Plantillas Blogger – Línea Revista 2
¿Necesitabas una plantilla para tu blog
de Blogger y sobre todo que tenga un diseño web profesional? En este nuevo
tutorial de plantillas para Blogger podrás descargarte completamente gratis la
plantilla Revista 2. Tener una plantilla completamente renovada para nuestros
blogs es lo que obtendrás en este nuevo tutorial de plantillas para Blogger.
Características principales
Widgets basado en etiquetas
Optimizada para motores de búsqueda
Redes sociales incluido
Plantilla optimizada para mostrarse en teléfonos
móviles
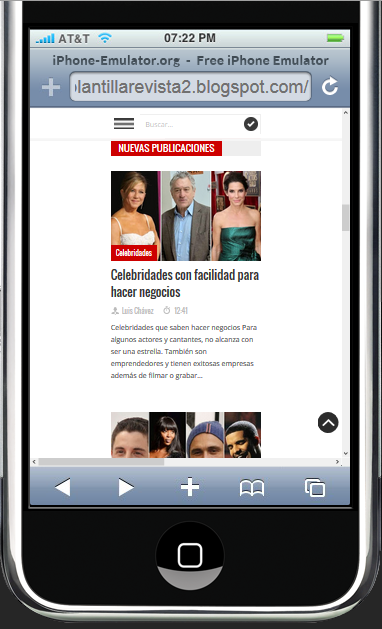
Puedes ver su demostración en el
siguiente blog
Puedes descargarse la plantilla desde el
siguiente icono
¡Vamos a trabajar!
Si eres nuevo en Blogger y no sabes cómo
subir tu plantilla sigue las instrucciones del siguiente tutorial
Vamos a seguir las siguientes
instrucciones de la Plantilla Línea Revista 2
Una vez que hayas subido la plantilla a
tu blog tienes que seguir todas las instrucciones de configuración tal y cual
lo muestro en este tutorial
No borres ningún widget ya que al cargar
la plantilla, se mostraran tus Widgets y gadgets desordenados, no te preocupes
que es parte de este tutorial.
Primer Paso
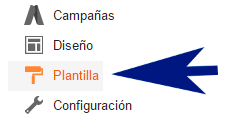
1 Ir a Blogger
2 Un clic en “Plantilla”
3 Un clic en “Editar HTML”
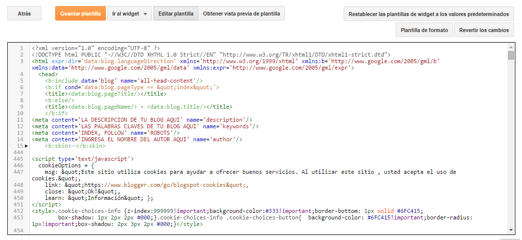
Ahora se le abrirá el Editor HTML de su plantilla
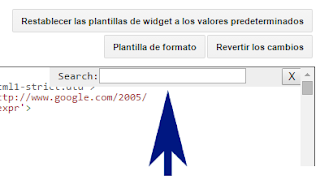
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
Vamos a configurar el Menú desplegable
Busca este código
<a
href='/'>Inicio</a></li>
|
Una vez que hayas encontrado el código,
te mostrara un código similar al siguiente
<li
class='current-menu-item'><a href='/'>Inicio</a></li>
<li><a href='#'>Noticias</a></li>
<li><a href='#'>Espectáculos</a>
<ul class='sub-menu'>
<li><a href='#'>Tema 1</a></li>
<li><a href='#'>Tema 2</a></li>
<li><a href='#'>Tema 3</a></li>
<li><a href='#'>Tema 4</a></li>
<li><a href='#'>Tema 5</a></li>
</ul>
</li>
<li><a href='#'>Autos</a></li>
<li><a href='#'>Farándula</a></li>
<li><a href='#'>Videos</a></li>
|
He marcado de dos diferentes colores
donde tendrás que realizar sus diferentes cambios
Donde dice #
bórralo y remplázalo por la dirección URL del post que quieras dar a conocer
Cambia los nombres que están marcados de
color rojo por los nombres que tú quieras
Configuración de las redes sociales
Busca este código
<div class='author-icons'>
|
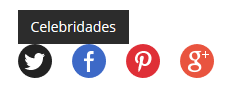
Una vez que hayas encontrado el código te
mostrara un código igual al siguiente
<div class='author-icons'>
<a class='twitter-link' href='https://twitter.com/ayudadeblogger'>Twitter</a>
<a class='facebook-link' href='https://www.facebook.com/ayudadeblogger'>Facebook</a>
<a class='pinterest-link' href='https://www.pinterest.com/'>Pinterest</a>
<a class='google-link' href='#'>Google Plus</a>
|
Remplaza las URLs que están marcadas de
color azul, por las direcciones URLs de sus redes sociales
Configuración del widget de redes
sociales
Busca este código
<h2>Síguenos</h2>
|
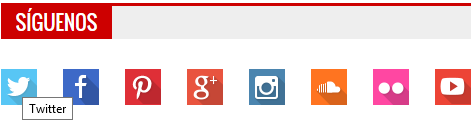
Una vez que hayas encontrado el código,
te mostrara un código igual al siguiente
<h2>Síguenos</h2>
</div>
<ul>
<li class='twitter'
title='Twitter'><a href='#'>Twitter</a></li>
<li class='facebook'
title='Facebook'><a href='#'>Facebook</a></li>
<li class='pinterest'
title='Pinterest'><a href='#'>Pinterest</a></li>
<li class='google' title='Google
Plus'><a href='#'>Google
Plus</a></li>
<li class='instagram'
title='Instagram'><a href='#'>Instagram</a></li>
<li class='soundcloud'
title='Soundcloud'><a href='#'>Soundcloud</a></li>
<li class='flickr'
title='Flickr'><a href='#'>Flickr</a></li>
<li class='youtube'
title='YouTube'><a href='#'>YouTube</a></li>
|
Elimina los símbolos # numerales que están
marcados de color azul, y remplázalos por las direcciones URLs de sus redes
sociales
Eso es todo en la configuración del “Editor
HTML” de nuestra plantilla, ahora da un clic en “Guardar plantilla”
Segundo Paso
Da un clic en “Diseño”
Configuración del primer widget, basado
en etiquetas
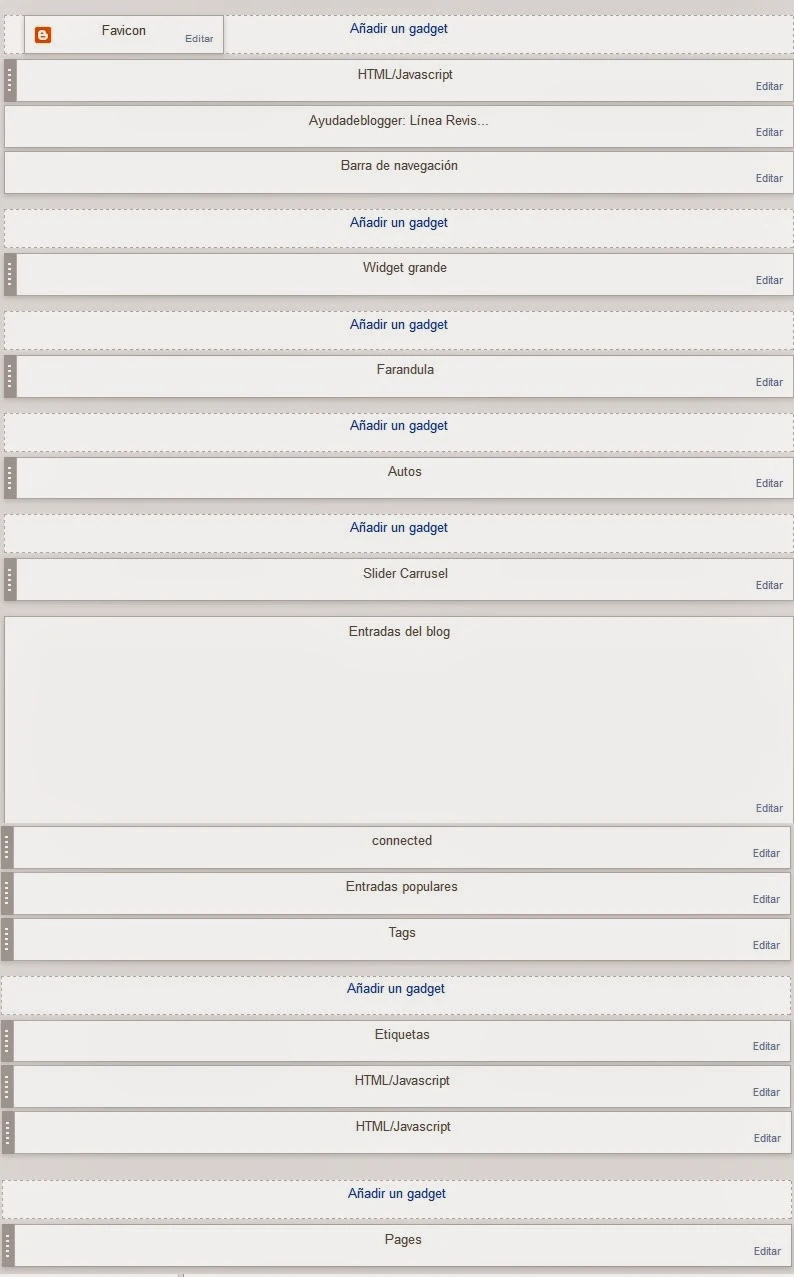
Busca el Widget que dice “Widget grande”
Ábrelo he ingresa el nombre de una de
tus etiquetas que quieras dar a conocer en este widget
Tercer Paso
Configuración del segundo widget, basado
en etiquetas
Busca el Widget que dice “Farandula”
Ábrelo he ingresa el nombre de una de
tus etiquetas que quieras dar a conocer en este widget
Cuarto Paso
Configuración del tercer widget, basado
en etiquetas
Busca el Widget que dice “Autos”
Ábrelo he ingresa el nombre de una de
tus etiquetas que quieras dar a conocer en este widget
Quinto Paso
Configuración del cuarto widget
Slideshow Carrusel, basado en etiquetas
Busca el Widget que dice “Slider
Carrusel”
Ábrelo he ingresa el nombre de una de
tus etiquetas que quieras dar a conocer en este widget
Sexto Paso
Reubica tus antiguos widgets como mejor
te parezca
Eso es todo
Felicidades has configurado
perfectamente la plantilla Revista 2
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé
Saludos
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE



















20 comentarios: