Widget card negocios Material design Blogger
Una nueva forma de llevar los blogs de Blogger a un diseño web profesional.
¿El widget card es responsive?
El código que implementaran en su blog de Blogger es totalmente responsive, se lo podrá ver correctamente desde un computador de escritorio, como también desde cualquier teléfono inteligente.
¿Dónde insertare el código?
Todo el código se ingresara en un widget de Blogger, no necesitara ingresar el código en el editor HTML de su plantilla.
Para ello se ha simplificado el código, y se lo ha llevado a priorizar.
Pueden ver su demostración en el siguiente blog
Empezamos
Tutorial
1 Abrir Blogger.com
2 Un clic en Diseño
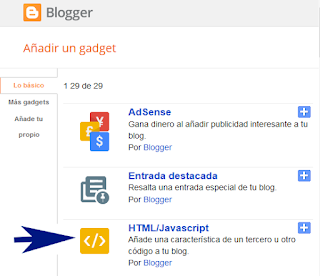
3 Un clic en Añadir un gadget
4 Busca el widget que dice HTML/javascript, ábrelo
5 Ingrese las siguientes líneas de código en su interior
<div class="col s12 m6 z-depth-4">
<div class="card">
<div class="card-image">
<img class='adb-material' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmEXor9JmWER727L_SCVPwBYyZJomswFdR6Id7Z2Y8-FNQtbqm_16-Py1Lnpc5H7_5hPPr3gSjDbducO5mV7kHOstfGqaEpPcL9FFMPy-GMzUcxsulee7-4aqXhJe_yPoxcLkwhEQXngs/s1600/img-adb.jpg" />
<!--Avatar-->
<div class="avatar">
<img class="circle" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSLzLk-9EnkClLC3zqvEpRoQ4K8hxrjmNpEKQDq7-yPYxOxHT7cFT99MjeHHixXQ8YynxYNomGipxQfjZK4mun3kQ5n3SHT1q7NYTEZlYnoL8KGi_M2LgdDjdC2lPeCqZsPx16wgyfc5Y/s1600/luis-chavez.png" />
</div>
<span class="card-title">Luis Chávez</span> </div>
<div class="card-content center">
<div class="divider"></div>
<h6><i class="material-icons red-text">email</i>ayudadeblogger@gmail.com </h6>
<div class="divider"></div>
<h6><i class="material-icons red-text">call</i>(+593) 994589032</h6>
<div class="divider"></div>
<h6><i class="material-icons red-text">language</i>www.ayudadeblogger.com</h6>
<div class="divider"></div>
<h6><i class="material-icons red-text">subscriptions</i>Youtube.com/ayudadeblogger</h6>
<div class="divider"></div>
<h6><i class="material-icons red-text">place</i>Office No, ciudad Tena, Ecuador</h6>
<div class="divider"></div>
</div>
<div class="container-fluid" style="background-color:#F44336;color:#fff;height:26px;"></div>
</div>
</div>
<style>
.avatar {
width: 60px;
border: 0px solid #fff;
background: #FFF;
border-radius: 100%;
position: absolute;
top: 20px;
left: 20px;
}
.avatar {
height: 60px;
overflow: hidden;
}
.material-icons {
float: left;
margin-top: -2px;
margin-right: -21px;
}
.adb-material {
box-shadow: 0 6px 10px 0 rgba(0,0,0,0.14),0 1px 18px 0 rgba(0,0,0,0.12),0 3px 5px -1px rgba(0,0,0,0.3);
}
.z-depth-4:hover, .adb-material:hover{
box-shadow: 0 16px 24px 2px rgba(0,0,0,0.14),0 6px 30px 5px rgba(0,0,0,0.12),0 8px 10px -5px rgba(0,0,0,0.3);
}
</style>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" />
<link href='https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.8/css/materialize.min.css' rel='stylesheet'/>
Realice los siguientes cambios
- La URL que está marcado de color amarillo es la imagen grande que se está mostrando en el widget card, cambie la dirección URL por la que usted guste.
- La URL que está marcado de color naranja es la imagen de perfil que se está mostrando en el widget card, cambie la dirección URL por la que usted guste
- Cambie todas las palabras que están marcadas de color rojo
6 Eso es todo, un clic en Guardar
Ubique su widget card donde usted quiera
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en escribir
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE





Comentarios