Menú desplegable para Blogger V3
¿Insertar de forma fácil y sencilla un menú desplegable para mi blog de Blogger? Con tres simples pasos instalaras un Menú desplegable en su blog de Blogger, ¡Como hacerlo! Debes seguir las instrucciones de este grandioso tutorial.
Características:
- Carga ligera
- Optimizado
- Diferentes colores
- Fácil de instalar
- Funciona en todos los navegadores web como Firefox, Google Chrome, Internet Explorer, etc.
- Se puede modificar su tamaño
- SEO
¡Les gusto verdad!
Vamos a trabajar
1 Ir a Blogger
3 Un clic en “Editar HTML”
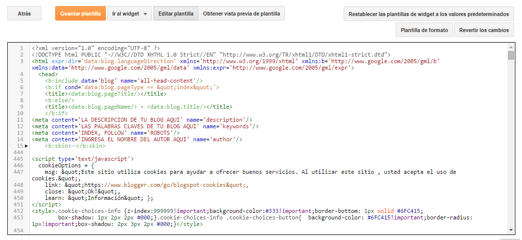
Ahora se le abrirá el Editor HTML de tu plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
4 Busca este código
]]></b:skin>
Ingresa los siguientes estilos de código justo arriba del código que encontraste
#menu{
background: #4f7ca1;
color: #fff;
height: 50px;
z-index:9;
width:970px;
margin:0 auto;
}
#menu ul,#menu li{margin:0 auto;padding:0 0;list-style:none}
#menu ul{height:50px;width:970px}
#menu li{float:left;display:inline;position:relative;font:normal
0.9em Oswald; text-transform:uppercase;}
#menu a{display: block;
line-height: 48px;
padding: 0 30px;
text-decoration: none;
color: #fff;
}
#menu li a:hover{
color: #fff;
background: #0099cc;
}
li.home a{background:#4f7ca1; color:#fff;}
li.second a{background:#5fa03f}
li.third a{background:#ff0000}
li.fourth a{background:#e89319}
li.fifth a{background:#72347d}
li.sixth a{background:#fc0}
li.seventh a{background:#E71838}
#menu input{display:none;margin:0 0;padding:0
0;width:80px;height:30px;opacity:0;cursor:pointer}
#menu label{font:bold 30px
Oswald;display:none;width:35px;height:36px;line-height:36px;text-align:center}
#menu label span{font-size:16px;position:absolute;left:35px}
#menu ul.menus{
height: auto;
overflow: hidden;
width: 190px;
background: #000;
position: absolute;
z-index: 99;
display: none;
}
#menu ul.menus li{
display: block;
width: 100%;
font:bold 12px Arial;
text-transform: none;
text-shadow: none;
}
#menu ul.menus a{
color: #FFF;
line-height: 35px;
}
#menu li:hover ul.menus{display:block}
#menu ul.menus a:hover{
background: #222;
color: #FFF;
-webkit-transition: all .1s ease-in-out;
-moz-transition: all .1s ease-in-out;
-ms-transition: all .1s ease-in-out;
-o-transition: all .1s ease-in-out;
transition: all .1s ease-in-out;
}
|
Nota: Puedes cambiar el tamaño del menú en los dos lugares que están marcados de color amarillo: 970
5 Busca este código
5 Busca este código
]]></b:skin>
Ingresa las siguientes líneas de código justo abajo del código que encontraste
<script type='text/javascript'>
//<![CDATA[
/*
* Superfish v1.4.8 - jQuery
menu widget
* Copyright (c) 2008 Joel
Birch
*
* Dual licensed under the MIT
and GPL licenses:
* http://www.opensource.org/licenses/mit-license.php
* http://www.gnu.org/licenses/gpl.html
*
* CHANGELOG:
http://users.tpg.com.au/j_birch/plugins/superfish/changelog.txt
*/
;(function($){
$.fn.superfish =
function(op){
var sf =
$.fn.superfish,
c = sf.c,
$arrow =
$(['<span class="',c.arrowClass,'">
»</span>'].join('')),
over =
function(){
var $$ =
$(this), menu = getMenu($$);
clearTimeout(menu.sfTimer);
$$.showSuperfishUl().siblings().hideSuperfishUl();
},
out = function(){
var $$ =
$(this), menu = getMenu($$), o = sf.op;
clearTimeout(menu.sfTimer);
menu.sfTimer=setTimeout(function(){
o.retainPath=($.inArray($$[0],o.$path)>-1);
$$.hideSuperfishUl();
if
(o.$path.length && $$.parents(['li.',o.hoverClass].join('')).length<1){over.call(o.$path);}
},o.delay);
},
getMenu =
function($menu){
var menu =
$menu.parents(['ul.',c.menuClass,':first'].join(''))[0];
sf.op = sf.o[menu.serial];
return menu;
},
addArrow =
function($a){ $a.addClass(c.anchorClass).append($arrow.clone()); };
return
this.each(function() {
var s = this.serial
= sf.o.length;
var o =
$.extend({},sf.defaults,op);
o.$path =
$('li.'+o.pathClass,this).slice(0,o.pathLevels).each(function(){
$(this).addClass([o.hoverClass,c.bcClass].join(' '))
.filter('li:has(ul)').removeClass(o.pathClass);
});
sf.o[s] = sf.op =
o;
$('li:has(ul)',this)[($.fn.hoverIntent && !o.disableHI) ?
'hoverIntent' : 'hover'](over,out).each(function() {
if (o.autoArrows)
addArrow( $('>a:first-child',this) );
})
.not('.'+c.bcClass)
.hideSuperfishUl();
var $a =
$('a',this);
$a.each(function(i){
var $li =
$a.eq(i).parents('li');
$a.eq(i).focus(function(){over.call($li);}).blur(function(){out.call($li);});
});
o.onInit.call(this);
}).each(function() {
var menuClasses =
[c.menuClass];
if
(sf.op.dropShadows &&
!($.browser.msie && $.browser.version < 7))
menuClasses.push(c.shadowClass);
$(this).addClass(menuClasses.join('
'));
});
};
var sf =
$.fn.superfish;
sf.o = [];
sf.op = {};
sf.IE7fix = function(){
var o = sf.op;
if ($.browser.msie
&& $.browser.version > 6 && o.dropShadows &&
o.animation.opacity!=undefined)
this.toggleClass(sf.c.shadowClass+'-off');
};
sf.c = {
bcClass : 'sf-breadcrumb',
menuClass : 'sf-js-enabled',
anchorClass :
'sf-with-ul',
arrowClass : 'sf-sub-indicator',
shadowClass :
'sf-shadow'
};
sf.defaults = {
hoverClass : 'sfHover',
pathClass : 'overideThisToUse',
pathLevels : 1,
delay : 800,
animation : {opacity:'show'},
speed : 'normal',
autoArrows : true,
dropShadows : true,
disableHI : false, //
true disables hoverIntent detection
onInit : function(){}, //
callback functions
onBeforeShow:
function(){},
onShow : function(){},
onHide : function(){}
};
$.fn.extend({
hideSuperfishUl :
function(){
var o = sf.op,
not =
(o.retainPath===true) ? o.$path : '';
o.retainPath =
false;
var $ul =
$(['li.',o.hoverClass].join(''),this).add(this).not(not).removeClass(o.hoverClass)
.find('>ul').hide().css('visibility','hidden');
o.onHide.call($ul);
return this;
},
showSuperfishUl :
function(){
var o = sf.op,
sh =
sf.c.shadowClass+'-off',
$ul =
this.addClass(o.hoverClass)
.find('>ul:hidden').css('visibility','visible');
sf.IE7fix.call($ul);
o.onBeforeShow.call($ul);
$ul.animate(o.animation,o.speed,function(){ sf.IE7fix.call($ul);
o.onShow.call($ul); });
return this;
}
});
})(jQuery);
//]]>
</script>
|
6 Busca este código
<body>
Ingresa las siguientes líneas de código justo abajo del código que encontraste
<nav id='menu'>
<input type='checkbox'/>
<label>
≡
<span>
Clic Aqui
</span>
</label>
<ul>
<li class='home'>
<a href='/'>
Inicio
</a>
</li>
<li class='second'>
<a href='#'>
Música
</a>
</li>
<li class='third'>
<a href='#'>
Menú desplegable
<font
size='1'>
▼
</font>
</a>
<ul class='menus'>
<li>
<a href='#'>
Menú
desplegable 1
</a>
</li>
<li>
<a href='#'>
Menú
desplegable 2
</a>
</li>
<li>
<a href='#'>
Menú
desplegable 3
</a>
</li>
<li>
<a href='#'>
Menú
desplegable 4
</a>
</li>
<li>
<a href='#'>
Menú
desplegable 5
</a>
</li>
<li>
<a href='#'>
Menú
desplegable 6
</a>
</li>
</ul>
</li>
<li class='fourth'>
<a href='#'>
Contactos
</a>
</li>
<li class='fifth'>
<a href='#'>
Menú desplegable 2
<font size='1'>
▼
</font>
</a>
<ul class='menus'>
<li>
<a href='#'>
Menú
desplegable 2.1
</a>
</li>
<li>
<a href='#'>
Menú
desplegable 2.2
</a>
</li>
<li>
<a href='#'>
Menú desplegable 2.3
</a>
</li>
</ul>
</li>
<li class='sixth'>
<a href='#'>
Menú
</a>
</li>
<li class='seventh'>
<a href='#'>
Videos
</a>
</li>
</ul>
</nav>
|
Realiza estos cambios:
- Cambia los nombres que están marcados de color rojo por el nombre que desees
- Elimina todos los símbolos numerales (#) que están marcados de color azul y remplázalos por las direcciones URLs de los posts que vas a dar a conocer en el menú.
7 Eso es todo, es momento de dar un clic en “Guardar plantilla”
Visite su blog y mire cómo funciona este nuevo Menú desplegable
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en escribir
Más, sobre Menú desplegables:
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE





11 comentarios: