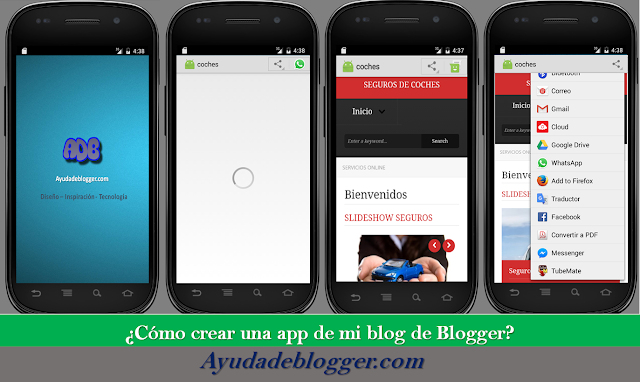
¿Cómo crear una app de mi blog de Blogger?
La forma más fácil y sencilla de crear una App de su blog de Blogger es siguiendo las instrucciones claras y precisas que se encuentra en este Tutorial de Blogger. No es cosa de otro mundo ni tampoco debes tener conocimientos de código, son unos simples pasos con los cuales al final tendrás tu propia App de tu blog de Blogger completamente gratis y luego comenzar a distribuirlo a tus amistades y así ellos se llevaran en su teléfono inteligente tu blog de Blogger y podrán acceder a ella y ver tus nuevas publicaciones.
¿Cómo se mostrara esta App?
- Vamos a utilizar un Splash screen, la cual es una pantalla de bienvenida, esta se demorara 10 segundos y luego seguirá su curso hasta cargar su blog de Blogger en la App
- Además, la aplicación solo se mostrara en forma vertical y no en horizontal
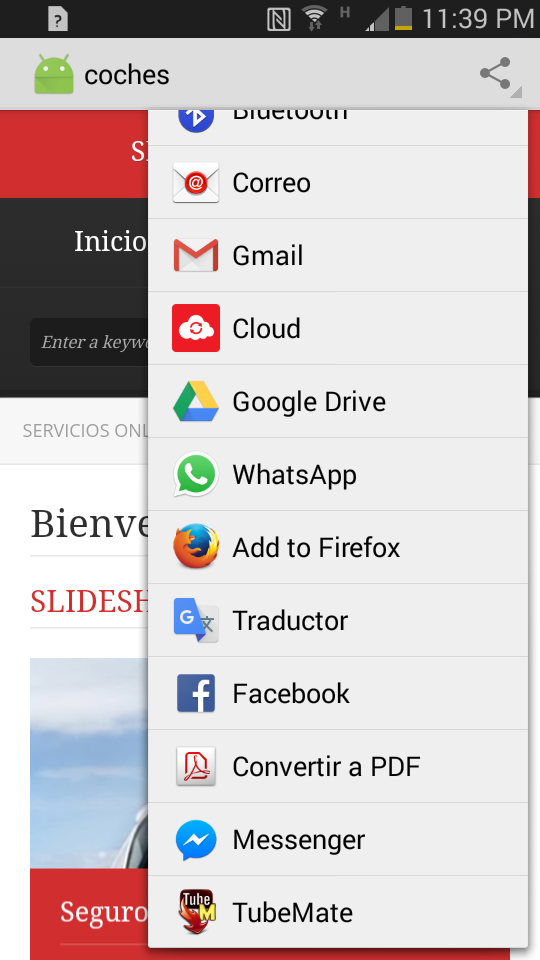
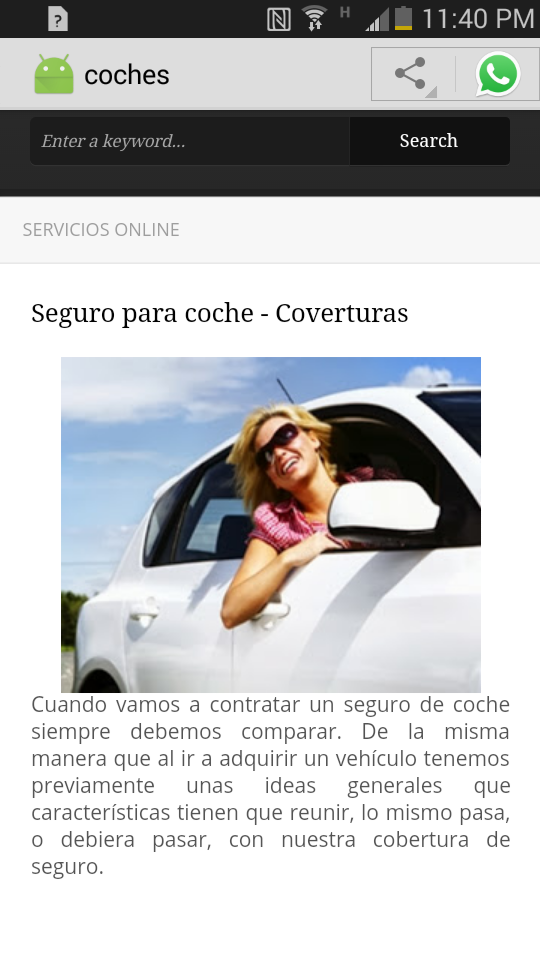
- Dispone de un menú para compartir sus artículos en sus redes sociales
Primer paso:
Habilite la plantilla móvil de su blog de Blogger, si no sabe cómo, siga las siguientes instrucciones
Segundo paso:
Necesita instalar en su computador de escritorio Android Studio, que es lo esencial para crear aplicaciones, siga las instrucciones de instalación de Android Studio desde los tres siguientes enlaces:
Tercer paso:
Una vez que haya instalado Android Studio y el JDK 8, estará listo para insertar unos códigos en su primer proyecto de Android Studio
Explicación:
Lo que vamos hacer es crear una proyecto “Una aplicacion” en Android Studio, copiaremos unos códigos he insertaremos la direccion URL de nuestro blog de Blogger. Al cargar todo el proyecto en Android Studio este creara su aplicación generando una APK. Esta APK es su aplicación móvil, la cual lo podrá instalar en su Smartphone que utilice sistema Android, como también lo podrá subir a Google Play y distribuir su aplicación gratis.
Al abrir su aplicación en un Smartphone, de inmediato se abrirá, y aparecerá su blog de Blogger dentro de ella, siempre y cuando tenga una plantilla móvil de su blog. Cada vez que usted publique una entrada en su blog, esta de inmediato se actualizara en su aplicación, porque estamos utilizando la dirección URL de su blog de Blogger, con esto sus seguidores verán sus noticias desde la aplicación que usted creo, siempre y cuando hayan instalado su App.
Nota: Se recomienda que tengan una buena plantilla móvil optimizada, para que se muestre un diseño profesional
Video tutorial - ¿Cómo crear una app de mi blog de Blogger?
Empezamos
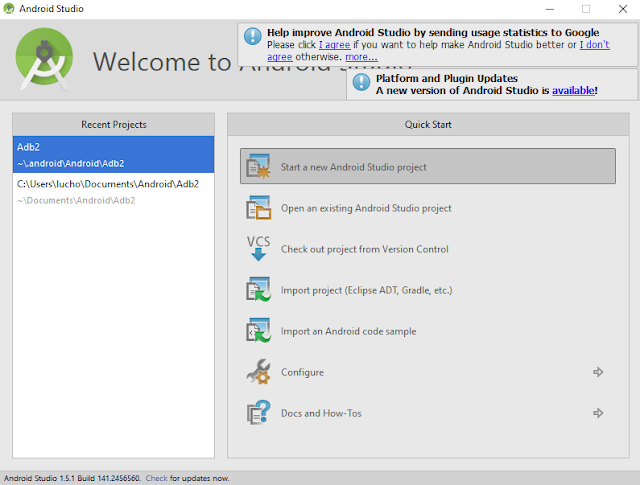
1.- Abrir Android Studio
2.- Un clic en “Start a new Android Studio Project”
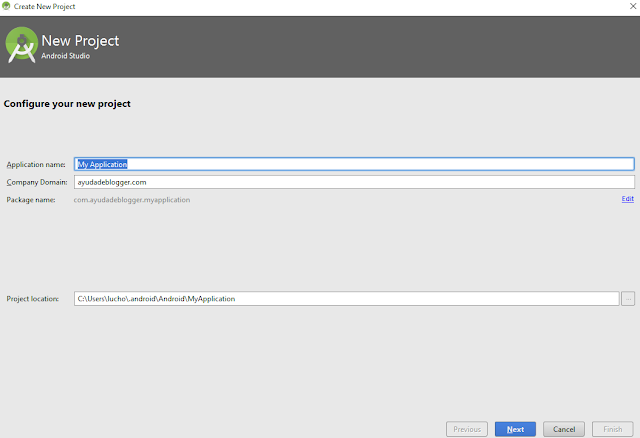
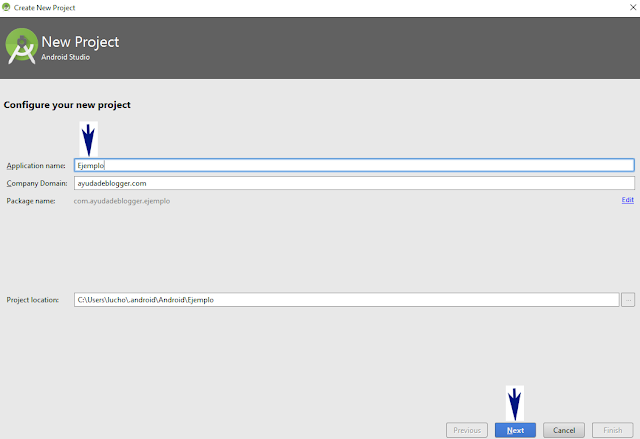
3.- Le mostrara la siguiente pantalla
4.- Cambia donde dice:
Application name: Cámbialo por el nombre que quieras mostrar en tu aplicación
Company Domain: Cámbialo por la dirección URL de su empresa
Luego le das un clic en “Next”
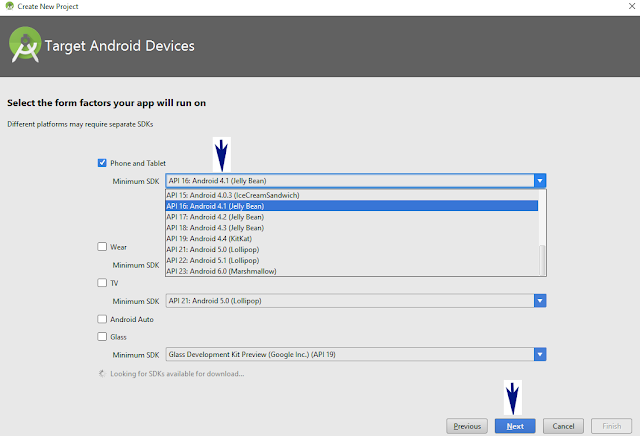
5.- Aparecerá la siguiente ventana en la cual debes seleccionar “API 16: Android 4.1 (Jelly Bean)” y das un clic en Next
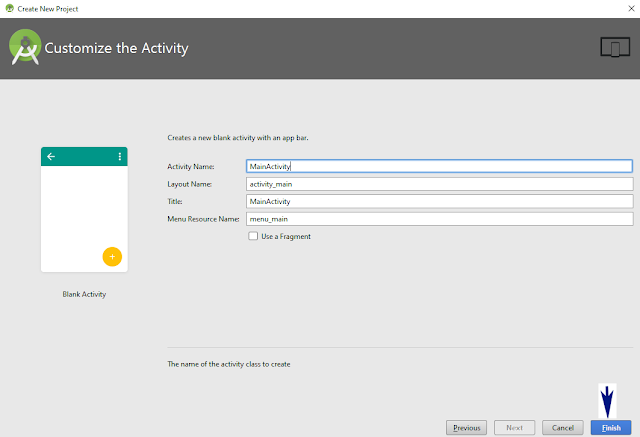
6.- Ahora aparecerá una nueva ventana, escoge “Blank Activity”, luego un clic en Next
7.- Una nueva ventana aparecerá, solo debes dar un clic en el botón que dice Finish
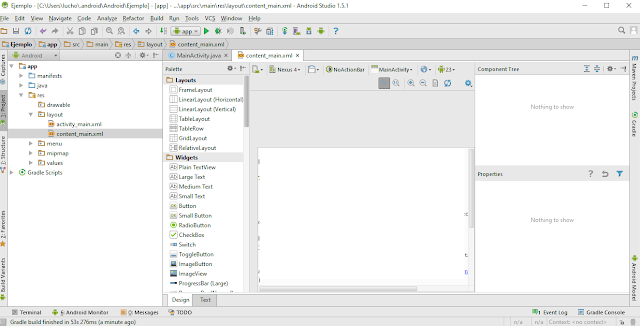
Listo, está creando tu primer proyecto, espera unos minutos
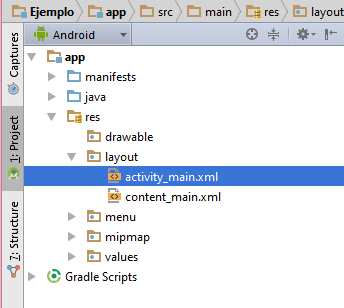
8.- Nos mostrara lo siguiente en la parte izquierda, mire la siguiente imagen
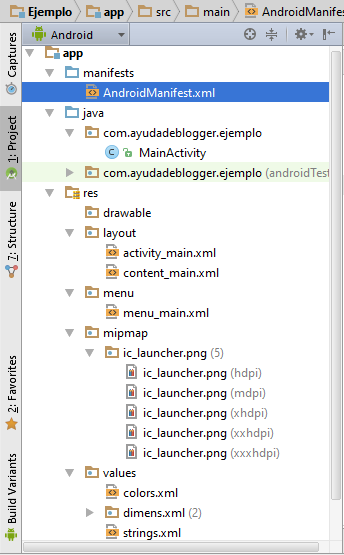
9.- Por favor despliegue el proyecto de la siguiente manera, mire la imagen
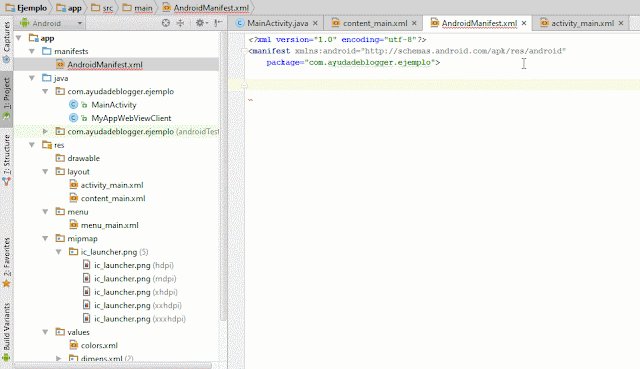
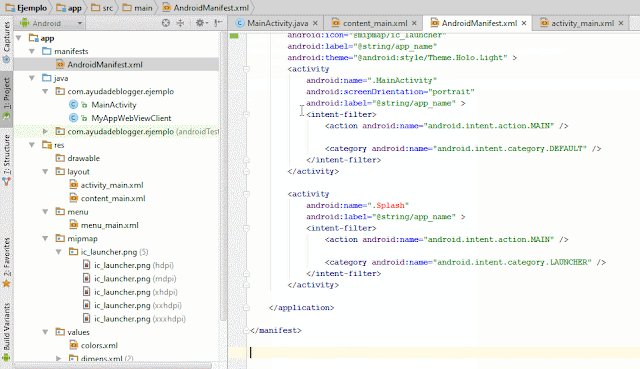
10.- Un clic en AndroidManifest.xml les mostrara lo siguiente
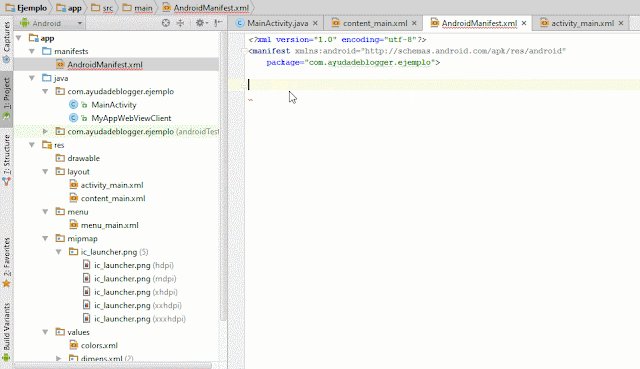
11.- Vamos a eliminar una parte del código, mire la siguiente imagen
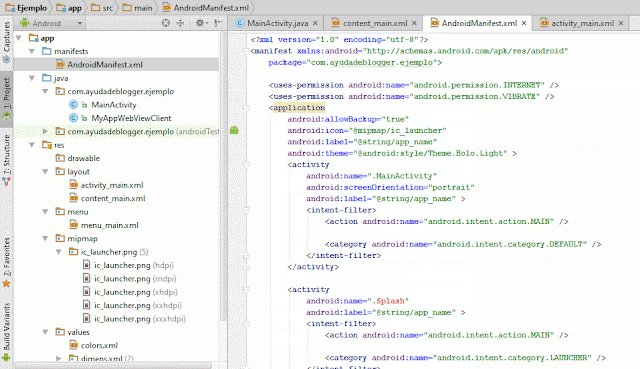
12.- Copie el siguiente código tal como lo muestro en la siguiente imagen
Insertar el siguiente código:
<uses-permission android:name="android.permission.INTERNET"
/>
<uses-permission android:name="android.permission.VIBRATE" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@android:style/Theme.Holo.Light" > <activity android:name=".MainActivity" android:screenOrientation="portrait" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity> <activity android:name=".Splash" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> |
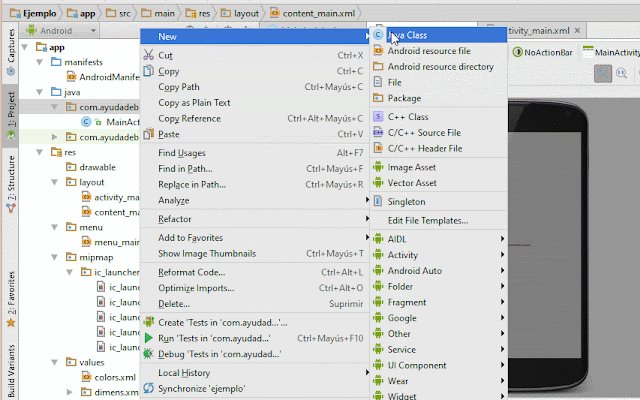
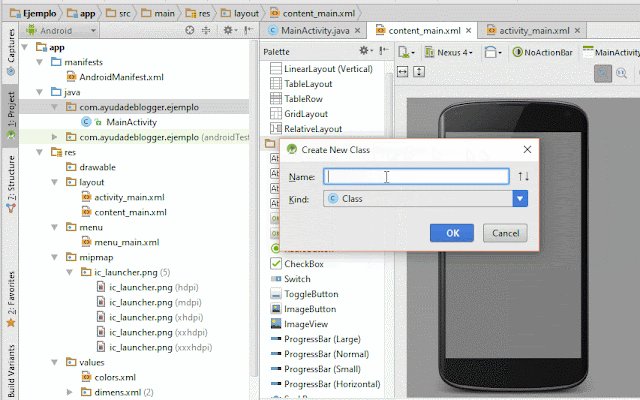
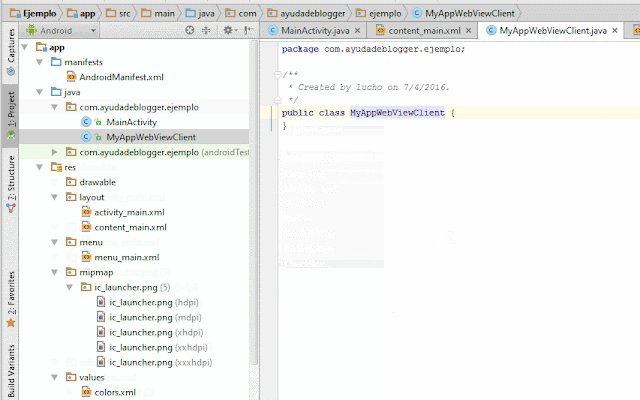
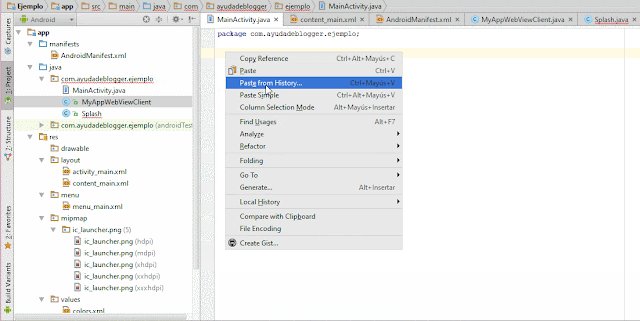
13.- Creamos un nuevo Java class, con el nombre MyAppWebViewClient, mire la siguiente imagen
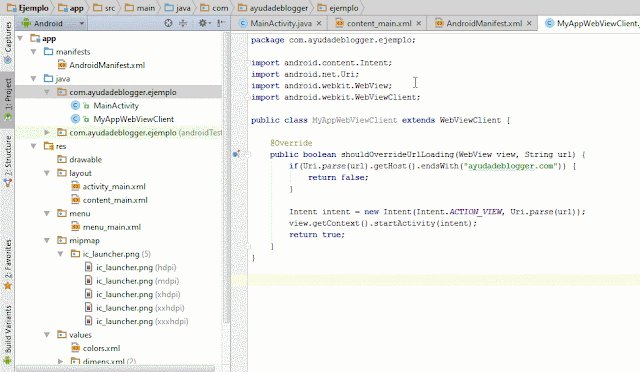
14.- Borramos una parte del código que nos generó, he insertamos un nuevo código
Insertar el siguiente código:
import android.content.Intent; import android.net.Uri; import android.webkit.WebView; import android.webkit.WebViewClient; public class MyAppWebViewClient extends WebViewClient { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { if(Uri.parse(url).getHost().endsWith("ayudadeblogger.com")) { return false; } Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url)); view.getContext().startActivity(intent); return true; } } |
Realice este cambio:
Elimine la dirección URL que dice ayudadeblogger.com y reemplácelo por la dirección URL de su blog de Blogger por ejemplo:
ejemplo.blogspot.com
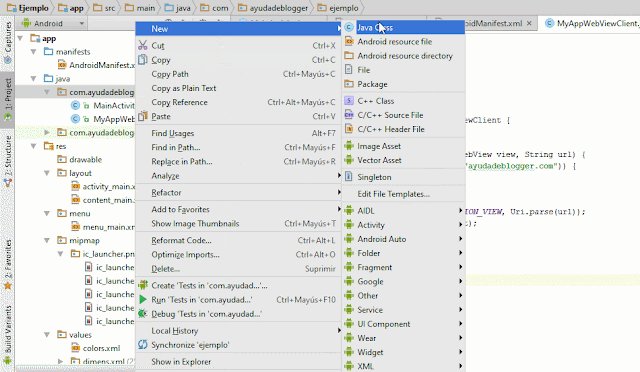
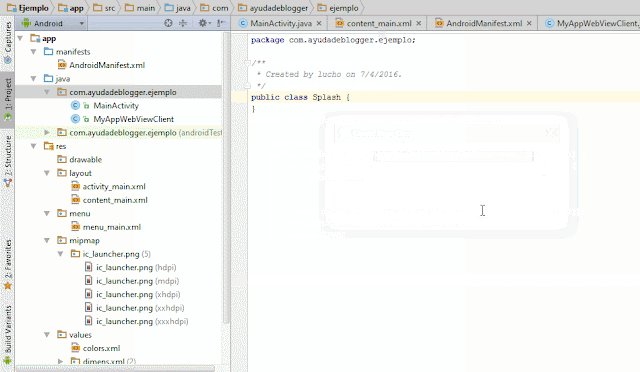
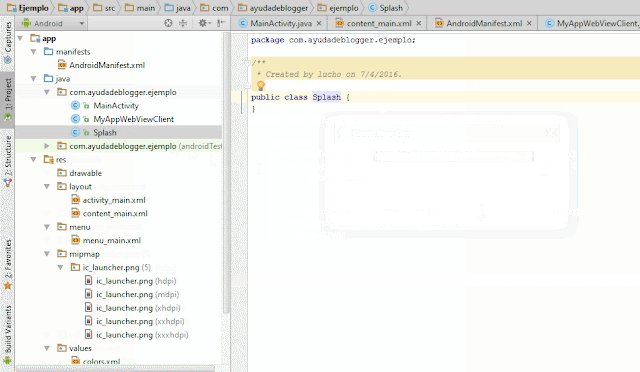
15.- Vamos a crear un nuevo Java class con el nombre de Splash, mire la siguiente imagen
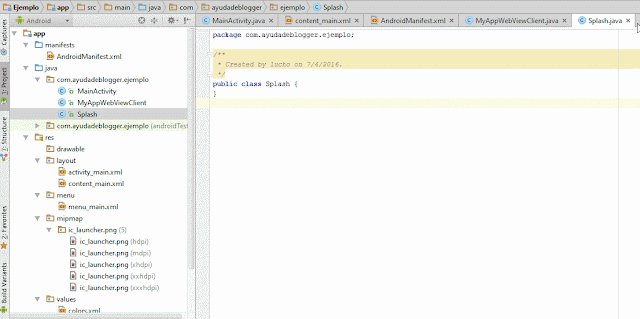
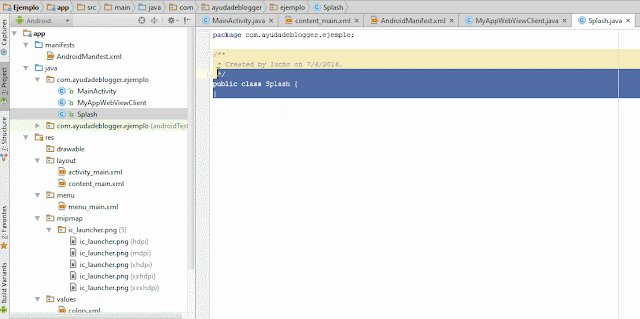
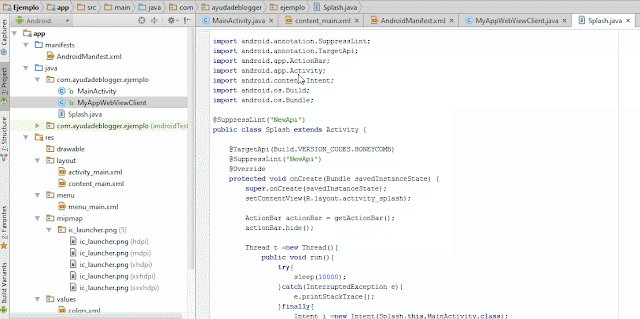
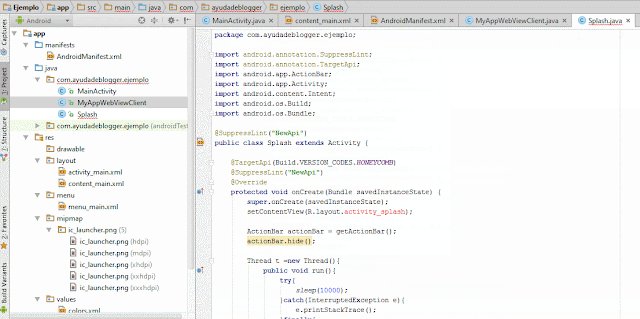
16.- Eliminamos una parte del código y lo remplazamos por uno nuevo, mire la siguiente imagen
Insertar el siguiente código:
import android.annotation.SuppressLint; import android.annotation.TargetApi; import android.app.ActionBar; import android.app.Activity; import android.content.Intent; import android.os.Build; import android.os.Bundle; @SuppressLint("NewApi") public class Splash extends Activity { @TargetApi(Build.VERSION_CODES.HONEYCOMB) @SuppressLint("NewApi") @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_splash); ActionBar actionBar = getActionBar(); actionBar.hide(); Thread t =new Thread(){ public void run(){ try{ sleep(10000); }catch(InterruptedException e){ e.printStackTrace(); }finally{ Intent i =new Intent(Splash.this,MainActivity.class); startActivity(i); } } }; t.start(); } @Override public void onPause(){ super.onPause(); finish(); } } |
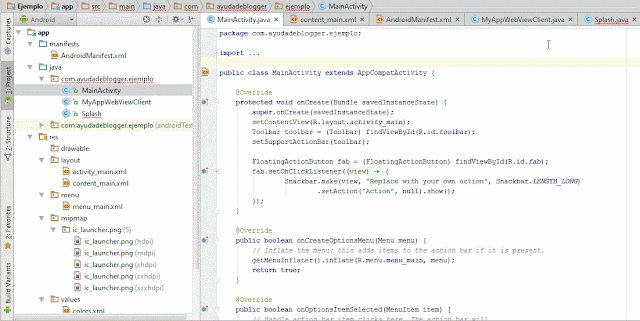
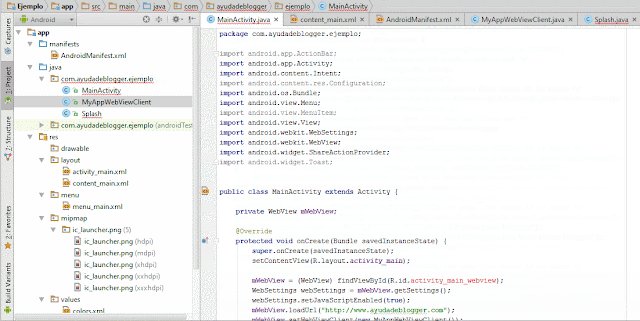
17.- Damos un clic en MainActivity, nos mostrara lo siguiente
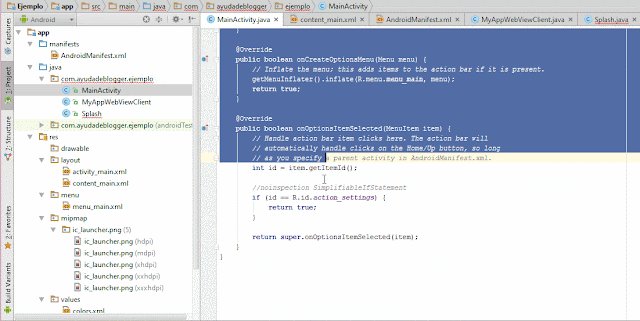
18.- Tenemos que eliminar parte del código, y lo remplazamos por otro tal como lo muestro en la siguiente imagen
Inserta el siguiente código:
import android.app.ActionBar; import android.app.Activity; import android.content.Intent; import android.content.res.Configuration; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.webkit.WebSettings; import android.webkit.WebView; import android.widget.ShareActionProvider; import android.widget.Toast; public class MainActivity extends Activity { private WebView mWebView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mWebView = (WebView) findViewById(R.id.activity_main_webview); WebSettings webSettings = mWebView.getSettings(); webSettings.setJavaScriptEnabled(true); mWebView.loadUrl("https://www.ayudadeblogger.com"); mWebView.setWebViewClient(new MyAppWebViewClient()); // Stop local links and redirects from opening in browser instead of WebView mWebView.setWebViewClient(new MyAppWebViewClient(){ @Override public void onPageFinished(WebView view, String url) { //hide loading image findViewById(R.id.progressBar1).setVisibility(View.GONE); //show webview findViewById(R.id.activity_main_webview).setVisibility(View.VISIBLE); }}); } @Override public void onBackPressed() { if(mWebView.canGoBack()) { mWebView.goBack(); } else { super.onBackPressed(); } } private