¿Cómo insertar Adsense justo arriba de la cabecera principal de mi blog?
Dentro de las prácticas de inserción de anuncios de Adsense.com se encuentra una de las mejores prácticas recomendadas por Adsense, y es la colocación de un anuncio adaptable que se posicione justo arriba de la cabecera principal de su blog de Blogger. ¿Cómo hacerlo? De una forma fácil y sencilla, les guiare paso a paso como realizar este grandioso truco de Blogger. Este manual de Blogger le servirá para generar unos ingresos extra, ganando dinero con Adsense.com
¿Por qué es importante?
Es importante insertar un anuncio publicitario adaptable de Adsense arriba en la cabecera principal porque nos servirá mostrar el anuncio en diferentes pantallas, tanto como en computadores de escritorio, Smartphone de gama alta, tablets, etc.
Los tamaños de pantalla están cambiando siempre, por eso es importante que tu blog de Blogger pueda adaptarse a cualquier tamaño de anuncio hoy y en el futuro.
Indicaciones ¿Cómo puedo obtener un anuncio adaptable?
Siga las siguientes instrucciones:
1 Abrir Adsense.com
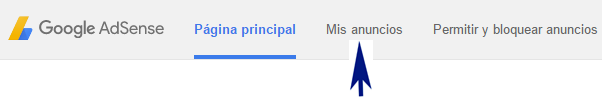
2 Un clic en “Mis anuncios”
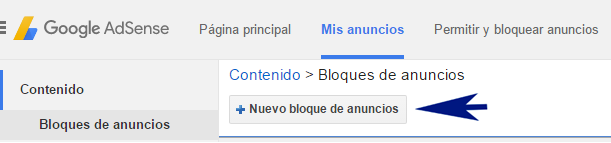
3 Un clic en “Nuevo bloque de anuncios”
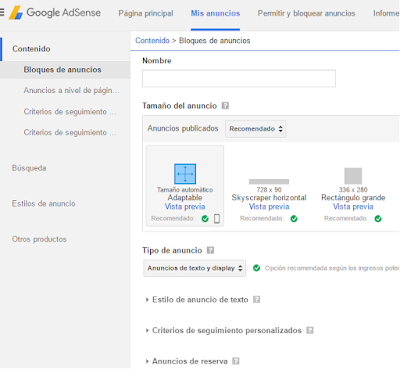
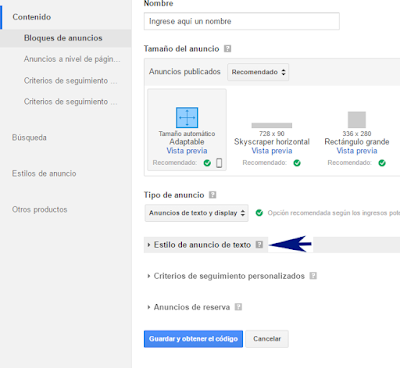
Le mostrara la siguiente ventana
4 Ingrese un nombre donde lo señale
5 Modifique el Estilo de Anuncio de Texto, escoja el color que mejor se adapte a su blog
6 Un clic en “Guardar y obtener el código”
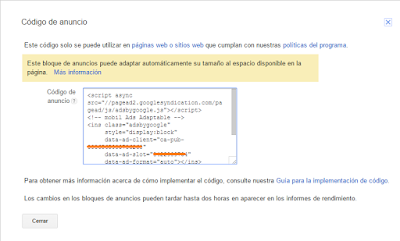
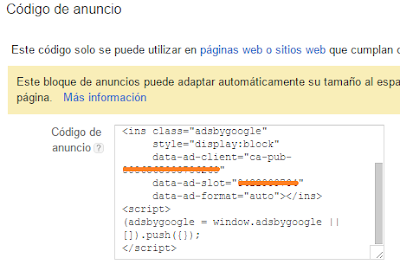
7 Le mostrara una nueva ventana, el cual contiene el código adaptable
Ahora, dejamos abierto la ventana y esperamos a seguir las instrucciones pertinentes para poder insertar dicho código de Adsense.
