Plantillas para blogger gratis línea Platón Tutoriales
En plantillas para blogger gratis voy a
publicar una nueva y espectacular plantilla, para que lo utilices en tu blog de
blogger, anteriormente he publicado algunas plantillas de las cuales les dejo
los links aquí, Plantilla de Noticias, Plantilla de Teléfonos, Plantilla de Espectáculos, Plantilla de Revista, Plantilla de Yahoo, Plantilla de Deportes y
Plantilla Evolución. Todas estas plantillas han sido un éxito rotundo, es por
esto que he decidido publicar una nueva plantilla, a la cual la he llamado
Plantilla Platón, las características de esta nueva plantilla gratis para
blogger es la siguiente.
Estructura SEO amistosa
Slideshow incorporado con botones de arriba hacia abajo
y despliegue de imagen grande al momento que le dan un clic en la imagen
pequeña.
Redes sociales incorporado, al igual que la caja de
fanpege de Facebook
Widgets generados por Etiquetas, el cual muestra imágenes
de sus post.
Muestra 12 imágenes de categorías principales basado en
etiquetas, al momento de pasar el cursor del mouse por cada una de ellas, se
les desplegaran el titulo de cada uno de sus post
Un corredor de noticias automático, el cual mostrara
sus últimas publicaciones
También tiene un slideshow carrusel en el cual le
mostrara hasta 9 categorías basado en etiquetas.
Buscador integrado en el blog
Scrollback
Artículos relacionados en cada post
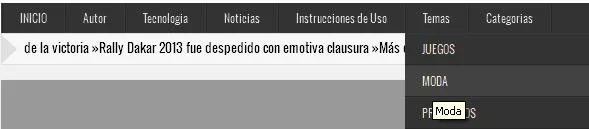
Menú desplegable
Comentarios recientes con imagenes
Bueno luego de ver las características mas importantes
de esta nueva plantilla para blogger, diríjase haber su demostración en mi blog
de demos.
Ahora si podemos seguir este tutorial de plantillas
para blogger.
1 Ir a
Blogger
2 Dirígete a “Plantilla”
3 Da un clic en la parte superior derecha donde dice “Crear copia de seguridad/restablecer” y se te abrirá una venta en la cual tendrás que dar un clic en “Examinar” y buscar el archivo XML que se te fue enviada. Luego das un clic en “Subir” y automáticamente ya tendrás instalada la plantilla en tu blog de blogger.
4 Ahora dirígete a diseño y vas a encontrar que tus widgets están totalmente desordenados no te preocupes, no borres nada y sigue primero las instrucciones siguientes y luego podrás ordenar tus widgets:
Primer Paso:
Da un Clic en “Plantilla”, luego en “Editar HTML”,
Ahora se te abrirá el editor HTML de tu
plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla
“Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador
integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que
insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación
mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en
tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al
momento que yo diga busca este código.
Busca estas líneas de código <li><a class='google'
href='https://plus.google.com/114283163993086871162'>google</a></li>
Luego remplaza cada una de ellas por los links de tus
redes sociales, así es como se mostrara en tu código, remplaza el texto que
esta marcado de color azul por los links de tus redes sociales.
<li><a
class='google' href='https://plus.google.com/114283163993086871162'>google</a></li>
<li><a class='facebook'
href='http://www.facebook.com/pages/Ayuda-de-Blogger/140889692709017'>facebook</a></li>
<li><a
class='youtube' href='#'>youtube</a></li>
<li><a class='rss'
href='http://feeds.feedburner.com/ForoAyudaDeBlogger'>rss</a></li>
<li><a
class='twitter' href='https://twitter.com/ayudadeblogger'>twitter</a></li>
|
Segundo Paso
Aun de vez estar en la configuración del código HTML
de tu plantilla, vamos a configurar el Menú, de tu nueva plantilla.