ShareActionProvider mShareActionProvider; @Override public boolean onCreateOptionsMenu(Menu menu) { /** Inflating the current activity's menu with res/menu/items.xml */ getMenuInflater().inflate(R.menu.menu_main, menu); /** Getting the actionprovider associated with the menu item whose id is share */ mShareActionProvider = (ShareActionProvider) menu.findItem(R.id.share).getActionProvider(); /** Setting a share intent */ mShareActionProvider.setShareIntent(getDefaultShareIntent()); return super.onCreateOptionsMenu(menu); } /** Returns a share intent */ private Intent getDefaultShareIntent(){ Intent intent = new Intent(Intent.ACTION_SEND); intent.setType("text/plain"); intent.putExtra(Intent.EXTRA_SUBJECT, "Widgets y Plugins para Blogger"); intent.putExtra(Intent.EXTRA_TEXT," Visita www.ayudadeblogger.com Todo sobre BLogger"); return intent; } } |
Realice estos cambios:
Elimine la dirección URL que dice ayudadeblogger.com y reemplácelo por la dirección URL de su blog de Blogger, por ejemplo
ejemplo.blogspot.com
De igual manera existe otra dirección URL que está marcada de color amarillo ayudadeblogger.com elimínelo y ponga su dirección web
También cambie los nombres que están marcados de color amarillo y dicen Widgets y Plugins para Blogger, ingrese una nueva frase
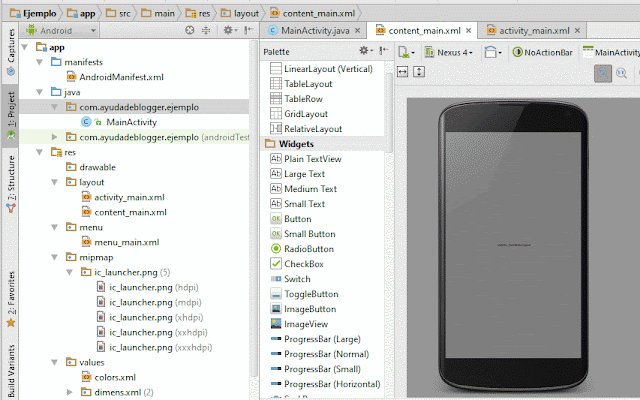
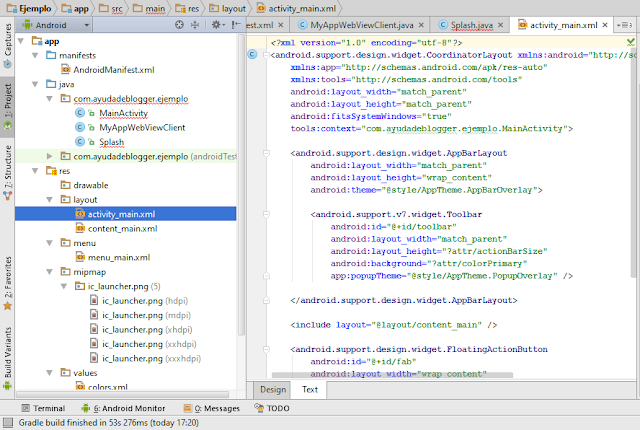
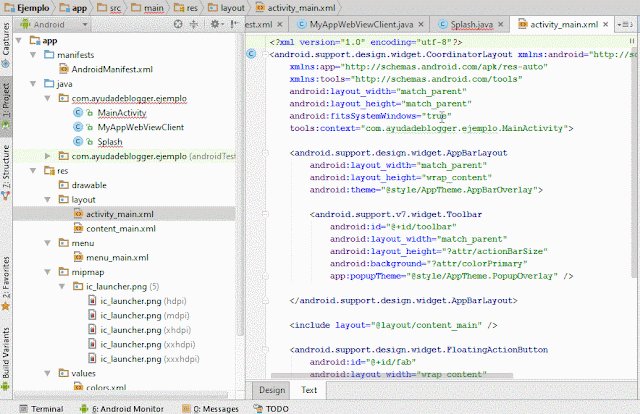
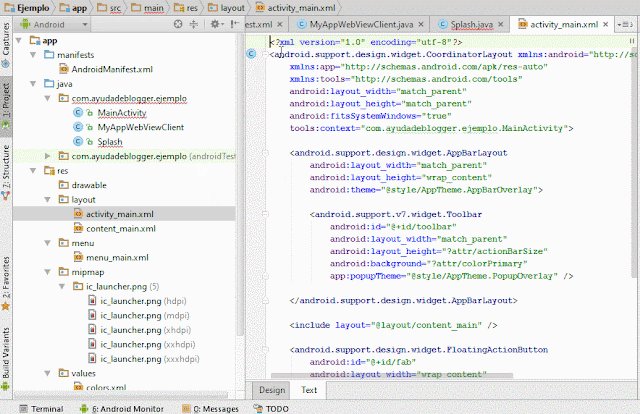
19.- Un clic en Activity_main.xml le mostrara lo siguiente
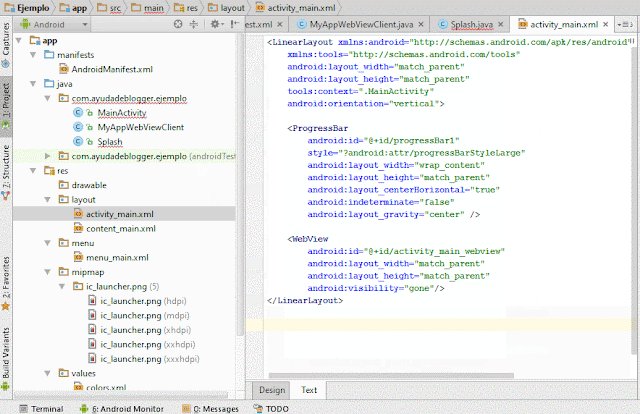
20.- Elimine todo el código que se encuentra, y reemplácelo por otro código, mire la siguiente imagen
Insertar el siguiente código:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_centerHorizontal="true" android:indeterminate="false" android:layout_gravity="center" /> <WebView android:id="@+id/activity_main_webview" android:layout_width="match_parent" android:layout_height="match_parent" android:visibility="gone"/> </LinearLayout> |
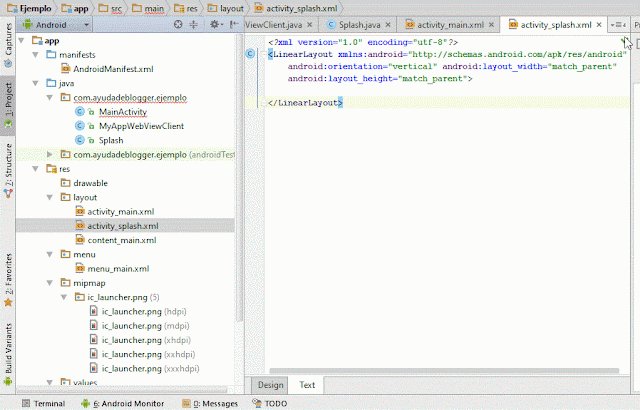
21.- Crear un activity_splash mire la siguiente imagen
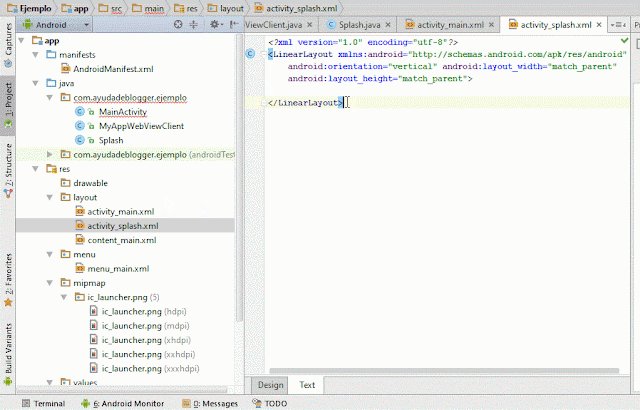
22.- Un clic en activity_splash y nos mostrara el siguiente código, mire la imagen
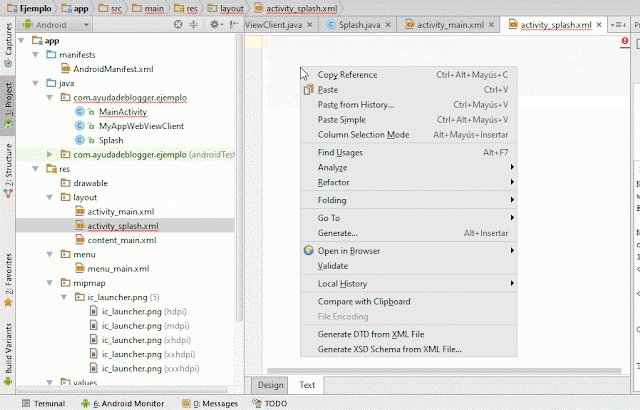
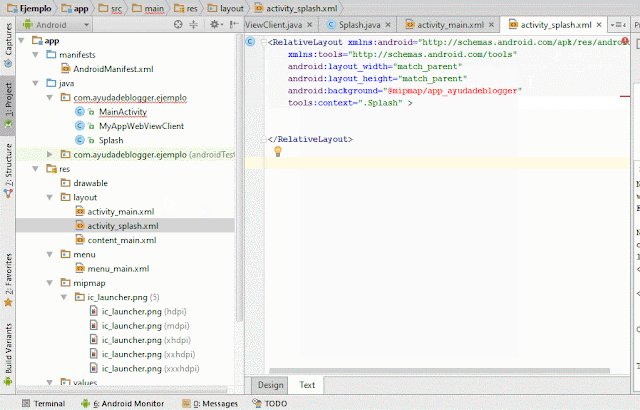
23.- Eliminamos todo el código que se encuentra y lo remplazamos por otro, mire la siguiente imagen
Insertar el siguiente código:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/app_ayudadeblogger" tools:context=".Splash" > </RelativeLayout> |
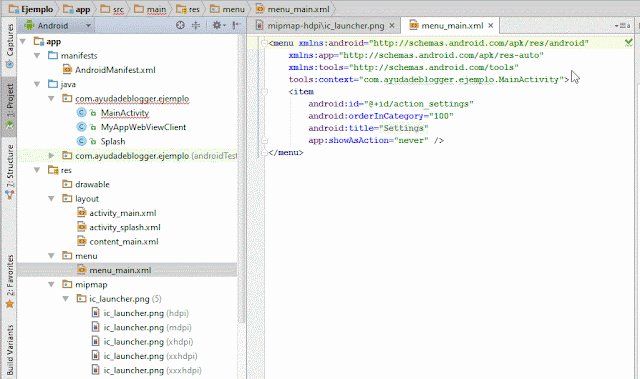
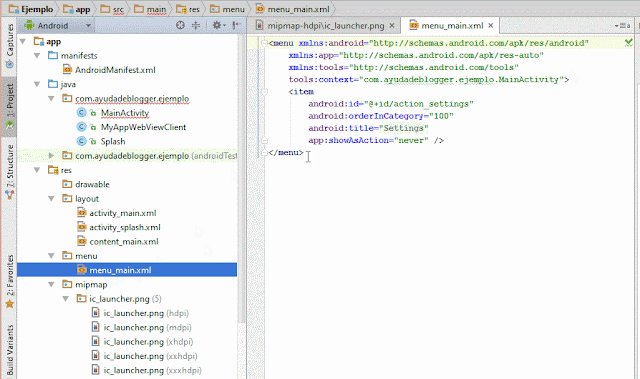
24.- Un clic en menu_main.xml , nos mostrara el siguiente código, mire la siguiente imagen
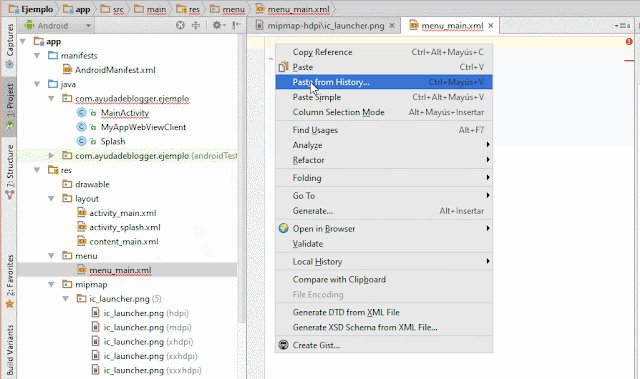
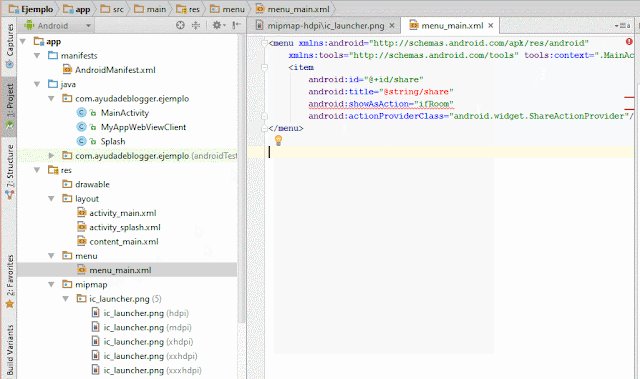
25.- Elimine todo el código que se encuentra y lo remplaza por otro código, mire la siguiente imagen
Insertar el siguiente código:
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity"> <item android:id="@+id/share" android:title="@string/share" android:showAsAction="ifRoom" android:actionProviderClass="android.widget.ShareActionProvider"/> </menu> |
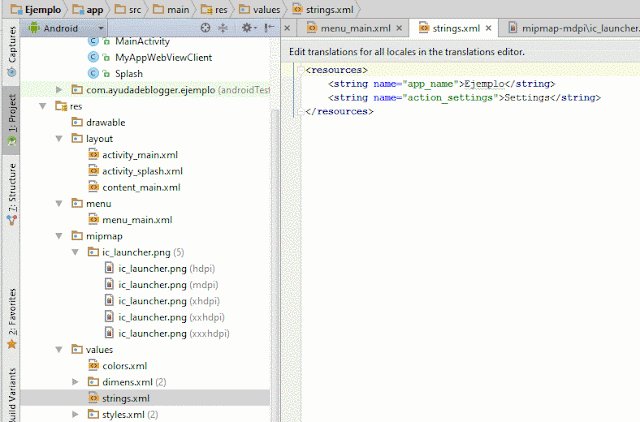
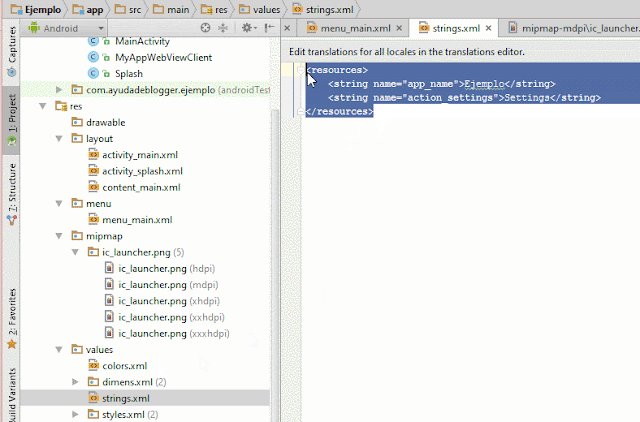
26.- Abrir strings.xml , le mostrara lo siguiente, mire la imagen
27.- Elimine todo el código que se encuentra y reemplácelo por otro código
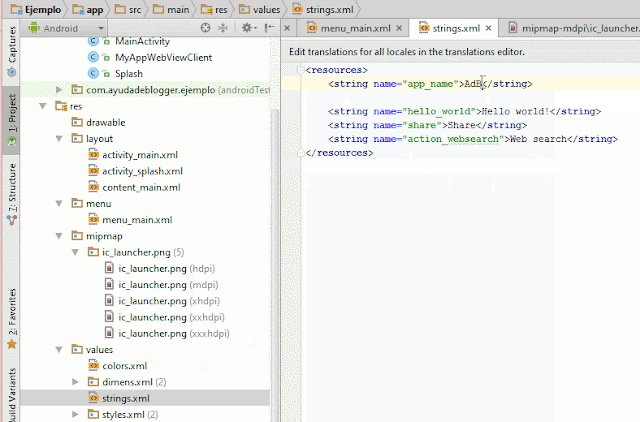
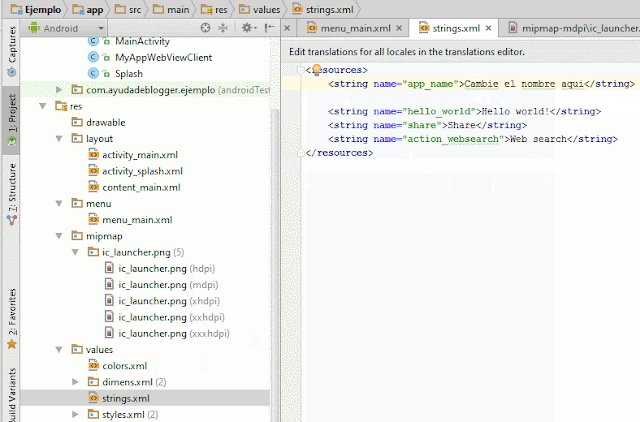
Insertar el siguiente código:
<resources> <string name="app_name">AdB</string> <string name="hello_world">Hello world!</string> <string name="share">Share</string> <string name="action_websearch">Web search</string> </resources> |
28.- Ahora necesitamos insertar una imagen de bienvenida, para realizar este truco siga las siguientes instrucciones.
