Widgets para Blogger – Suscripciones V3
Aprender a instalar nuevos trucos para Blogger
de widgets para blogs o páginas web es una forma de darle un diseño único a su página
web profesional, sobre todo gracias a estos Widgets para blogs obtendrán más tráfico web hacia su blog, ahora se preguntaran como! La respuesta es gracias a que los
usuarios se suscriban y los sigan en sus perfiles sociales. Este nuevo Widgets para
blogs tiene un código ligero el cual no le causara ningún daño en la estructura
de su blog o página web.
Además si necesitan más trucos de
suscripciones de Widgets para blogs les dejo algunos posts que publique
anteriormente
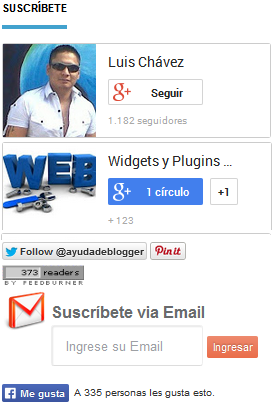
A continuación mire su demostración en
mi blog de demos, el Widgets para blogs está ubicado en el sidebar y lleva el
nombre de “Suscríbete”
Les gusto verdad!
Vamos a trabajar
1 Ir a Blogger
2 Un clic en “Diseño”
3 Abre un gadget “Añadir un gadget”
4 Busca el widget que dice “HTML/Javascript”
ábrelo
5 Inserta las siguientes líneas de código
en su interior
<style>
.sb-email{
background:url(https://dl.dropboxusercontent.com/u/87055319/mail.png) no-repeat 0px 12px ;
width:300px;
padding:10px 0 0 55px;
float:left;
font-size:1.4em;
font-weight:bold;
margin:0 0 10px 0;
color:#686B6C;
}
.sb-emailsubmit{
background: -moz-linear-gradient(#ee8a6e, #EA6D4A);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0,#EA6D4A),color-stop(1, #ee8a6e));
background: -webkit-linear-gradient(#ee8a6e, #EA6D4A);
background: -o-linear-gradient(#ee8a6e, #EA6D4A);
background: -ms-linear-gradient(#ee8a6e, #EA6D4A);
background: linear-gradient(#ee8a6e, #EA6D4A);
cursor:pointer;
color:#fff;
border:none;
padding:3px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:2px;
font:12px sans-serif;
}
.sb-emailsubmit:hover{
background:#1379e9;
}
.textarea{
padding:2px;
margin:6px 2px 6px 2px;
background:#f9f9f9;
border:1px solid #ccc;
resize:none;
box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;
width:170px;
color:#666;}
</style>
<div class="g-person" data-width="301" data-href=" https://plus.google.com/+LuisCh%C3%A1vez" data-layout="landscape" data-rel="author"></div>
<!-- Place this tag after the last widget tag. -->
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
<!-- Place this tag where you want the widget to render. -->
<div class="g-page" data-href="//plus.google.com/+ayudadeblogger" data-layout="landscape" data-rel="publisher"></div>
<!-- Place this tag after the last widget tag. -->
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
<div id="social-box">
<a href="https://twitter.com/ayudadeblogger" class="twitter-follow-button" data-show-count="false" data-size="medium" data-dnt="true">Follow @ayudadeblogger</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script><a data-pin-config="beside" data-pin-do="buttonBookmark" href="//pinterest.com/pin/create/button/"><img src="//assets.pinterest.com/images/PinExt.png" /></a>
<script src="//assets.pinterest.com/js/pinit.js"></script><a href="http://feeds.feedburner.com/foroayudadeblogger"><img src="http://feeds.feedburner.com/~fc/foroayudadeblogger?bg=999999&fg=000000&anim=1" height="23" width="92" style="border:0" alt="" /></a></div><div class="sb-email">
Suscríbete via Email
<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=foroayudadeblogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Enter email address here";}" onfocus="if (this.value == "Ingrese su Email") {this.value = "";}" value="Ingrese su Email" type="text" />
<input type="hidden" value="foroayudadeblogger" name="uri"/><input type="hidden" name="loc" value="es_ES"/>
<input class="sb-emailsubmit" value="Ingresar" type="submit" />
</form>
</div>
<iframe src="//www.facebook.com/plugins/like.php?href=https://www.facebook.com/ayudadeblogger&send=false&layout=standard&width=300&show_faces=true&font=lucida+grande&colorscheme=light&action=like&height=80&appId=336587283139525" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:80px;" allowtransparency="true"></iframe>
Realiza estos cambios:
He marcado de 5 colores diferentes en los lugares que ustedes tendrán que realizar sus diferentes cambios.
Recuerda cambiar cada uno de ellos y
remplazarlos por las URLs de tus perfiles sociales
Una vez que hayas realizado los cambios,
es momento de dar un clic en “Guardar” y ubica tu nuevo widget donde mejor te
parezca
Fácil verdad!
Recuerda suscribirte y así recibirás mis
nuevas actualizaciones directamente en tu bandeja de entrada
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE





Comentarios