¿Cómo agregar la caja de comentarios de Facebook en mi blog de Blogger?
Si no sabes cómo instalar la caja de comentarios de Facebook en tu blog de Blogger, lo puede realizar de una forma fácil y sencilla siguiendo las instrucciones de este Tutorial de Blogger.
Pueden ver su demostración y funcionamiento en el siguiente blog
Te gusto verdad!
Video Tutorial
Vamos a Trabajar
Empezamos
Primer Paso:
1.- Diríjase a la siguiente dirección, para crear nuestra app ID
2.- Un clic en “Agregar una nueva aplicación”
- Un clic en Crear identificador de la aplicación
- Puede aparecer un control de seguridad, ingrese lo que le solicite
- Ahora le mostrara la siguiente pantalla
- El Id de su App de Facebook es el que se esta señalando a continuación
- Al dar un clic en Panel, podemos ver con claridad nuestro ID
- Listo, ahora solo con ese número ID que Facebook nos proporcionó vamos a trabajar para insertarlo en nuestra nueva caja de comentarios de Facebook
Segundo Paso:
1 Ir a Blogger.com
2 Abrir el blog en el cual se va a insertar la caja de comentarios de Facebook
3 Un clic en “Plantilla”
4 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
5 Busca el siguiente código
<html
Este código se encuentra justo al principio del código HTML de nuestra plantilla, mire la siguiente imagen
6 Ingrese la siguiente línea de código adelante del código que encontró
xmlns:fb='http://www.facebook.com/2008/fbml'
Mire la siguiente imagen, como ejemplo
7 Busca el siguiente código
<body>
Si no encuentras dicho código puedes buscar el siguiente código, ya que en las nuevas plantillas puede venir un código similar al siguiente:
<body expr:class='"loading" + data:blog.mobileClass'>
8 Inserta las siguientes líneas de código justo abajo del código que encontró
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'SU_APP_ID_AQUI',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
|
Realice estos cambios:
Remplace su número ID de Facebook donde dice
SU_APP_ID_AQUI
Por ejemplo: así es como tiene que quedarle, mire la siguiente imagen
9 Busca el siguiente código
</head>
10 Ingrese las siguientes líneas de código justo arriba del código que encontró
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='AQUÍ EL NOMBRE DE SU BLOG'
property='og:site_name'/>
<meta content='SU_APP_ID_AQUI ' property='fb:app_id'/>
<meta content='http://www.facebook.com/ayudadeblogger'
property='fb:admins'/>
<meta content='article' property='og:type'/>
|
Realice estos cambios:
- Cambie, donde dice AQUÍ EL NOMBRE DE SU BLOG por el nombre de su blog de Blogger
<meta content='AQUÍ EL NOMBRE DE SU BLOG' property='og:site_name'/>
- Inserte su número ID de Facebook donde dice SU_APP_ID_AQUI
<meta content='SU_APP_ID_AQUI ' property='fb:app_id'/>
También, debe cambiar la dirección de Facebook que dice http://www.facebook.com/ayudadeblogger por la dirección de su Fan page de Facebook
<meta content='http://www.facebook.com/ayudadeblogger' property='fb:admins'/>
Mire la siguiente imagen, como ejemplo de la inserción del código
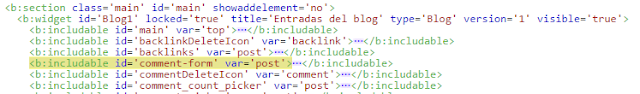
11 Busque el siguiente código
<b:includable id='comment-form' var='post'>
Mire la siguiente imagen como ejemplo de búsqueda
12 Ingrese las siguientes líneas de código justo abajo del código que encontró
<b:if cond='data:blog.pageType == "item"'>
<div style='padding:0px 0px 0px 0px; margin:0px 0px 0px
0px;'><script
src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div> <fb:comments
colorscheme='light' expr:href='data:post.url'
expr:title='data:post.title' expr:xid='data:post.id'
width='520'/></div>
<div style='color:#fff; background-color:#3B5998;border: solid 1px
#ddd; font-size:10px; padding:3px; width:510px;'></div></div>
</b:if>
|
Como ejemplo de inserción del código, les dejo la siguiente imagen
Si quiere modificar un poco más la caja de comentarios de Facebook, realice lo siguiente:
Cambie las dimensiones de la caja de comentarios de Facebook, en los números que están marcados color amarillo:
width='520'
width:510px
Eso es todo, es momento de dar un clic en “Guardar plantilla”
Visite su blog de Blogger y habra cualquier entrada, mire cómo funciona la caja de comentarios de Facebook en su blog
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no dudes en escribir
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE



















Hola, gracias por el post, la verdad es que segui todos tus pasos, pero no lo he conseguido, no me aparecen las notificaciones de los comentarios en facebook, me podrias ayudar por favor?
