Widgets para Blogger – Metro social
Con Blogger tendrá la oportunidad de realizar
un sin fin de trucos para Blogger y así mejorar el diseño de su blog. Este nuevoWidgets para Blogger funciona perfectamente ya sea en una página web o en Blogger.
Es un simple código que vamos a colocarlo en un widget y ubicarlo donde mejor
nos parezca. La funcionalidad de este widget metro social es muy práctica, ya
que los usuarios que visitan sus blogs o páginas web optaran por suscribirse en
sus perfiles sociales y suscribirse para recibir sus nuevas actualizaciones. No
le causara ningún daño en la estructura de su blog, tiene una carga ligera y optimizada
para todos los navegadores web.
Además, si necesitan más Widgets para Blogger,
les dejos algunos post que publique anteriormente
A continuación pueden ver su demostración
en el siguiente blog, el widget metro social está ubicado en el sidebar
Les gusto verdad!
Vamos a trabajar
1 Ir a Blogger
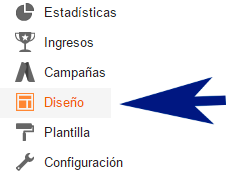
2 Un clic en “Diseño”
3 Abre un gadget “Añadir un gadget”
4 Busca el widget que dice “HTML/Javascript”
abrelo
5 Ingresa el siguiente código en su
interior
<div class='metro-social'>
<li><a class="fb" href=https://www.facebook.com/tratamientosporansiedad
rel="nofollow"></a></li>
<li><a class="tw" href=https://www.twitter.com/trastornoansied></a></li>
<li><a class="gp" href="https://plus.google.com/105165843323659030487"></a></li>
<li><a class="pi" href=http://pinterest.com
rel="nofollow"></a></li>
<li><a class="in" href=https://www.linkedin.com
rel="nofollow"></a></li>
<li><a class="yt" href=http://www.youtube.com/></a></li>
<li><a class="fd" href=http://trastornodeansiedadgeneraliza.blogspot.com/feeds/posts/default rel="nofollow"></a></li>
</div>
<style>
.metro-social{width:295px}
.metro-social
li{position:relative;cursor:pointer;padding:0;list-style:none}
.metro-social
.fb,.tw,.gp,.pi,.in,.yt,.fd{z-index:7;float:left;margin:1px;position:relative;display:block}
.metro-social .fb{background:url(//goo.gl/6xmUk) no-repeat center
center #1f69b3;width:140px;height:141px}
.metro-social .tw{background:url(//goo.gl/oyiFK) no-repeat center
center #43b3e5;width:68px;height:70px}
.metro-social
.gp{width:69px;height:70px;background:url(//goo.gl/oT0kF) no-repeat center
center #da4a38}
.metro-social .pi{background:url(//goo.gl/7olxx) no-repeat center
center #d73532;width:68px;height:69px}
.metro-social .in{background:url(//goo.gl/PhFhj) no-repeat center
center #0097bd;width:69px;height:69px}
.metro-social .yt{background:url(//goo.gl/zcwjB) no-repeat center
center #e64a41;width:140px;height:69px}
.metro-social .fd{background:url(//goo.gl/lhBP1) no-repeat center
center #e9a01c;width:140px;height:69px}
.metro-social li:hover .fb{background:url(//goo.gl/MH8AP) no-repeat
center center #1f69b3}
.metro-social li:hover .tw{background:url(//goo.gl/hHRHv) no-repeat
center center #43b3e5}
.metro-social li:hover .gp{background:url(//goo.gl/wva4B) no-repeat
center center #da4a38}
.metro-social li:hover .pi{background:url(//goo.gl/IORvy) no-repeat
center center #d73532}
.metro-social li:hover .in{background:url(//goo.gl/2zHrm) no-repeat
center center #0097bd}
.metro-social li:hover .yt{background:url(//goo.gl/I1c4a) no-repeat
center center #e64a41}
.metro-social li:hover
.fd{background:url(//goo.gl/CjzDP) no-repeat center center #e9a01c}
</style>
|
Realiza estos cambios:
He marcado de dos colores en los lugares
que ustedes tendrán que realizar sus respectivos cambios
Cambia las URLs que están marcadas de
color azul por la dirección URL de tu perfil social
Y por último borra la URL que está
marcada de color rojo y pon ahí la URL de tu método de suscripción de tu
FeedBurner.
Eso es todo, es momento de dar un clic
en “Guardar” y ubica tu nuevo widget metro social donde tú quieras
Fácil verdad!
Recuerda suscribirte y así recibirás mis
nuevas actualizaciones diarias directamente en tu correo electrónico
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé
Saludos
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE





1 comentario: