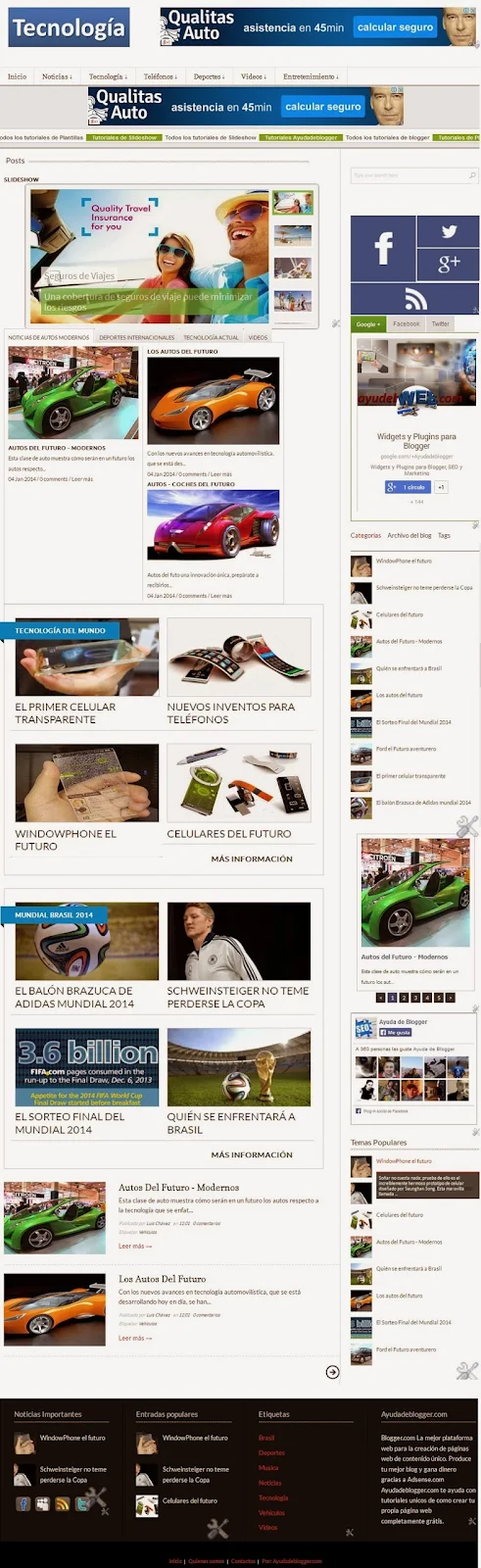
Plantillas Blogger – Línea Tecnología
Descarga gratis Plantillas para Blogger.
Blogger.com la mejor plataforma web para crear una página web gratis. Sobre todo
para publicar temas interesantes y así darse a conocer en el Internet. El día
de hoy compartiré una nueva plantilla para uso exclusivo de Blogger. La facilidad
con lo que se presenta esta nueva plantilla es para hacer de su blog un diseño
web profesional. A esta nueva plantilla se la conoce como línea Tecnología,
funciona perfectamente en todos los navegadores web.
Características
Un Slideshow
Widgets Tabber
Widgets basados en etiquetas
Artículos relacionados en las entradas
Redes sociales integrado
Respuesta de comentarios
Un Slideshow en el sidebar
Carga ligera
Diseño elegante
Pueden ver su demostración en el
siguiente blog de demos
Descarga la plantilla desde el siguiente
icono
Vamos a trabajar
Si eres nuevo en Blogger y no sabes cómo
subir tu plantilla sigue las instrucciones del siguiente tutorial
Vamos a seguir las siguientes instrucciones
de la Plantilla Tecnología
Una vez que hayas subido la plantilla a
tu blog tienes que seguir todas las instrucciones de configuración tal y cual
lo muestro en este tutorial
No borres ningún widget ya que al cargar
la plantilla, se mostraran tus Widgets y gadgets desordenados, no te preocupes
que es parte de este tutorial.
Primer Paso
Configuración del Headline noticias en
movimiento
1 Un clic en “Diseño”
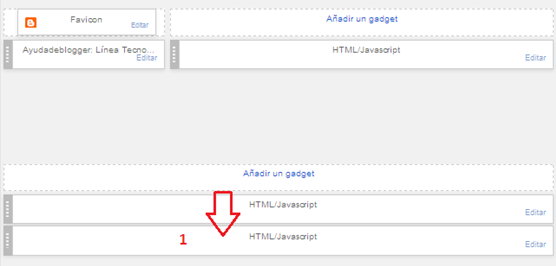
2 Busca un widget que está en la
siguiente posición
Y sigue las siguientes instrucciones del
siguiente tutorial
Segundo Paso
Configuración del Slideshow
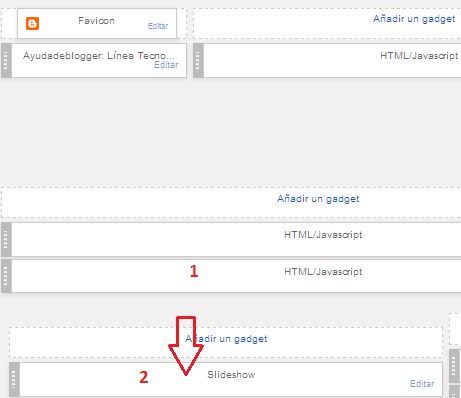
Ubicamos el widget que tiene como nombre
“Slideshow” lo abrimos y seguimos las instrucciones del siguiente tutorial
Tercer Paso
Configuración del Tabber 4 widgets en la
misma posición
Aun en Diseño veremos 4 widgets ubicados
de forma horizontal.
Tienes que abrir cada uno de ellos y
poner el nombre de una de tus etiquetas que quieras dar a conocer en cada
widget
Cuarto Paso
Configuración Widget de redes sociales
para Blogger
Sigue las instrucciones del siguiente
tutorial
Quinto Paso
Configuración del widget Multi Tabla
Sigue las instrucciones del siguiente
tutorial
Sexto Paso
Configuración del Slideshow en el
sidebar
Sigue las instrucciones del siguiente tutorial
Séptimo Paso
Configuración del Widgets social de
Facebook
Sigue las instrucciones del siguiente
tutorial
Octavo Paso
Configuración de los iconos sociales
Sigue las instrucciones del siguiente
tutorial
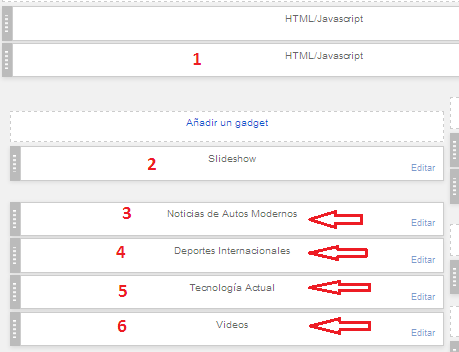
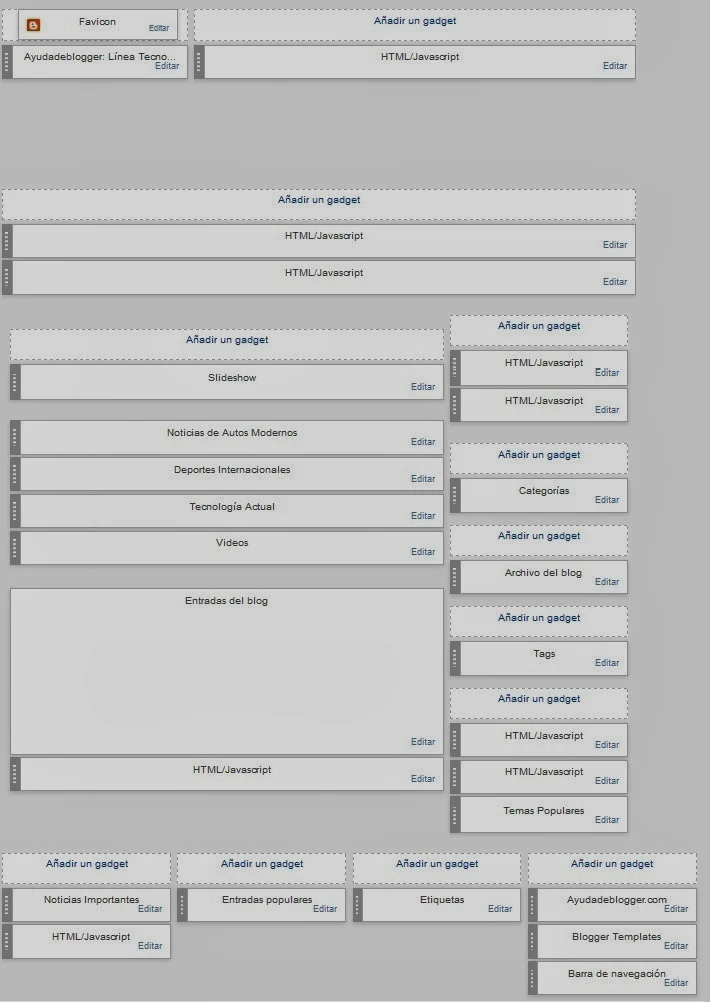
Ahora organiza tus Widgets antiguos
deben estar ubicados tal como lo muestro en la siguiente imagen
Noveno Paso
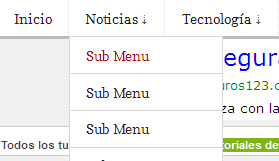
Configuración del menú desplegable
Para configurar el menú desplegable
tenemos que ingresar en el Editor HTML de nuestra plantilla, sigue las
instrucciones siguientes:
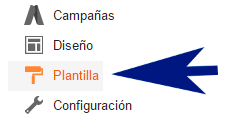
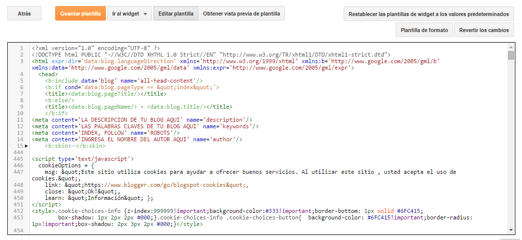
1 Ir a Blogger
2 Un clic en “Plantilla”
3 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
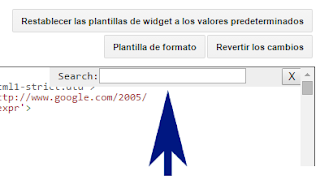
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
3 Busca este código
mei' href='/'>Inicio</a>
|
Una vez que hayas encontrado el código te
mostrara un código similar al siguiente
<li><a href='#'>Noticias
⇣</a>
<ul>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
</ul>
</li>
<li><a href='#'>Tecnología
⇣</a>
<ul>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
</ul>
</li>
<li><a href='#'>Teléfonos
⇣</a>
<ul>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
</ul>
</li>
<li><a href='#'>Deportes ⇣</a>
<ul>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
</ul>
</li>
<li><a href='#'>Videos
⇣</a>
<ul>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
</ul>
</li>
<li><a href='#'>Entretenimiento
⇣</a>
<ul>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
|
Realiza estos cambios:
Debes realizar los cambios en los
lugares que marque de diferentes colores
Borra los símbolos numerales # que están marcados
de color azul por las URLs de tus posts
Borra los nombres que están marcadas de
color rojo por los nombres de tus categorías
Borra los nombres que están marcados de
color verde por los nombres que tú quieras
Aun en el Editor HTML de nuestra
plantilla tenemos que configurar los dos siguientes Widgets
Configuración del Widget Tecnología del
Mundo
Busca este código
headingfeature'>Tecnología del
Mundo</h2>
|
Te mostrara un código igual al siguiente
<div id='featurebottom1'><h2 class='headingfeature'>Tecnología del
Mundo</h2>
<div class='left-corner-canvas'/>
<script
src='/feeds/posts/summary/-/Tecnologia?max-results=4&orderby=published&alt=json-in-script&callback=recentthumbs&'
type='text/javascript'/>
<a class='readmoretopic'
href='/search/label/Tecnologia'>Más información</a>
|
Cambia el título que está marcado de
color rojo por el nombre que tú quieras
Borra los dos nombres que están marcados
de color azul y remplázalos a los dos por el nombre de una de las etiquetas que
quieras dar a conocer.
Configuración del Widget Mundial Brasil
2014
Busca este código
headingfeature'>Mundial Brasil
2014</h2>
|
Te mostrara un código similar al
siguiente
<div id='featurebottom1'><h2 class='headingfeature'>Mundial Brasil
2014</h2>
<div class='left-corner-canvas'/>
<script
src='/feeds/posts/summary/-/Brasil?max-results=4&orderby=published&alt=json-in-script&callback=recentthumbs&'
type='text/javascript'/>
<a class='readmoretopic'
href='/search/label/Brasil'>Más información</a>
|
Cambia el título que está marcado de
color rojo por el nombre que tú quieras
Borra los dos nombres que están marcados
de color azul y remplázalos a los dos por el nombre de una de las etiquetas que
quieras dar a conocer.
Eso es todo, es momento de dar un clic
en “Guardar plantilla”
Felicidades has terminado de configurar
tu nueva plantilla para Blogger
Fácil verdad!
Además, puedes visitar más plantillas
para Blogger en el siguiente enlace
Recuerda suscribirte y recibirás mis
nuevas actualizaciones directamente en tu correo electrónico
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé
Saludos
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE





















enhorabuena tanto por tu pagina trucos, etc como por tus plantillas, un trabajo muy amplio el que haces, muy meticuloso, muy bien explicado con sus pasos, felicidades te sigo desde hoy, que me he zampado (ojeado todo tu blog), un saludo cariñoso
ResponderEliminarLuis tu apoyo con los problemas q estan pasando creo q es jqery esta fallando http://actperuana.blogspot.com/
ResponderEliminarPrimero que nada, quisiera agradecerte por el articulo, el cual me pareció sumamente útil. Y en segundo lugar, quedria pedirte, si no es mucho pedir, el link del articulo de como instalar el widget de tu sidebar que se llama "Powered by" ya que me parece muy llamativo y útil.
ResponderEliminarEn este mes de Octubre voy a publicar ese truco... Saludos..
ResponderEliminarHola. ya realice todos los pasos pero no me aparece las imágenes en el slideshow
ResponderEliminarGracias
saludos
ResponderEliminarexcelente trabajo, excelente blog, te felicito
estoy buscando una plantilla para vender ebooks con configuración seo,que se pueden insertar anuncios de propaganda y tambien adsense, sisabes o tienes algo avisame a gesa747@gmail.com
gracias
german
amigo descargue la plantilla que por cierto esta bravaso me encanto gracias buen trabajo.. pero el detalle es que hice los primeros pasos pero en mi caso no se muestra como el demo que dejaste es mas en el diseñador no me sale completo es como si la plantilla seria muy grande espero su respuesta
ResponderEliminarHola, con respecto a su pregunta, hágame saber la dirección URL de su blog y así poder ver en detalle
EliminarSaludos.