ResponderEliminarHola Litta, en una próxima publicación informare como realizar lo que usted indica. Mientras tanto puede leer la siguiente información que se encuentra en la pagina de ayuda de Facebook
Eliminarhttps://www.facebook.com/help/329858980428740/
Saludos.
Que tal, buenos días, seguí en tutorial al pie de la letra y no marcó error al modificar el código más sin embargo no aparecen las cajas por ninguna parte.
ResponderEliminarHola Eduardo, cual es la dirección URL de su blog de Blogger, tal vez usted ingreso un código donde no debía,
EliminarSaludos.
Buenos días,
EliminarMe pasa lo mismo. La URL de mi blog es patiodesociales.cei.org.pe
Hola, pues me da error
ResponderEliminar"The widget with id "Blog1" cannot contain element: "b:if". A widget can only contain b:includable elements." :(
Hola Películas, si aun no ha podido realizar este tutorial, me puede enviar un correo electrónico a la siguiente dirección ayudadeblogger@gmail.com y con gusto le ayudare directamente en la implementación
Eliminar- En el correo ingrese su incidencia.
Saludos.
Gracias por tu pronta repuesta, pero ya lo pude solucionar xD
EliminarGracias!!
Ahora bien una duda mas, la caja de comentarios aparecerá solo para los nuevos post? los antiguos no tendran?
Hola, la caja de comentarios aparecerá en todas sus entradas sean antiguas o nuevas.
EliminarSaludos.
Como lo solucionaste, podrias decirme
EliminarHola Locolol, dígame en le puedo ayudar
EliminarSaludos
Hola, el paso 12 con el codigo no sale en mi plantilla de blogger... ¿Que hago?
ResponderEliminarHola Sergio, no se entiende claramente su pregunta, usted ya ingreso el codigo del paso 12 o no..
EliminarAdemas remita la dirección URL de su blog de Blogger
Saludos.
Hola!! No me funciono... lo hice 2 veces tal cuál y no pude... tenes alguna sugerencia nueva?
ResponderEliminarHola Majo, por favor remita este mensaje a mi cuenta de correo electrónico: ayudadeblogger@gmail.com y con gusto le ayudare personalmente
EliminarSaludos.
Amigo, lo seguì todo bien pero, me saliò de esta forma, porque? http://prntscr.com/c90c57
ResponderEliminarHola Travis, he visitado su blog, al parecer usted ha ingresado dos veces la linea de código de la caja de comentarios de Facebook, por favor verifique que no este ingresado dos veces el código
ResponderEliminarSaludos.
Hola Luis, una consulta, esta caja es unica? o es para cada entrada del blog? A esto me refiero si los comentarios son los mismos siempre en todas las entradas del blog o cambian por entrada? Saludos
ResponderEliminarHola Legiongamer, con respecto a su pregunta, la caja de comentarios de facebook se ubicara en cada entrada, y cuando un usuario comente en una entrada solo se mostrara en dicha entrada comentada y no en las ostras entradas que no haya comentado.
EliminarSaludos.
TODO CORRECTO YA TENGO MI CAJA DE COMENTARIOS EN MI BLOG DE MANUALIDADES Y RECICLAJE PODÉIS VERLO AQUÍ WWW.TACHUELASDIY.COM
ResponderEliminarno se aplico en mi blog , no aparece la caja de comentarios
ResponderEliminarHola Ghostflow, sobre lo mencionado, por favor deje la dirección URL de su blog de Blogger y así podre ver lo que pudo pasar
EliminarSaludos.
Hola, como puedo poner la aplicacion de caja de comentarios en español? gracias y saludos
ResponderEliminarmi blog http://impetudeletras.blogspot.com/
Hola Sebastian, gracias por escribir, sobre su pregunta.
EliminarHe visitado su blog, y he visto que si tiene habilitado la caja de comentarios de Facebook en español
Saludos
Hola, sobre lo indicado, usted puede ver en el demo que funciona correctamente, puede ser que algún código no inserto correctamente
ResponderEliminarSaludos.
Hola Luis, desafortunadamente, no lo logre, realice todos los pasos, pero no me aparecen los comentarios,de echo tampoco logro activar los comentarios de blogger. Algun Consejo.
ResponderEliminarmi blog: BynoterTv.com
Hola Juan, he ingresado a su blog y pude observar que si se muestra la caja de comentarios de facebook en su Blog.
EliminarSaludos.
Gracias Luis, si ya lo logre, pero ahora no se como poder recibir notificaciones al recibir un comentario.
ResponderEliminarHola, seguí todos los pasos y no me funcionó. Que puedo hacer?
ResponderEliminarHola, gracias por escribir, sobre su comentario, tal vez usted no realizo correctamente lo que se indica en este post, por favor, realicelo con paciencia
EliminarSaludos.
Hola, seguí todos los pasos y me funcionó perfecto. Lo único que quisiera saber si es posible ver la caja de comentarios desde la plantilla movil, ya que muchos seguidores leen desde alli y también quiero que puedan comentar... es posible?
ResponderEliminarHola María, gracias por escribir, con respeto a su pregunta, la caja de comentarios de Facebook se ve perfectamente en dispositivos móviles no necesitara realizar ningún cambio.
EliminarSaludos.
Pues me temo que en mi caso no es así, algo habré hecho mal que no sé visualiza...
ResponderEliminarwww.tsukistylemakeup.com
Entro en las entradas y no me aparece la caja de Facebook...
Hola María, he visitado su blog el cual tiene ingresado la caja de comentarios de Facebook correctamente, y al abrirlo en la versión móvil no se le va ha mostrar por que usted esta utilizando una plantilla simple de Blogger el cual solo le muestra los estilos proporcionados por Blogger, si cambiara de plantilla a una Responsive notara que le muestra la caja de comentarios de Facebook.
EliminarSaludos.
Saludos, por favor ingresa a www.zancudodigital.com y dime si logras ver la caja de comentarios, hice todos los pasos que indicaste y no me aparece
ResponderEliminarHola Luis, gracias por escribir, sobre su pregunta revise su blog y pude observar que no esta completo el tutorial, veo que no ha introducido el ID de su Facebook, donde dice : YOUR_APPLICATION_ID
EliminarPor favor realice con tranquilidad del tutorial
Saludos.
FUERA MUY BONITO SI ACTUALIZARAN LAS IMAGENES DE PASOS PARA INSERTAR CAJA DE COMENTARIO DE FACEBOOK YO NO ES IGUAL NO QUE HACER PS ME PIERDO
ResponderEliminarHola Viviana, gracias por escribir he indicar lo sucedido, he actualizado las imágenes de este tutorial, espero que ahora si puede realizarlo con mas tranquilidad, saludos.
EliminarHola Luis, podrías revisar de nuevo por favor, ahora si coloqué el ID en los lugares que faltaba pero nada que me aparece la caja de comentarios
ResponderEliminarHola Luis, he actualizado las imágenes de este tutorial, por favor vuelva a realizar el tutorial, eliminando todo lo que haya hecho y volviéndolo a realizar.
EliminarQuedo atento a su respuesta he informe si pudo realizarlo
Saludos.
ERES GRANDE gracias por RESPONDER TENGO PROBLEMA ESO EL PRIMER CODIGO QUE VIENE SEGUIDO DE HTML ME DICE Error al analizar XML, línea 3, columna 51: Element type "html" must be followed by either attribute specifications, ">" or "/>". ME ENCANTA TU BLOGG LO VOY A PONER DE FAVORITO
ResponderEliminarHola Viviana, con tranquilidad podrá realizar el tutorial, vaya paso por paso, primero, ingrese el primer código y luego de un clic en Guardar tema, y vera que no le saltara ningún error, si es el caso que aun no haya podido realizar el tutorial, no dude en escribir y con gusto le ayudare directamente
EliminarSaludos
Si FUNCIONA por fin jajaj despues de hora voy a intentar con mi otro blogg a ver si resultar lo que me salia error era que no clikeaba en: >... LO PUSE ABAJO EL CODIGO Y (RESULTO)
ResponderEliminary funciona PERO NO QUEDE TAN FELIZ POR QUE NO APARECIO EN MIS PAGINA SOLO EN MI ENTRADAS
SE PODRA PONER EN PAGINAS O SOLO ENTRADAS. MUCHAS GRACIAS
MUCHAS GRACIAS LO HICE AL PIE DE LA LETRA Y SALIO TODO PERFECTO, ANTERIORMENTE LO HICE CON OTRO TUTORIAL PERO NO SALIA LA OPCION PARA MODERAR LOS COMENTARIOS AHORA YA ME SALEN ,LO UNICO MALO Q AUN ESTAN LOS COMENTARIOS ANTIGUOS Q HICE EN LAS ENTRADAS PARA PRUEBA Y ESOS NO LOS PUEDO MODERAR.... UNA PREGUNTITA POR AYA LEI SE PUEDE HACER QUE ME LLEGUE UNA NOTIFICACION A MI FACEBOOK PERFIL PERSONAL CUANDO ALGUIEN COMENTE EN ALGUNA ENTRADA??
ResponderEliminarHola, pues me da error
ResponderEliminar"The widget with id "Blog1" cannot contain element: "b:if". A widget can only contain b:includable elements."
ya te escribi al correo y aun no me respondes.... te agradeceria tu colaboracion...
Hola, sobre su pregunta, tal vez algun codigo no ingreso correctamente, por favor realice los pasos sencillos con mucha paciencia y al final notara que le funciona correctamente
EliminarSaludos
Si funciona, pero tengo un problema: me da la opción de comentar con Facebook y abajo con blogger.
ResponderEliminarPero si el post ya tenía comentarios con blogger, no aparece el cuadro de facebook
Saludos
Hola, actualiza el posteo.
ResponderEliminar