Busca estas líneas de código <li class='first'><a expr:href='data:blog.homepageUrl'>INICIO</a></li> y se te aparecerá el código de configuración de tu menú principal, solo tendrás que cambiar los links que están marcados de color azul por los links de los post que quieras mostrar, al igual deberás cambiar las letras que están marcadas de color rojo por los nombres que quieras poner en tu nuevo menú desplegable. A continuación te dejo el código tal y cual te aparecerá en tu código HTML.
<li
class='first'><a
expr:href='data:blog.homepageUrl'>INICIO</a></li>
<li
class='page_item'><a href='/p/about.html' title='Autor'>Autor</a></li>
<li><a
href='http://plantillaplaton.blogspot.com/2013/02/samsung-planea-vender-10-millones-de.html'
title='Tecnologia'>Tecnologia</a></li>
<li><a
href='http://plantillaplaton.blogspot.com/2013/02/samsung-planea-vender-10-millones-de.html'
title='Noticias'>Noticias</a></li>
<li><a
href='http://www.ayudadeblogger.com/'
title='Instrucciones'>Instrucciones de Uso</a></li>
<li
class='page_item'><a href='/search/label/' title='Temas'>Temas</a>
<ul class='children'>
<li
class='page_item'><a href='http://www.ayudadeblogger.com/'
title='Juegos'>JUEGOS</a></li>
<li class='page_item'><a
href='http://www.ayudadeblogger.com/'
title='Moda'>MODA</a></li>
<li
class='page_item'><a href='http://www.ayudadeblogger.com/'
title='Productos'>PRODUCTOS</a></li>
</ul></li>
<li
class='page_item'><a href='/search/label/' title='Categorias'>Categorias</a>
<ul
class='children'>
<li
class='page_item'><a href='http://www.ayudadeblogger.com/'
title='Categoria'>NOTICIAS</a></li>
<li class='page_item'><a href='http://www.ayudadeblogger.com/'
title='Categoria'>TECNOLOGIA</a></li>
<li
class='page_item'><a href='http://www.ayudadeblogger.com/'
title='Categoria'>JUEGOS</a></li>
<li
class='page_item'><a href='http://www.ayudadeblogger.com/'
title='Categoria'>DEPORTES</a></li>
<li
class='page_item'><a href='http://www.ayudadeblogger.com/'
title='Categoria'>VIDEOS</a></li>
</ul></li>
|
Tercer Paso
Configuración del Slideshow
Tienes que seguir en el código HTML de tu plantilla,
ahora deberas buscar el siguiente código label1 = "Temas"; y remplaza solo la palabra que dice Temas, por el nombre de
una etiqueta que quieras mostrar en tu slideshow.
Cuarto Paso
Configuración de la etiqueta “Tecnología”
Debes seguir en el código HTML de tu plantilla, busca
estas líneas
label2 = "Tecnologia";
Title2 = "Tecnologia";
Remplaza los nombres que dicen Tecnologia por el nombre de cualquier etiqueta
que quieras mostrar
Quinto Paso
Configuración de la Etiqueta Noticias
Remplaza el nombre que dice Noticias por el nombre de la etiqueta que
quieras mostrar
label3 = "Noticias";
Title3 = "Noticias";
Sexto Paso
Configuración de la etiqueta Deportes
Al igual que la anterior remplaza el nombre que dice Deportes por el nombre de
la etiqueta que quieras mostrar
label4 = "Deportes";
Title4 = "Deportes";
Séptimo Paso
Configuración de la Etiqueta Temas
En esta parte debes seguir en tu código HTML, esta es
la configuración de las 12 imágenes que aparece en tu blog de blogger, al igual
que la anterior deberás remplazar el nombre de Temas por el nombre de la etiqueta que quieras
mostrar.
label5 = "Temas";
Title5 = "Temas";
Octavo Paso
Configuración de la Etiqueta Tecnoligia
En este punto deberás cambiar el nombre de Tecnologia por el nombre
de la etiqueta que quieras mostrar.
label6 = "Tecnologia";
Title6 = "Tecnologia";
Noveno Paso
Configuración del Slideshow carrusel
Al igual que la anterior solo deberás cambiar el
nombre de Temas,
por el nombre de la etiqueta que quieras mostrar en tu slideshow carrusel.
label7 = "Temas";
Title7 = "Temas";
Decimo Paso
Configuración de la caja de seguidores de la fanpage
de Facebook
Seguimos en el código HTML de la plantilla, vamos a
buscar el siguiente código y vamos a remplazar solo el link que esta marcado de
color azul, por el link de tu fanpage de Facebook.
