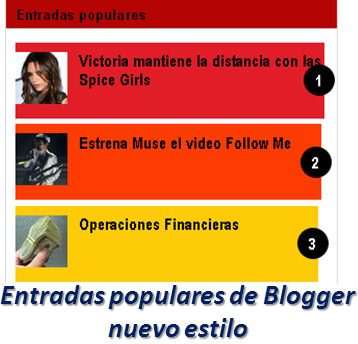
Entradas populares de Blogger nuevo estilo
Las entradas populares de Blogger se
utilizan para mostrar las categorías más populares de nuestros artículos, gracias
a las entradas populares obtenemos más tráfico web con las vistas de este
gadget de Blogger. La funcionalidad del gadget de las Entradas populares son: En
cualquier momento, Últimos 30 días y Última semana, de las cuales podemos
escoger cualquiera de estas categorías que queremos mostrar en este gadget.
En este artículo voy a mostrar un truco de Blogger para mostrar nuestras Entradas populares con un estilo y diseño diferente, lo que vamos hacer es habilitar en el diseño de nuestro blog el gadget de Entradas populares y luego nos dirigiremos al Editor HTML de nuestra plantilla, para insertar un código que nos ayudara a mostrar nuestras Entradas populares con un estilo diferente de colores. Este estilo se muestra perfectamente en todos los navegadores web y no le causara retrasos en la carga de su plantilla.
En este artículo voy a mostrar un truco de Blogger para mostrar nuestras Entradas populares con un estilo y diseño diferente, lo que vamos hacer es habilitar en el diseño de nuestro blog el gadget de Entradas populares y luego nos dirigiremos al Editor HTML de nuestra plantilla, para insertar un código que nos ayudara a mostrar nuestras Entradas populares con un estilo diferente de colores. Este estilo se muestra perfectamente en todos los navegadores web y no le causara retrasos en la carga de su plantilla.
Si necesitan más trucos de Blogger con
Entradas populares, les dejo algunos temas interesantes que publique
anteriormente.
A continuación mire su demostración en
mi blog de demos
Les gusto verdad!
Vamos a trabajar
1 Ir a Blogger
2 Un clic en “Diseño”
3 Abre un gadget “Añadir un gadget”
4 Busca el gadget que dice “Entradas
populares” ábrelo
5 Activa una de las casillas de tu
gadget de Entradas populares, tal como lo muestro en la siguiente imagen
6 Ahora dale un clic en “Guardar” y
ubica tu gadget de Entradas populares donde tu quieras
7 Da un clic en “Plantilla”
8 Un clic en “Editar HTML”
Ahora se te abrirá el editor HTML de tu
plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla
“Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador
integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que
insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación
mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en
tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al
momento que yo diga busca este código.
9 Busca este código
]]></b:skin>
|
Una vez que hayas encontrado el código,
inserta las siguientes líneas de código justo arriba del código que encontraste
/* Estilos CSS para Entradas populares
*/
.PopularPosts ul,
.PopularPosts li,
.PopularPosts li img,
.PopularPosts li a,
.PopularPosts li a img {
margin:0 0;
padding:0 0;
list-style:none;
border:none;
background:none;
outline:none;
}
.PopularPosts ul {
margin:.5em 0;
list-style:none;
font:normal normal 13px/1.4 "Arial Narrow",Arial,Sans-Serif;
color:black;
counter-reset:num;
}
.PopularPosts ul li img {
display:block;
margin:0 .5em 0 0;
width:50px;
height:50px;
float:left;
}
.PopularPosts ul li {
background-color:#eee;
margin:0 10% .4em 0;
padding:.5em 1.5em .5em .5em;
counter-increment:num;
position:relative;
}
.PopularPosts ul li:before,
.PopularPosts ul li .item-title a {
font-weight:bold;
font-size:120%;
color:inherit;
text-decoration:none;
}
.PopularPosts ul li:before {
content:counter(num);
display:block;
position:absolute;
background-color:black;
color:white;
width:30px;
height:30px;
line-height:30px;
text-align:center;
top:50%;
right:-10px;
margin-top:-15px;
-webkit-border-radius:30px;
-moz-border-radius:30px;
border-radius:30px;
}
/* Set color & level */
.PopularPosts ul li:nth-child(1)
{background-color:#E11E28;margin-right:1%}
.PopularPosts ul li:nth-child(2)
{background-color:#FD3C03;margin-right:2%}
.PopularPosts ul li:nth-child(3)
{background-color:#FECB09;margin-right:3%}
.PopularPosts ul li:nth-child(4)
{background-color:#6EBE27;margin-right:4%}
.PopularPosts ul li:nth-child(5)
{background-color:#149A48;margin-right:5%}
.PopularPosts ul li:nth-child(6)
{background-color:#5BBFF1;margin-right:6%}
.PopularPosts ul li:nth-child(7)
{background-color:#61469C;margin-right:7%}
.PopularPosts ul li:nth-child(8)
{background-color:#863E86;margin-right:8%}
.PopularPosts ul li:nth-child(9)
{background-color:#863E62;margin-right:9%}
.PopularPosts ul li:nth-child(10)
{background-color:#815540;margin-right:10%}
|
He marcado de color rojo en todos los códigos
de colores, si gustan pueden cambiar a los colores que ustedes quieran
10 Es momento de dar un clic en “Guardar
plantilla” y mira el nuevo estilo de Entradas populares en tu blog de Blogger
Fácil verdad!
Recuerda suscribirte y así recibirás mis
nuevas actualizaciones directamente en tu bandeja de entrada
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé
Saludos
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE










Gracias...lo he aplicado en mi web, cambiando los porcentajes jeje
ResponderEliminarwww.pilladoporlared.com . Un saludo
Gracias por compartir el código, ya lo apliqué pero variando los colores.
ResponderEliminarhttp://accionglobalxkiketrucker.blogspot.com.es/
Saludos
Muy bueno
ResponderEliminarimplementado y funcionando en mi blog
http://petersonmar.blogspot.com/