Agregar un Slideshow de videos en Blogger – Video Tutorial
En Blogger.com podemos crear cientos de widgets, plugins, con los cuales mejoraremos nuestro blog
¿Cómo funciona?
Insertaremos dos CSS y dos JS en la plantilla, ademas de unos dos códigos
Luego copiara un código, podrá insertarlo en un widget HTML/Javascript y ubicarlo donde usted guste.
Por lo general se recomienda insertarlo justo debajo de la cabecera principal
¿El Slideshow de videos es Responsive?
Efectivamente, el slideshow de videos fue creado para que se muestre correctamente tanto para ordenadores de escritorio, Tabletas y Smartphone.
Video Tutorial
Pueden ver su demostración en el siguiente blog de Ejemplos
Vamos a Trabajar
1 Ir a Blogger
1 Un clic en Tema
2 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
4 Busca el siguiente código
<head>
Inserte los siguientes CSS justo abajo del código que encontró
<!-- Owl Stylesheets -->
<link href='https://cdn.rawgit.com/grupodelecluse/slideshow-video/0df811e5/video-owl-carousel.css' rel='stylesheet'/>
<link href='https://cdn.rawgit.com/grupodelecluse/slideshow-video/147b5fb4/video-owl-theme.css' rel='stylesheet'/>
5 Busca el siguiente código
</head>
Inserte los siguientes JS, justo arriba del código que encontró
<!-- javascript -->
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js'/>
<script src='https://cdn.rawgit.com/grupodelecluse/slideshow-video/079ad07d/video-owl-carousel.js'/>
Nota importante: Si ya utilizas un Jquery.min.js en tu blog de Blogger, no es necesario insertar la línea de código que está marcado de color amarillo. Pero si no utilizas, ingrese todo el código
6 Busca el siguiente código
</body>
Ingrese el siguiente código justo arriba del código que encontró
<script>
$(document).ready(function() {
$('.owl-carousel').owlCarousel({
items: 1,
merge: true,
loop: true,
margin: 10,
video: true,
lazyLoad: true,
center: true,
responsive: {
480: {
items: 2
},
600: {
items: 4
}
}
})
})
</script>
|
7 Busca el siguiente código
]]></b:skin>
Ingrese las siguientes líneas justo abajo del código que encontró
<style
type='text/css'>
#ayudadeblogger .owl-carousel{margin:2rem
0}#ayudadeblogger .owl-carousel
.item{height:10rem;background:#4DC7A0;padding:1rem}#ayudadeblogger
.owl-carousel .item h4{color:#FFF;font-weight:400;margin-top:0rem}#ayudadeblogger
.owl-carousel .item-video{height:300px}
</style>
|
Puede modificar la altura del Slideshow, a partir de lo siguiente:
height:300px
Cambie la altura donde dice 300, por el tamaño que usted necesite
8 Un clic en Guardar plantilla
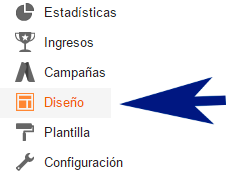
9 Un clic en Diseño
10 Abrir Añadir un gadget
11 Un clic en el widget HTML/Javascript, ábrelo
12 Ingrese las siguientes líneas código en su interior
<!-- Slideshow Carrusel -->
<section
id="ayudadeblogger">
<div
class="row">
<div class="large-12
columns">
<div
class="owl-carousel">
<div
class="item-video" data-merge="3">
<a
class="owl-video" href="https://www.youtube.com/watch?v=cjj2E9dwjjU"></a>
</div>
<div
class="item-video" data-merge="1">
<a
class="owl-video"
href="https://www.youtube.com/watch?v=Z9LQhTPhAnY"></a>
</div>
<div
class="item-video" data-merge="2">
<a
class="owl-video" href="https://www.youtube.com/watch?v=bkP1nmEXhSs"></a>
</div>
<div
class="item-video" data-merge="1">
<a
class="owl-video"
href="https://www.youtube.com/watch?v=HwctEiWLe84"></a>
</div>
<div
class="item-video" data-merge="2">
<a
class="owl-video"
href="https://www.youtube.com/watch?v=JXRN_LkCa_o"></a>
</div>
<div
class="item-video" data-merge="3">
<a
class="owl-video"
href="https://www.youtube.com/watch?v=MW5YfEEtO68"></a>
</div>
<div
class="item-video" data-merge="1">
<a
class="owl-video"
href="https://www.youtube.com/watch?v=IajZTuxdv3Q"></a>
</div>
<div
class="item-video" data-merge="2">
<a
class="owl-video"
href="https://www.youtube.com/watch?v=cP1sws_dMFs"></a>
</div>
</div>
</div>
</div>
</section>
|
Realice estos cambios:
Cambia todas las direcciones URLs de los videos de Youtube que se encuentran en el ejemplo, he ingrese las direcciones URLs de los videos de Youtube que quieran mostrar en el Slideshow carrusel
13 Un clic en Guardar
Eso es todo, ahora ubica tu nuevo widget Slideshow de videos de Youtube, donde mejor le parezca
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en escribir
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE




tampoco logro activarlo en mi blog :(
ResponderEliminar