<div class='fb-like-box'
data-header='false' data-height='255' data-href='http://www.facebook.com/pages/Ayuda-de-Blogger/140889692709017'
data-show-faces='true' data-stream='false' data-width='300'/>
|
Eso es todo ahora dale un clic en “Guardar plantilla” y dirígete
a “Diseño”
Onceavo Paso
Ahora que estas en Diseño, organiza los widgets que estaban revueltos
al momento de cargar tu nueva plantilla. Eso es todo en este tutorial de
plantillas para blogger.
A continuación te dejo una imagen de cómo debe estar
ubicados los widgets en el diseño de tu plantilla.
Términos
y condiciones de Uso:
Mis
términos son claros, esta plantilla de uso exclusivo para blogger, es gratis y no se permite su venta.
¿Necesitas
ayuda?
Espero
haber sido lo mas explicativo posible, cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé
Saludos.
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE
















Como siempre muy buenas tus plantillas, me la envias gracias.
ResponderEliminarme puedes enviar esa plantilla por favor thebeastchild@hotmail.com
ResponderEliminary yo puedo cambiar la gama de colores?
y agregarle mas cosas?
gracias
de verdad de todas las paginas que e investigado acerca de este tema no es por nada pero eres el mejor de verdad no sabes cuan agradecido estoy por toda esta ayuda si supieras lo que me a costado encontrar las cosas una semana buscando
Hola Kadir, con respecto a tu pregunta si es posible cambiar los colores, es un truco facil, y puedes poner los widgets que tu quieras. Y ya te envie la plantilla, recuerda seguir las instrucciones de configuracion de mi post. Gracias por su buen comentario
ResponderEliminarSaludos.
Gracias por la plantilla luis y pues bueno segui todos los pasos y arregle alli mas o menos la pagina me puedes decir como puedo cambiar el color de fondo se puede cambiar el color tambien de el menu? bueno dejame decirte que es un trabajo muy duro me puedes explicar como cambio los colores de la plantilla y no me sale los sliders1 y esta un poco pesada creo gracias
ResponderEliminary tambien tengo otro problemita en la barra de menu a lado de inicio puse contacto pero me sale como hundido y no se por que cheka mi blog y dime que tal y las recomendaciones para que quede bien gracias y disculpa las molestias
ResponderEliminarhttp://vidasaludmagazine.blogspot.com
Me encanta tu blog. Te lo has montado muy bien.
ResponderEliminarMe encantaría tener esa plantilla que anuncias, si es posible. Mi correo es: cineclubcontacto@gmail.com
Un cordial saludo.
Hola Jesus, ya te envie la plantilla, recuerda seguir las instrucciones de configuracion, saludos.
ResponderEliminarGracias. Un saludo.
ResponderEliminarComo puedo cambiar el color de la plantilla gracias!!!
ResponderEliminarHola Kadir, ya te envie un mensaje directo, explicandolo como hacerlo.
ResponderEliminarSaludos
Muy buena esa plantilla. Me gustaría tenerla, para renovar mi blog. Mi dirección de e-mail es: ucrviale@live.com /// Espero tu respuesta pronto!
ResponderEliminarmuy buena tu plantilla me podrias facilitar la plantilla gracias
ResponderEliminarcorreo darckshell@hotmail.com
Me intereza utilizar esta plantilla para mi blog que es luisbeltre.blogspot.com
ResponderEliminarmi correo es guaguavoladora92@gmail.com
Eres todo un descubrimiento para mi, me encanta tu página y todo lo que haces, lo explicas claro y sencillo, millones de gracias!!! podrías enviarme esta fantástica plantilla por favor??? me encantaría ponerla en mi blog. Gracias!!!! pequesymamis@hotmail.com un saludo!!
ResponderEliminarHola que tal muy bueno he !! muy buena tu plantilla me podrias facilitar la plantilla gracias
ResponderEliminarcorreo pt.juliocesar@gmail.com
wow! pedazo de plantilla!!
ResponderEliminarme la puedes facilitar bro!
mi email es aaron.casep@gmail.com
SALUDOS
ResponderEliminarMuy buenos tutoriales me gusta tu forma de explicar los tutoriales con cada detalle me gustaria adquirir tus plantillas agregame al correo DjNataProduction@hotmail.com gracias.
Gran plantilla. Puede venirme muy bien para actualizar el estilo de mi web.
ResponderEliminarMAIL: dsanchez_25@hotmail.com
me puedes pasar esta plantilla gracias por tus tutoriales expeztra@hotmail.com saludos
ResponderEliminaradtechope@gmail.com
ResponderEliminarbuenos dias a todos me gustaria saber como quitar el contenido de flickr de la plantilla por que realmente no me intereza tenerlo en mi blog
ResponderEliminarHola ingresa a blogger, da un clic en Plantilla luego en EditarHTML, y presiona la tecla F3 de tu teclado para que busques este codigo:
Eliminarhttp://www.flickr.com/badge_code_v2.gne
Una ves que hayas encontrado, borra solo el codigo que te di, eso es todo luego a una clic en guardar plantilla, y ya no aparecera las imagenes de Flickr en tu blog.
Saludos.
Gracias de verdad solo que ahora se quedo el titulo
ResponderEliminarFlickr Stream
Hola ingresa a blogger, da un clic en Editar HTML y luego presiona la tecla F3 de tu teclado y busca las siguientes palabras:
EliminarFlickr Stream
Una vez que lo hayas encontrado, borra solo las dos palabras de dicen Flickr Stream
Nada mas con eso ya no aparecera el nombre en tu blog..
Saludos..
hola luis tengo un problema el slider de la plantilla no me agarra las imagenes osea no me aparecen sera que me podrias ayudar con eso mi correo es darckshell@hotmail.com y la web que estoy creando es http://juniordesdelatribuna.tk/ agradeceria tu ayuda
ResponderEliminarHola, primero he visto tu blog y lo tienes bloqueado para que nadie pueda ver el codigo fuente de ella, pero si la pude ver y he visto lo siguiente, tienes 4 javascript insertados dentro de la plantilla las cuales esta creando un severo conflicto con tu pagina y es por esta razon que no se puede ver el slideshow, ademas teien mucha carga, te recomiendo que borres los scripts que tienes en tu blog ya que estan mal ubicado y no es una buena herramienta para buscadores.
EliminarSaludos.
Primero que nada quiero felicitarte por tus exitos, y dar las gracias por compartir tu talento con personas que deseamos superarnos, proyectar nuestras noticias con MODERNO portal como el que usted tiene.... ojala y me pueda enviar la plantilla LINEA PLATON, o segunda opcion por ultimo LINEA LIBERTAD al correo: tamaulipasesnoticia@gmail.com Y MUCHAS GRACIAS
ResponderEliminarMuy buena plantilla, gracias por compartirla gratis.
ResponderEliminarMe la puedes enviar a: elmejor_sm@hotmail.com
GRACIAS
Hola por favor me gustaría disponer de esta plantilla. Serías tan amable de poder enviarmela por favor.
ResponderEliminarGracias.
victorvico.lpgc@gmail.com
Hola amigo como andas, la verdad quede sorprendido con las grandes plantillas que tienes. Por favor estoy creando un blog dedicado al futbol y me encantaria contar con una de tus plantillas.
ResponderEliminarPor favor enviamela a hooligans_es@outlook.com, apenas publiquemos la web tendras todo el agradecimiento que se corresponde! Gracias
Amigo quiero recibir esta plantilla también, luiseosorioz@gmail.com
ResponderEliminarMuchachos, muy buena la plantilla, me gustaría recibirla en dexeneizesymillonarios@gmail.com saludos
ResponderEliminarMi mas sincero agradecimiento a tu trabajo. Me encantaría que me mandaras por favor la plantilla al siguiente correo: juanjotorresmartinez@gmail.com
ResponderEliminarDe igual manera si me explicaras como modificar los colores de las barras, menus y del fondo (si se puede poner una imagen mejor) te estaré eternamente agradecido.
Saludos
Amigo Me interesa la pagina esta excelente para mi equipo de trabajo, me la puedes mandar a mi correo: missaeel60@gmail.com
ResponderEliminarLa verdad te eh seguido por mucho mucho tiempo y vale la pena seguirte, Un saludo.
Missael Casas
Hola Luis Chávez, podrías enviarme la plantilla Platón.
ResponderEliminarUn reconocimiento a tu valioso y generoso trabajo.
Mis correos son pandegro@gmail.com y libertadguerrerodigital@gmail.com
Hola Luis podrias enviarme el xml de la pagina porfavor.
ResponderEliminarTe lo agradeceria infinitamente.
Mi emails son rgianso_93@hotmail.com y yankovengeance@gmail.com
Saludos, gracias de antemano
porfa me puede eviar esa plantillla
ResponderEliminarterriotoriourbano@gmail.com
tu pagina ayuda mucho
AMIGO GRACIAS POR LA PLANTILLA PERO TENGO UN PROBLEMA CON Slideshow ESTA ES MI PAGINA PARA QUE MIRE WWW.TERRITORIOURBANO.NET Y ME DIGA COMO AREGLAR ESE PROBLEMITA GRACIAS MUY BACANA LA PLANTILLA
ResponderEliminarHola he visto tu blog, has realizado un buen trabajo, y no tiene ningun problema el slideshow, algunas imaganes no se muestran, por que no tienes insertado perfectamente las imagenes en tus post. Recuerda insertar una imagen correctamente en tus post.
EliminarSaludos.
Me intereza utilizar esta plantilla para mi blog
ResponderEliminarmi correo es StarlinRosa@hotmail.com
Saludos desde República Dominicana Luis. Me gusta el trabajo que realizas eres excelente. Me gustaría de ser posible que me enviaras esta plantilla por favor. Gracias por darnos la oportunidad de utilizar tus recursos sin ningún interés de por medio. Mi correo alexis23x@hotmail.com
ResponderEliminarhola me interesa esa planilla para mi blog....
ResponderEliminarmi correo es: jhonfleal@gmail.com
gracias.
Oye bastante imprecionante la plantilla me gustaria tenerla mi correo es juanito130679@hotmail.com
ResponderEliminargracias de antemano y felicidades por tu trabajo
Enserio quiero agradecer por la plantilla que me pasaste la edite para anime y dio buenos resultados muy recomendada espero tengas un barnner para poder recomendar la web
ResponderEliminarmira como quedo http://tus-animeshd.blogspot.com
¡Gracias!
Hola, he visto tu blog, te quedo muy bien.
EliminarSaludos
Gran trabajo Luis!!
ResponderEliminarEstaría interesado en esta plantilla. Agradecería si pudieras pasarmela: aznar.dani@gmail.com
Gracias y Feliz 2014
Esta chida solo que el slyder no sirbe :/
ResponderEliminarEl Slideshow funciona perfectamente en mi pagina de Demos, y en otras paginas,
EliminarSaludos.
Muy buenas Luis, primero agradecerle todas la ayudas que ofreces y el gran trabajo que realizas, mi cuestión es la siguiente, quiero quitar el slideshow principal de ésta plantilla y colocar el de "la plantilla escritorio", como puedo hacerlo, muchas gracias.
ResponderEliminarLuis buena noches, esta muy buena tu plantilla pero parece q se desactivo algo en el slider principal
ResponderEliminarLuis e observado que no es compatible con chrome el slider principal.
ResponderEliminar