Entradas populares Slideshow para el sidebar
Las Entradas populares por lo general se las utiliza para mostrar los post más visitados en nuestro blog de Blogger.
La iniciativa es simple, se optimizo el código de las Entradas populares, a un diseño de tipo Slideshow con un toque especial como lo es Material design de Google, al ingresar el código en su blog sus Entradas populares se mostraran de un aspecto de diseño web profesional.
¿Qué aspectos cambia?
Las Entradas populares se mostraran en el sidebar de su blog, el widget de Entradas populares se transformara a un widget tipo Slideshow, el cual ira cambiando de forma automática y mostrando sus entradas más populares.
A continuación mire su demostración en el siguiente blog
Video Tutorial
Empezamos
1 Ir a Blogger
2 Un clic en Diseño
3 Un clic en Añadir un gadget
4 Busca el gadget Entradas populares, ábrelo
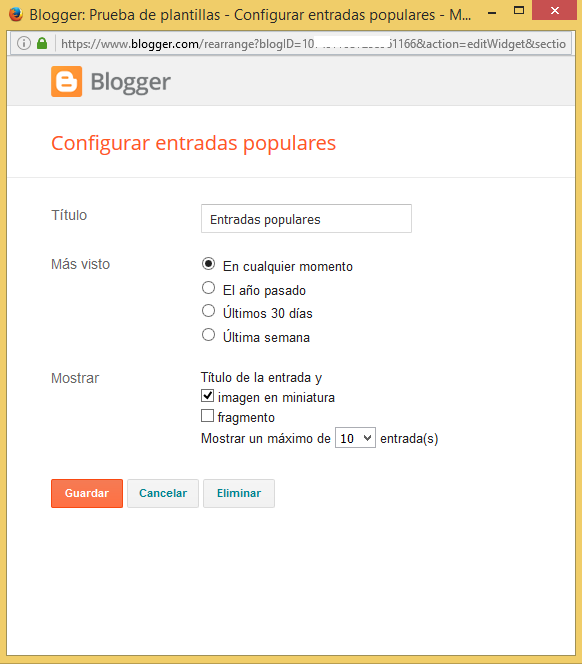
5 Configúrelo tal como lo muestro en la siguiente imagen
6 Ubique su gadget de Entradas populares en el sidebar de su blog
7 Un clic en “Plantilla”
8 Un clic en “Editar HTML”
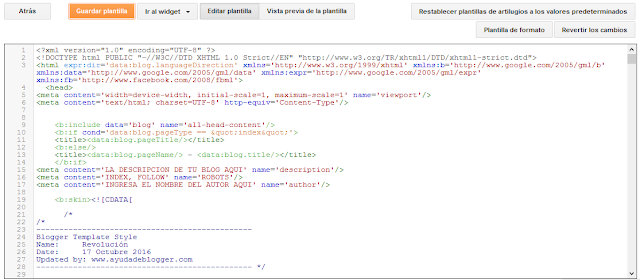
Ahora se le abrirá el Editor HTML de su plantilla
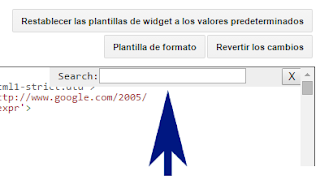
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
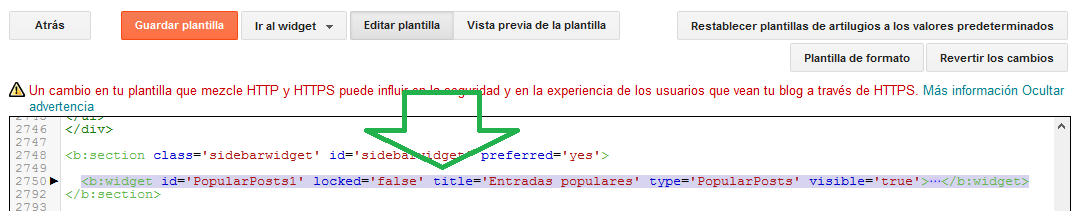
9 Busca el widget de entradas populares en el HTML de tu blog, ¿Cómo hacerlo?, mira el siguiente ejemplo
Encontraras un código similar al siguiente
Elimina todo el código tal como lo muestro en el video tutorial, ahora tendrás que remplazarlo por el siguiente código
<b:widget id='PopularPosts2' locked='false'
title='Popular Posts' type='PopularPosts' version='1' visible='true'>
<b:includable id='main'>
<b:if
cond='data:title != ""'>
<h1
class='title' style='background:#e91e63; color:#ffffff !important'>
<center><data:title/></center></h1>
</b:if>
<style scoped='' type='text/css'>
#coin-slider-pop img {width: 100%;height: 450px;}
#coin-slider-pop {margin: 0 auto;}
.coin-slider { overflow: hidden; zoom: 1; position:
relative; }
.coin-slider a{ text-decoration: none; outline: none;
border: none; }
.cs-buttons { font-size: 0px; padding: 10px; float:
left; }
.cs-buttons a { margin-left: 5px; height: 10px; width:
10px; float: left; border: 1px solid #B8C4CF; color: #B8C4CF; text-indent:
-1000px; }
.cs-active { background-color: #B8C4CF; color: #FFFFFF;
}
.cs-title {width: 97%;padding: 10px
1.5%;background-color: #000000; color: #FFFFFF;}
.cs-prev,
.cs-next { background-color: #e91e63; color: #FFFFFF
!important; padding: 0px 10px; border-radius: 100px; }
</style>
<div
class='widget-content popular-posts'>
<div
id='coin-slider-pop'>
<b:loop
values='data:posts' var='post'>
<a
expr:href='data:post.href' expr:title='data:post.title'>
<b:if
cond='data:post.thumbnail'>
<img
expr:alt='data:post.title' expr:src='data:post.thumbnail'/>
<b:else/>
<img
expr:alt='data:post.title'
src='http://1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.gif'/>
</b:if>
<span>
<strong><data:post.title/></strong>
</span>
</a>
</b:loop>
</div>
<script type='text/javascript'>
//<![CDATA[
function resizeimage(e,b){var
c=document.getElementById(e),d=c.getElementsByTagName("img");for(var
a=0;a<d.length;a++){d[a].src=d[a].src.replace(/\/s72\-c/,"/s"+b);d[a].width=b}}
resizeimage("PopularPosts2",500);
//]]>
</script>
<script src='https://cdn.statically.io/gh/Ayudadeblogger/coin-slider/main/coin-sliders-min.js'
type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$('#coin-slider-pop').coinslider({width:300,height:250});
//]]>
</script>
</div>
</b:includable>
</b:widget>
|
Puedes ajustar las imágenes cambiando el valor 500 que está marcado de color amarillo
10 Busca el siguiente código
</head>
Ingrese los siguientes estilos justo arriba del código que encontró
<style>
.PopularPosts {
background:
#FFFFFF !important;
-mox-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
overflow:
hidden;
box-shadow: 0
8px 10px 1px rgba(0,0,0,0.14), 0 3px 14px 2px rgba(0,0,0,0.12), 0 5px 5px
-3px rgba(0,0,0,0.3) !important;
}
.cs-title{
text-align:
center !important;
}
.PopularPosts:hover{
box-shadow: 0
2px 5px 1px rgba(0,0,0,0.14), 0 1px 7px 1px rgba(0,0,0,0.12), 0 2px 1px -1px
rgba(0,0,0,0.3) !important;
}
</style>
<script
src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js'
type='text/javascript'/>
<script
src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.23/jquery-ui.min.js'
type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
function resizeThumb(e,b){var
c=document.getElementById(e),d=c.getElementsByTagName("img");for(var
a=0;a<d.length;a++){d[a].src=d[a].src.replace(/\/s72\-c/,"/s"+b);d[a].width=b}}
//]]>
</script>
<script type='text/javascript'>
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
|
Nota importante: si su blog ya cuenta con un script jquery.min.js elimine todo el código que está marcado de color amarillo, y si en su blog no existe ningún jquery.min.js entonces proceda a ingresar todo el código tal como lo muestro
11 Un clic en Guardar plantilla
Eso es todo, ahora visite su blog y mire su nuevo gadget de Entradas populares convertido en un slideshow
¡Fácil verdad!
¿Necesita ayuda?
Cualquier pregunta no duden en escribir
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE











Comentarios