Creación de un nuevo widget para insertar el código de Adsense
Vamos a crear un nuevo widget desde cero, y así poder insertar el código de Adsense justo arriba de la cabecera principal de nuestro blog de Blogger
Tutorial
1 Ir a Blogger.com
4 Busca este código
]]></b:skin>
5 Ingrese las siguientes líneas código justo arriba del código que encontró
6 Busca este código
<body>
Ingrese el siguiente código justo abajo del código que encontró
7 Un clic en “Guardar plantilla”
Vamos al Diseño de nuestro blog
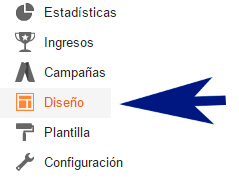
1 Un clic en “Diseño”
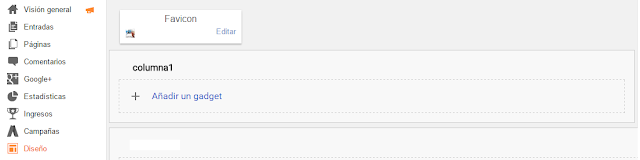
2 Ahora les mostrara un nuevo widget llamado “columna1”que se encontrara habilitado justo arriba de la cabecera de su blog de Blogger, miren el siguiente ejemplo
3 Un clic en “Añadir un gadget”
4 Busca el widget que dice “HTML/Javascript” ábrelo
5 Ingresa las siguientes líneas de código “Este código sirve para centrar el anuncio”
<div style="text-align: center;">
</div>
6 Diríjase a la página de Adsense.com y copie el código que usted género
Ingrese el código de Adsense justo debajo de <div style="text-align: center;">
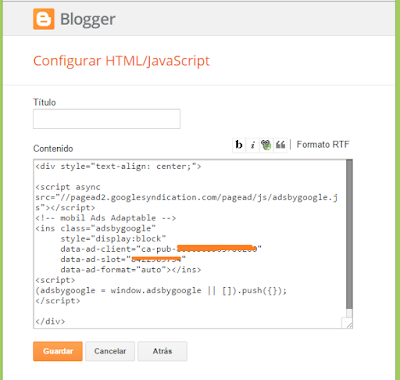
Por ejemplo así debería de quedarles
7 Un clic en “Guardar”
Todavía no hemos terminado, ya que necesitamos habilitar el widget para se muestre en los teléfonos inteligentes, tablets
1 Ir a Blogger.com
4 Busca este código
<body>
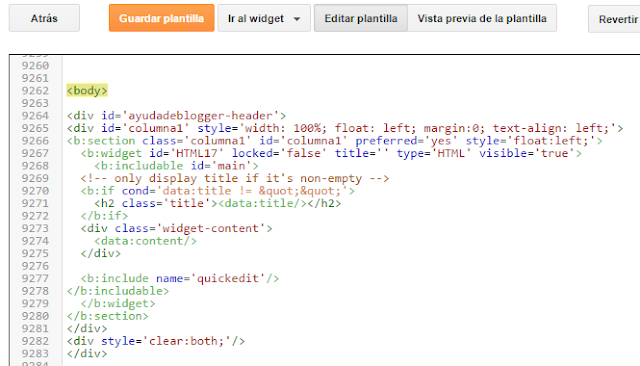
Por ejemplo nos mostrara lo siguiente
Ingresa el siguiente código justo antes del código que dice title=''
mobile = 'yes'
Ejemplo, mire la siguiente línea de código, el cual se indica cómo debe de estar ingresado el código
<b:widget id='HTML17' locked='false' mobile = 'yes' title='' type='HTML' visible='true'>
Nota: en mi blog de pruebas me muestra el nombre Id que está identificado como 'HTML17' a ustedes les mostrara otro número de identificación, así que no se preocupe si no es el mismo
5 Un clic en “Guardar plantilla”
Es momento de visitar su blog de Blogger y ver cómo funciona su anuncio adaptable ubicado arriba de la cabecera principal de su blog de Blogger
Ademas, si no has habilitado la plantilla móvil de su blog de Blogger, puedes realizar siguiendo las instrucciones del siguiente enlace
Recuerde, que si su anuncio de Adsense es nuevo, es más que probable que se muestre en un término de dos horas, así que no se desespere si no lo puede ver de inmediato.
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no dudes en escribir
¿Por qué es importante?
Es importante insertar un anuncio publicitario adaptable de Adsense arriba en la cabecera principal porque nos servirá mostrar el anuncio en diferentes pantallas, tanto como en computadores de escritorio, Smartphone de gama alta, tablets, etc.
Los tamaños de pantalla están cambiando siempre, por eso es importante que tu blog de Blogger pueda adaptarse a cualquier tamaño de anuncio hoy y en el futuro.
Video tutorial
Indicaciones ¿Cómo puedo obtener un anuncio adaptable?
Siga las siguientes instrucciones:
1 Abrir Adsense.com
2 Un clic en “Mis anuncios”
3 Un clic en “Nuevo bloque de anuncios”
Le mostrara la siguiente ventana
4 Ingrese un nombre donde lo señale
5 Modifique el Estilo de Anuncio de Texto, escoja el color que mejor se adapte a su blog
6 Un clic en “Guardar y obtener el código”
7 Le mostrara una nueva ventana, el cual contiene el código adaptable
Ahora, dejamos abierto la ventana y esperamos a seguir las instrucciones pertinentes para poder insertar dicho código de Adsense.
Creación de un nuevo widget para insertar el código de Adsense
Vamos a crear un nuevo widget desde cero, y así poder insertar el código de Adsense justo arriba de la cabecera principal de nuestro blog de Blogger
Tutorial
1 Ir a Blogger.com
2 Un clic en “Plantilla”
3 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
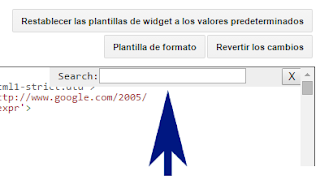
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
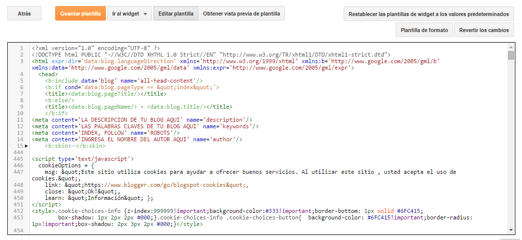
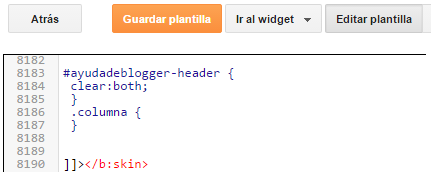
4 Busca este código
]]></b:skin>
5 Ingrese las siguientes líneas código justo arriba del código que encontró
#ayudadeblogger-header {
clear:both;
}
.columna {
}
|
6 Busca este código
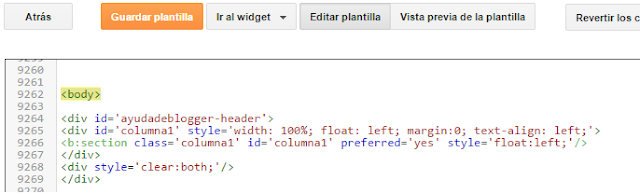
<body>
Ingrese el siguiente código justo abajo del código que encontró
<div id='ayudadeblogger-header'>
<div id='columna1' style='width: 100%; float: left;
margin:0; text-align: left;'>
<b:section class='columna1' id='columna1'
preferred='yes' style='float:left;'/>
</div>
<div style='clear:both;'/>
</div>
|
7 Un clic en “Guardar plantilla”
Vamos al Diseño de nuestro blog
1 Un clic en “Diseño”
2 Ahora les mostrara un nuevo widget llamado “columna1”que se encontrara habilitado justo arriba de la cabecera de su blog de Blogger, miren el siguiente ejemplo
3 Un clic en “Añadir un gadget”
4 Busca el widget que dice “HTML/Javascript” ábrelo
5 Ingresa las siguientes líneas de código “Este código sirve para centrar el anuncio”
<div style="text-align: center;">
</div>
6 Diríjase a la página de Adsense.com y copie el código que usted género
Ingrese el código de Adsense justo debajo de <div style="text-align: center;">
Por ejemplo así debería de quedarles
<div style="text-align: center;">
<script async
src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- mobil Ads Adaptable -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-9022262903786221"
data-ad-slot="2222222734"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
|
7 Un clic en “Guardar”
Todavía no hemos terminado, ya que necesitamos habilitar el widget para se muestre en los teléfonos inteligentes, tablets
1 Ir a Blogger.com
2 Un clic en “Plantilla”
3 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
4 Busca este código
<body>
Por ejemplo nos mostrara lo siguiente
Ingresa el siguiente código justo antes del código que dice title=''
mobile = 'yes'
Ejemplo, mire la siguiente línea de código, el cual se indica cómo debe de estar ingresado el código
<b:widget id='HTML17' locked='false' mobile = 'yes' title='' type='HTML' visible='true'>
Nota: en mi blog de pruebas me muestra el nombre Id que está identificado como 'HTML17' a ustedes les mostrara otro número de identificación, así que no se preocupe si no es el mismo
5 Un clic en “Guardar plantilla”
Es momento de visitar su blog de Blogger y ver cómo funciona su anuncio adaptable ubicado arriba de la cabecera principal de su blog de Blogger
Ademas, si no has habilitado la plantilla móvil de su blog de Blogger, puedes realizar siguiendo las instrucciones del siguiente enlace
Recuerde, que si su anuncio de Adsense es nuevo, es más que probable que se muestre en un término de dos horas, así que no se desespere si no lo puede ver de inmediato.
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no dudes en escribir
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE























3 comentarios: