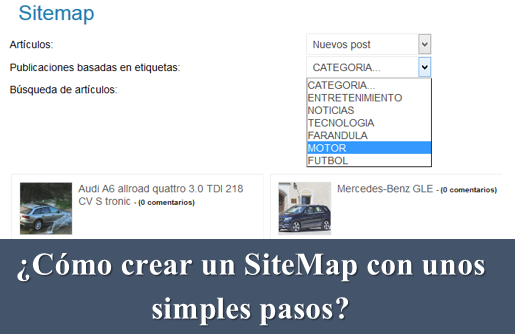
¿Cómo crear un Sitemap con unos simples pasos?
¿Insertar un Sitemap en mi blog de Blogger de forma fácil? ¿Agregar un Sitemap en mi blog? ¿Sitemap automático o tabla de contenidos que muestre lo que yo he publicado? ¿Crear un Mapa del sitio? Una de las mejores formas de crear un Sitemap es copiar un simple código CSS, sumado a un código HTML. Para hacer las cosas más sencillas deberán seguir las instrucciones tal como lo muestro en este Tutorial de Sitemaps. Este truco de Blogger lo podrán insertar en una entrada o en una página de su blog de Blogger.
Lo que nos va a mostrar este nuevo Sitemap son categorías basadas en etiquetas desplegables, como también un cuadro de búsqueda, además las últimas publicaciones de su blog.
Nota: Este código de Sitemap sirve para utilizarlo en cualquier plataforma web como, Wordpress, Joomla, Blogger, etc.
A continuación mire su demostración en el siguiente blog
¡Te gusto verdad!
Vamos a trabajar
1 Ir a Blogger
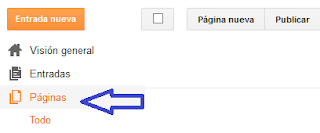
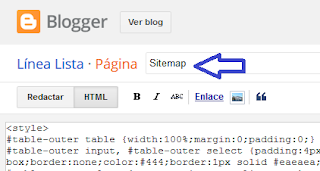
2 Un clic en “Página”
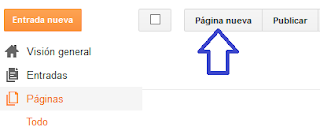
3 Un clic en “Página nueva”
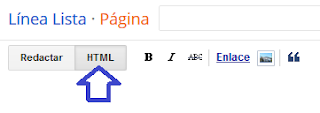
4 Activa la casilla en modo “HTML”, mire la imagen
5 Ingresa el siguiente código en su interior, sin realizar un solo cambio
<style>
#table-outer table {width:100%;margin:0;padding:0;}
#table-outer input, #table-outer select
{padding:4px;font:inherit;background:#fff;width:170px;box-sizing:border-box;border:none;color:#444;border:1px
solid #eaeaea;transition:all 0.6s;}
#table-outer select {cursor:pointer;outline:none}
#table-outer
input:focus{outline:none;background:#fff;border-color:#dadada;}
#resultDesc {margin-bottom:10px;}
#feedContainer {overflow:hidden;margin-top:20px;}
#feedContainer strong {font-size:10px;}
#feedContainer, #feedContainer li
{padding:0;margin:0;list-style:none;}
#feedContainer li
{float:left;width:50%;margin-bottom:5px;position:relative;z-index:0;}
#feedContainer .inner
{display:block;height:72px;padding:10px;margin:5px 5px 0
5px;position:relative;background-color:#fff;box-shadow:0 0 0 1px
#eaeaea;opacity:0.9;transition:all 0.6s;}
#feedContainer .inner:hover {opacity:1;box-shadow:0 0 0 1px #dadada;}
#feedContainer img {float:left;margin: 0 8px 0
0;max-width:100%;padding:1px;background:#ddd;}
#feedContainer .toc-title
{max-height:33px;overflow:hidden;color:#444;font-weight:400;}
#feedContainer .toc-title:hover {color:#404040;}
#feedContainer .news-text {font-size:11px;display:none;}
#feedNav a, #feedNav span
{display:block;text-align:center;color:#fff;
background-color:#444;padding:5px 0;width:100%;margin: 0
auto;margin-top:10px;transition:all 0.3s linear;}
#feedNav a:hover, #feedNav span:hover
{background-color:#444;transition:all 0.3s linear;}
#feedContainer .date
{display:none;position:absolute;bottom:0;right:0;background-color:transparent;color:#fff;font-size:9px;padding:3px
2px;width:35px;}
#feedContainer .date .dd
{font-size:9px;line-height:5px;font-weight:bold;}
#feedContainer .date span
{display:inline-block;line-height:5px;text-align:center;
margin-left:5px;}
</style>
<div dir="ltr" style="text-align: left;"
trbidi="on">
<div id="table-outer">
<table><tbody>
<tr><td><label>Artículos:
</label></td><td><select
id="orderFeedBy"><option selected=""
value="published">Nuevos post</option><option
value="updated">Post
actualizadas</option></select></td></tr>
<tr><td><label>Publicaciones basadas en etiquetas:
</label></td><td><span
id="labelSorter"><select disabled=""><option
selected="">Loading...</option></select></span></td></tr>
<tr><td><label>Búsqueda de artículos:
</label></td><td><form id="postSearcher">
<input type="text" /></form>
</td></tr>
</tbody></table>
</div>
<br />
<br />
<header id="resultDesc"></header><br
/><br />
<br />
<ul id="feedContainer"></ul>
<div id="feedNav">
Loading...</div>
<script
src="https://dl.dropboxusercontent.com/s/pkr6rppsp680i57/sitemap-ayudadeblogger.css"
type="text/javascript"></script></div>
|
6 Ingrese un nombre en su página, mire la imagen
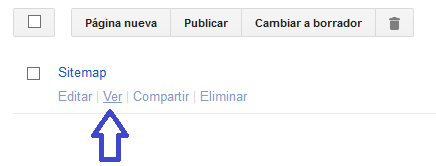
7 Un clic en “Publicar”
8 Eso es todo, ahora diríjase a la nueva página que creo y mire cómo funciona su nuevo Sitemap
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo saber
Si necesitas más post sobre diferentes tipos de Sitemaps abre los siguientes enlaces:
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE







Hola. Es muy bueno como se presentan los artículos, sin embargo tiene dos defectos este código:
ResponderEliminar1. El "load more" y "Loading" no se pueden cambiar todos a español (solo algunos).
2. Cuando buscas una palabra clave para buscar, aparece varios artículos pero ninguno relacionado con la misma.
Ojalá pudieras arreglarlo. Saludos.
Muy buena tu pregunta, puedes realizar los cambios desde el siguiente link https://googledrive.com/host/0B4Z9VSqNHBcpdzBzbTFMaTdoZFE el cual tiene el código, edita la parte que dice load more y loading, cambialos a español, y luego lo guardas en google drive y copias el link que te proporciona. y veras los cambios... Saludos..
EliminarMuy bueno, lo he utilizado en mi blog y esta funcionando de maravilla http://vidasanaxsiempre.blogspot.com/p/table-outer-table-width100margin0paddin.html#0
ResponderEliminar