mire cómo funciona este widget contador social para Blogger
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no dudes en escribir
Lo que va a mostrar nuestro widget contador social son las principales redes sociales que disponemos en estos tiempos como: Facebook, Google+, Twitter, Youtube, Dribbble, RSS, LinkedIn e Instagram, podemos poner el número de seguidores que necesitemos mostrar.
Pueden ver su demostración en el siguiente blog de demos
Video tutorial
Empezamos
Tutorial Blogger
1 Ir a Blogger.com
2 Un clic en Diseño
3 Un clic en Añadir un gadget
4 Busca el widget HTML/Javascript, ábrelo
5 Ingresa las siguientes líneas de código en su interior
<style>
/* Widget social contador
--------------------------------------*/
.socialcounter {
overflow:
hidden;
}
li.social_item-wrapper {
float: left;
width: 48%;
text-align: center;
margin-right: 4% !important;
margin-bottom: 10px !important;
color: #fff;
}
#sidebar .widget {
margin-bottom: 35px;
}
a.social_item {
position: relative;
display: block;
height: 60px;
line-height: 60px;
overflow: hidden;
}
.social_item-wrapper:nth-child(2n+2) {
margin-right: 0 !important;
}
.social_icon {
float: left;
line-height: 60px;
width: 41px;
font-size: 1.3rem;
}
a.social_item.social_facebook {
background: #3F5B9B;
}
.fa-facebook.social_icon {
background: #2E4372;
}
li.social_item-wrapper:hover .fa-facebook.social_icon {
background: #3F5B9B;
}
li.social_item-wrapper:hover .social_facebook {
background: #2E4372;
}
a.social_item.social_twitter {
background: #1C97DE;
}
.fa-twitter.social_icon {
background: #1571A5;
}
li.social_item-wrapper:hover .fa-twitter.social_icon {
background: #1C97DE;
}
li.social_item-wrapper:hover .social_twitter {
background: #1571A5;
}
a.social_item.social_youtube {
background: #E22020;
}
.fa-youtube.social_icon {
background: #B31919;
}
li.social_item-wrapper:hover .fa-youtube.social_icon {
background: #E22020;
}
li.social_item-wrapper:hover .social_youtube {
background: #B31919;
}
a.social_item.social_dribbble {
background: #E82159;
}
.fa-dribbble.social_icon {
background: #B51A45;
}
li.social_item-wrapper:hover .fa-dribbble.social_icon {
background: #E82159;
}
li.social_item-wrapper:hover .social_dribbble {
background: #B51A45;
}
a.social_item.social_rss {
background: #E86321;
}
.fa-rss.social_icon {
background: #C2521B;
}
li.social_item-wrapper:hover .fa-rss.social_icon {
background: #E86321;
}
li.social_item-wrapper:hover .social_rss {
background: #C2521B;
}
a.social_item.social_google-plus {
background: #E82C2C;
}
.fa-google-plus.social_icon {
background: #BF2424;
}
li.social_item-wrapper:hover
.fa-google-plus.social_icon {
background: #E82C2C;
}
li.social_item-wrapper:hover .social_google-plus {
background: #BF2424;
}
a.social_item.social_linkedin {
background: #0275B6;
}
.fa-linkedin.social_icon {
background: #02669E;
}
li.social_item-wrapper:hover .fa-linkedin.social_icon {
background: #0275B6;
}
li.social_item-wrapper:hover .social_linkedin {
background: #02669E;
}
a.social_item.social_instagram {
background: #8E714D;
}
.fa-instagram.social_icon {
background: #6F583C;
}
li.social_item-wrapper:hover .fa-instagram.social_icon
{
background: #8E714D;
}
li.social_item-wrapper:hover .social_instagram {
background: #6F583C;
}
a.social_item.social_pinterest {
background: #CA2027;
}
.fa-pinterest.social_icon {
background: #AB1B21;
}
li.social_item-wrapper:hover .fa-pinterest.social_icon
{
background: #CA2027;
}
li.social_item-wrapper:hover social_pinterest {
background: #AB1B21;
}
ul.social-counter a {
color: #fff;
}
</style>
<div class="socialcounter"><ul
class="social-counter"><li
class="social_item-wrapper"><a
href="http://www.facebook.com/ayudadeblogger"
class="social_item social_facebook"><i class="fa
fa-facebook social_icon"></i><span
class="social_num">30,000</span></a></li><li
class="social_item-wrapper"><a
href="http://www.twitter.com/ayudadeblogger"
class="social_item social_twitter"><i class="fa
fa-twitter social_icon"></i><span class="social_num">20,000</span></a></li><li
class="social_item-wrapper"><a href="https://www.youtube.com/c/ayudadeblogger"
class="social_item social_youtube"><i class="fa
fa-youtube social_icon"></i><span
class="social_num">30,000</span></a></li><li
class="social_item-wrapper"><a
href="http://www.ayudadeblogger.com/" class="social_item
social_dribbble"><i class="fa fa-dribbble
social_icon"></i><span
class="social_num">250,000</span></a></li><li
class="social_item-wrapper"><a
href="http://feeds.feedburner.com/ForoAyudaDeBlogger"
class="social_item social_rss"><i class="fa fa-rss
social_icon"></i><span
class="social_num">130,000</span></a></li><li
class="social_item-wrapper"><a
href="https://plus.google.com/b/109642587966892719343/+Ayudadeblogger"
class="social_item social_google-plus"><i class="fa
fa-google-plus social_icon"></i><span class="social_num">230,000</span></a></li><li
class="social_item-wrapper"><a
href="https://www.linkedin.com/in/luis-chavez-a9154953"
class="social_item social_linkedin"><i class="fa fa-linkedin
social_icon"></i><span
class="social_num">30,000</span></a></li><li
class="social_item-wrapper"><a
href="https://www.instagram.com/ayudadeblogger/"
class="social_item social_instagram"><i class="fa
fa-instagram social_icon"></i><span
class="social_num">150,000</span></a></li></ul></div>
|
Realiza estos simples cambios:
Cambie todas las direcciones URLs que están marcadas de color azul y remplácelos por sus redes sociales
Además, puede cambiar el número del contador.
6 Un clic en Guardar, ubique su widget contador social donde usted guste
Aún no hemos terminado, falta ingresar los estilos, siga las siguientes instrucciones
1 Un clic en Plantilla
2 Un clic en Editar HTML
3 Justo abajo del <head> ingrese el siguiente estilo
<link
href='https://maxcdn.bootstrapcdn.com/font-awesome/4.6.2/css/font-awesome.min.css'
rel='stylesheet'/>
4 Eso es todo, un clic en Guardar plantilla
Visite su blog de Blogger y mire cómo funciona este widget contador social para Blogger
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no dudes en escribir
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE









Comentarios