Primero cree una imagen de bienvenida que tenga una dimensión de 701x927 y guárdelo con el siguiente nombre:
app_ayudadeblogger
Por ejemplo esta es la imagen de bienvenida de mi app
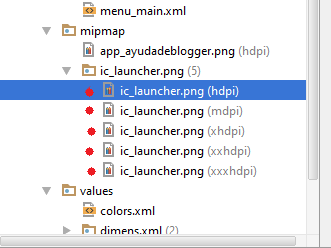
Una vez creado, siga las siguientes instrucciones:
Mire la secuencia de la siguiente imagen
Recuerde realizar este proceso de copiar la imagen de bienvenida dentro de los 5 puntos que le dejo señalando
29.- Hemos terminado parte de la configuración, estamos listos para guardar nuestra app y así nos generara nuestra APK, la cual nos servirá para que se muestre en nuestro teléfono inteligente
Siga las siguientes instrucciones
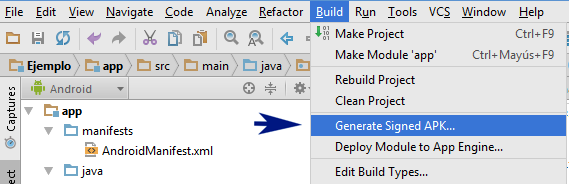
1 Un clic en “Build” luego en “Generate signed APK”
2 Siga las instrucciones del siguiente video tutorial
Nota: recuerde esperar unos minutos hasta que se le genere la APK
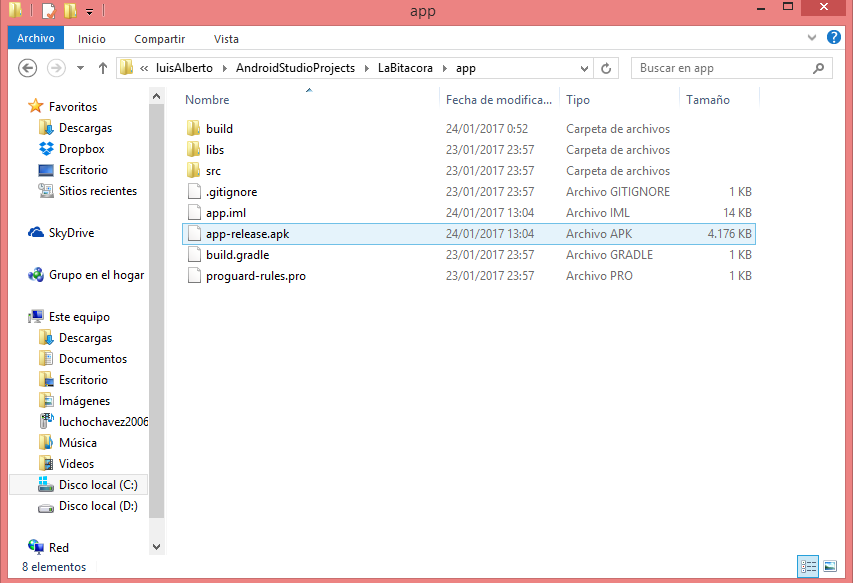
Su APK es la que tiene como nombre:
App-release.apk
Recuerde que puede cambiarle de nombre siempre manteniendo el .apk
Eso es todo, ahora distribuya su nueva App con todas tus amistades, puedes subir el archivo en drive.google.com y compartir con el público en general
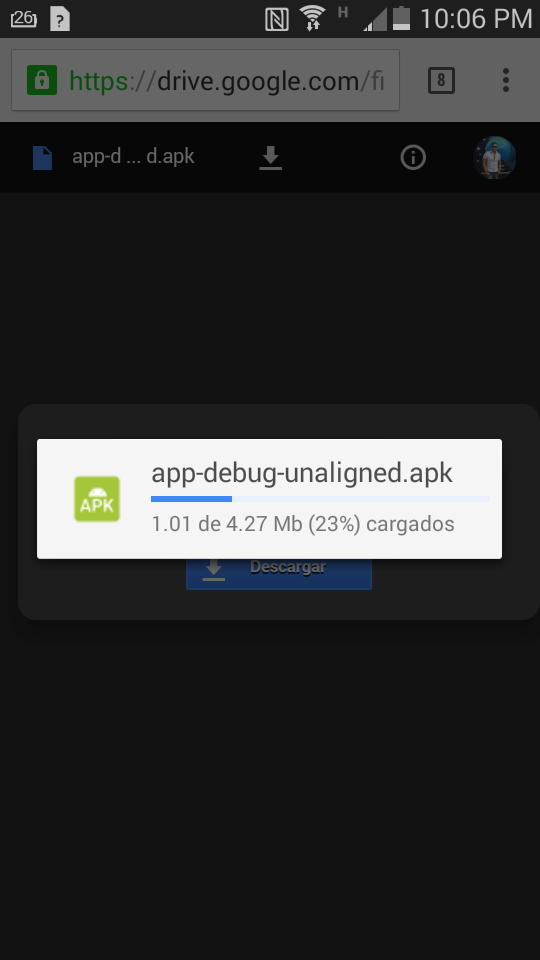
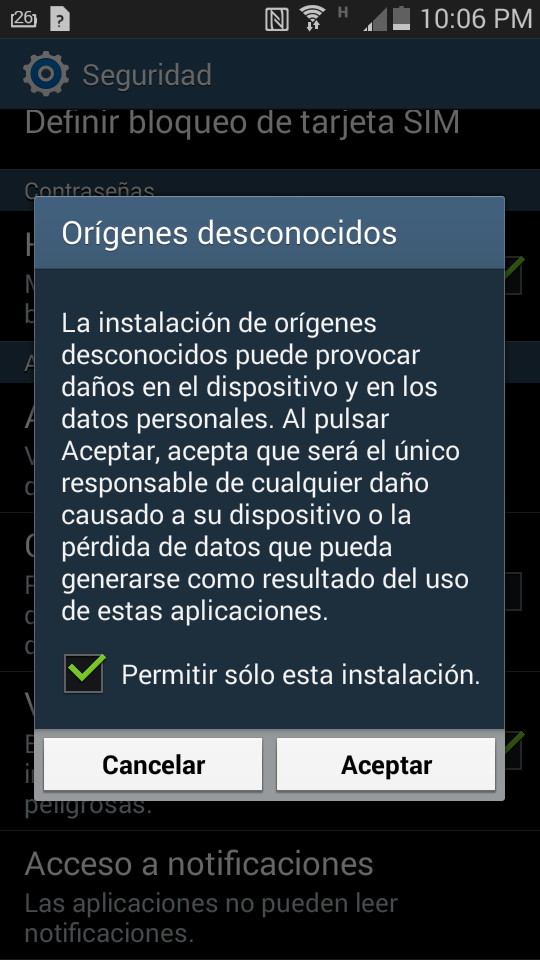
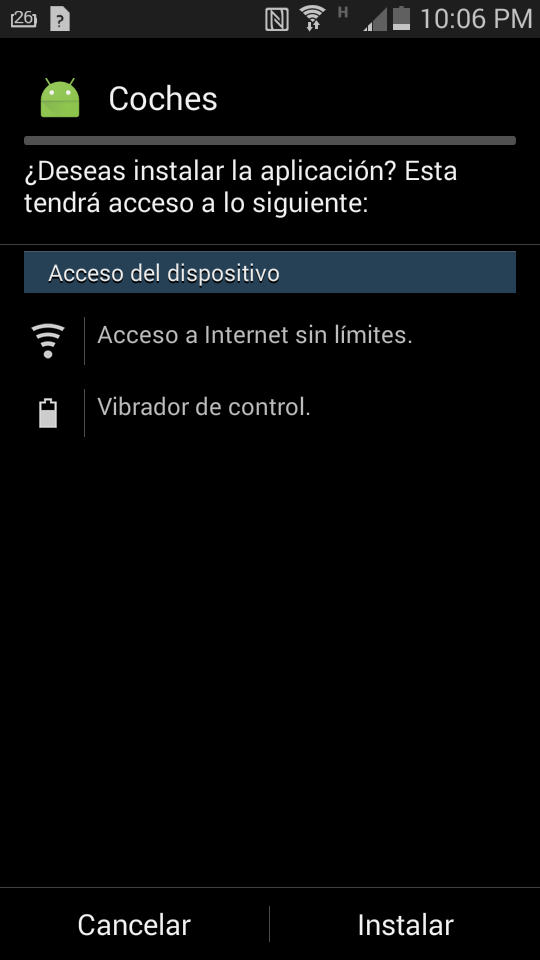
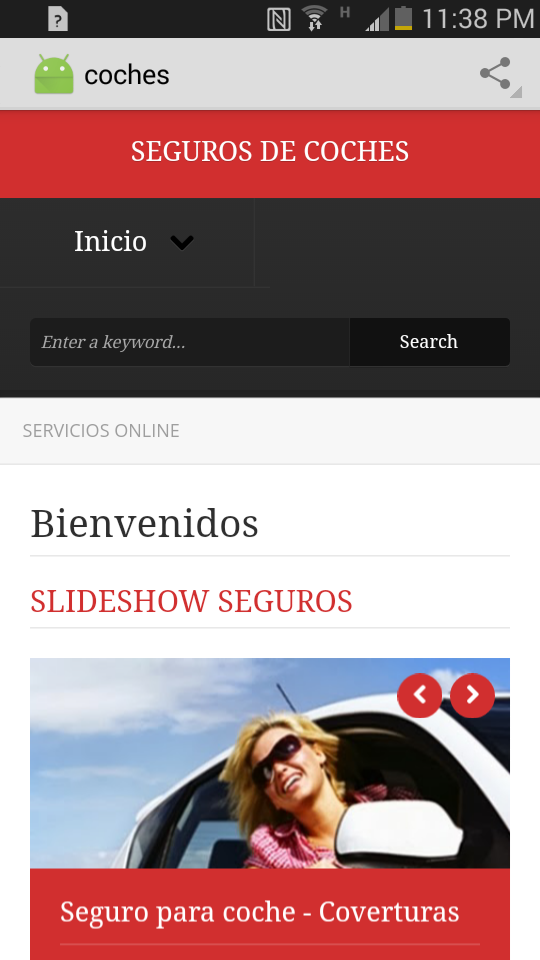
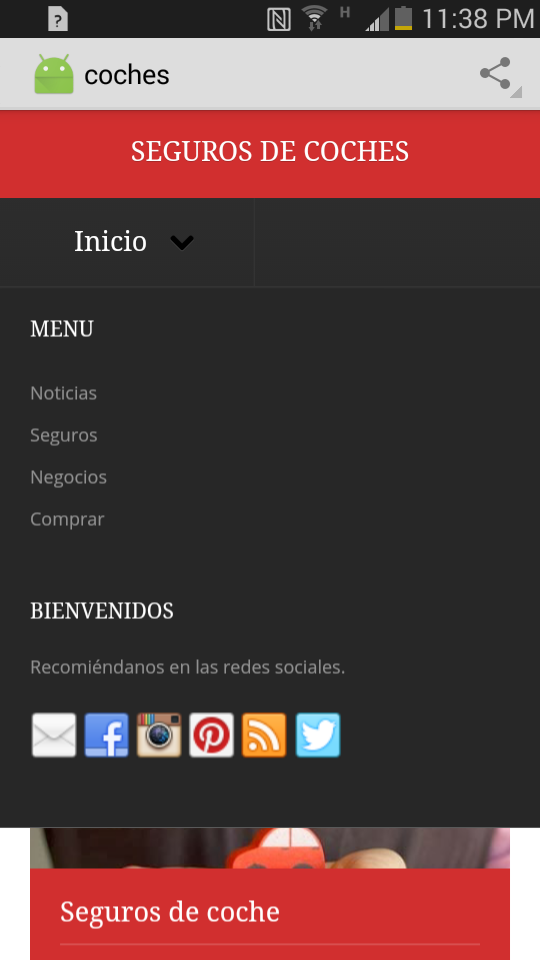
Vista desde un teléfono inteligente para Instalar la APK
- Puedes descargarte la aplicación y mirar como funciona, desde el siguiente enlace
Para los seguidores de Ayudadeblogger.com
Si aún no has podido realizar este grandioso truco de cómo crear una App de tu blog de Blogger, puedes dejarme un comentario en este post, solicitando que te ayude a crear tu App, con gusto te ayudare y te enviare el link de descarga de tu App de Blogger dentro de su comentario en este post.
Instrucciones para crear su app
Primero: Deberá dejar un comentario en este post solicitando que le realice la app de su blog de Blogger he indicar que ya envió dicha solicitud
Segundo: Enviar la solicitud a la siguiente dirección de correo: ayudadeblogger@gmail.com
Adjuntar la siguiente información:
- Dirección URL de su blog de Blogger o de su pagina web
- Adjuntar una imagen de portada de su blog de Blogger que tenga un tamaño de 701x927 pixeles
- Indicar el nombre con el que quiera que se muestre su app, por ejemplo "Coches"
Instrucciones para crear su app
Primero: Deberá dejar un comentario en este post solicitando que le realice la app de su blog de Blogger he indicar que ya envió dicha solicitud
Segundo: Enviar la solicitud a la siguiente dirección de correo: ayudadeblogger@gmail.com
Adjuntar la siguiente información:
- Dirección URL de su blog de Blogger o de su pagina web
- Adjuntar una imagen de portada de su blog de Blogger que tenga un tamaño de 701x927 pixeles
- Indicar el nombre con el que quiera que se muestre su app, por ejemplo "Coches"
Eso es todo..................
¿Necesitas ayuda?
Cualquier pregunta no duden en escribir
Saludos
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE

















































54 comentarios: