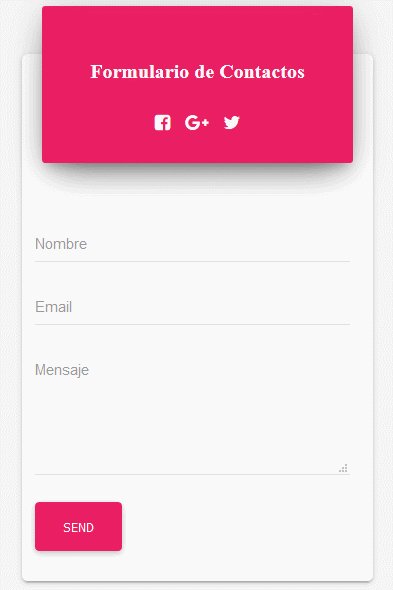
Formulario de contactos para Blogger
Un diseño único y sorprendente gracias al rediseño utilizando los poderosos estilos de Material design de Google.
Los pasos son muy simples de realizarlo, tendrá que seguir las instrucciones claras de este tutorial creado exclusivamente para usuarios de Blogger.
¿El Formulario de contactos es responsive?
El diseño del Formulario de contactos es totalmente responsive, se lo puede ver fácilmente desde una computadora de escritorio y desde cualquier dispositivo móvil.
A continuación puede ver su demostración en el siguiente blog
Video Tutorial
Nota importante:
Antes de empezar este tutorial, se recomienda realizar una copia de seguridad de su blog de Blogger, o primero practicar en un blog de ejemplos. Si no sabe cómo realizar una copia de seguridad de su blog, puede seguir las instrucciones del siguiente enlace:
Ayudadeblogger.com no se responsabiliza, si usted no realizo correctamente la inserción del código, para más detalles específicos, puede visitar el siguiente enlace:
Instrucciones
1 Ir a Blogger.com
2 Un clic en Diseño
3 Un clic en Añadir un gadget
4 Busque el gadget Formulario de contactos, ábralo, un clic en guardar
5 Ubíquelo donde mejor le guste
6 Ahora diríjase a Tema
7 Un clic en Editar HTML
8 Un clic en el botón que se encuentra en la parte superior el cual dice Ir al widget
9 Le mostrara los widgets que dispone, ahora proceda a dar un clic donde dice ContactForm1
10 Le llevara justo al gadget Formulario de contactos
11 Proceda a eliminar todo el código de su Formulario de contactos
12 Ahora inserte el siguiente código
<b:widget id='ContactForm1' locked='false' title='Formulario de contacto' type='ContactForm' version='1'> <b:includable id='main'> <b:if cond='data:title != ""'> </b:if> <div class='contact-form-widget card card-signup'> <div class='header-adb pink text-center'> <h4 class='card-title'>Formulario de Contactos</h4> <div class='social-line'> <a class='btn btn-just-icon btn-simple' href='#'> <i class='fa fa-facebook-square'/> </a> <a class='btn btn-just-icon btn-simple' href='#'> <i class='fa fa-google-plus'/> </a> <a class='btn btn-just-icon btn-simple' href='#'> <i class='fa fa-twitter'/> </a> </div> </div> <br/> <br/> <div class='form'> <form name='contact-form'> <div class='ayudadebloggerinput'> <input class='validate' id='ContactForm1_contact-form-name' name='name' required='' type='text' value=''/> <span class='highlight'/> <span class='bar'/> <label>Nombre</label> </div> <div class='ayudadebloggerinput'> <input class='validate' id='ContactForm1_contact-form-email' name='email' required='' type='email' value=''/> <span class='highlight'/> <span class='bar'/> <label>Email</label> </div> <div class='ayudadebloggerinput'> <textarea class='validate' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' required='' rows='5'/> <span class='highlight'/> <span class='bar'/> <label>Mensaje</label> </div> <input id='ContactForm1_contact-form-submit' type='button' value='Enviar'/> <div id='ContactForm1_contact-form-error-message'> </div> <div id='ContactForm1_contact-form-success-message'> </div> </form> </div> <style> .ayudadebloggerinput {
float: none;
position: relative;
margin-bottom: 22px;
margin-right: 10px
}
.ayudadebloggerinput input,
.ayudadebloggerinput textarea {
font-size: 15px;
padding: 10px 0;
display: block;
width: 100%;
border: none;
border-bottom: 1px solid #ddd
}
.ayudadebloggerinput input:focus,
.ayudadebloggerinput textarea:focus {
outline: none
}
.ayudadebloggerinput label {
color: #999;
font-size: 15px;
font-weight: 400;
position: absolute;
pointer-events: none;
left: 0;
top: 10px;
transition: .2s ease all
}
.ayudadebloggerinput input:focus ~ label,
.ayudadebloggerinput input:valid ~ label,
.ayudadebloggerinput textarea:focus ~ label,
.ayudadebloggerinput textarea:valid ~ label {
top: -20px;
font-size: 14px;
color: #e91e63
}
.bar {
position: relative;
display: block;
width: 100%
}
.bar:before,
.bar:after {
content: '
'
;
height: 2px;
width: 0;
bottom: 1px;
position: absolute;
background: #e91e63;
transition: .2s ease all
}
.bar:before {
left: 50%
}
.bar:after {
right: 50%
}
.ayudadebloggerinput input:focus ~ .bar:before,
.ayudadebloggerinput input:focus ~ .bar:after,
.ayudadebloggerinput textarea:focus ~ .bar:before,
.ayudadebloggerinput textarea:focus ~ .bar:after {
width: 50%
}
.highlight {
position: absolute;
height: 50%;
width: 100px;
top: 25%;
left: 0;
pointer-events: none;
opacity: .5
}
.ayudadebloggerinput input:focus ~ .highlight,
.ayudadebloggerinput textarea:focus ~ .highlight {
animation: inputHighlighter .3s ease
}
.ayudadebloggerinput input:focus ~ label,
.ayudadebloggerinput input:valid ~ label,
.ayudadebloggerinput textarea:focus ~ label,
.ayudadebloggerinput textarea:valid ~ label {
top: -20px;
font-size: 13px;
color: #e91e63
}
input#ContactForm1_contact-form-email-message {
height: 150px
}
input#ContactForm1_contact-form-submit {
color: #fff!important;
background: #e91e63;
padding: 15px 25px;
border-radius: 4px;
border: none;
outline: none;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
cursor: pointer;
transition: all .4s ease-in-out;
text-transform: uppercase;
float: left;
margin-top: 5px
}
input#ContactForm1_contact-form-submit:hover {
box-shadow: 0 8px 17px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)
}
#ContactForm1_contact-form-error-message {
float: right;
background: #D32F2F;
color: #fff;
font-size: 13px;
font-weight: 700;
border-radius: 3px
}
#ContactForm1_contact-form-success-message {
float: right;
background: #4CAF50;
color: #fff;
font-size: 13px;
font-weight: 700;
border-radius: 3px
}
.contact-form-widget {
height: 320;
margin-left: 0;
max-width: 100%;
padding: 0px 0px 30px;
padding-top: 0;
width: 100%;
margin-top: 54px;
}
form {
padding: 8px 13px 8px 13px;
}
.card {
display: inline-block;
position: relative;
width: 100%;
margin-bottom: 30px;
border-radius: 6px;
color: rgba(0, 0, 0, 0.87);
background: #fff;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 1px 5px 0 rgba(0, 0, 0, 0.12);
}
.card-signup .header-adb {
box-shadow: 0 16px 38px -12px rgba(0, 0, 0, 0.56), 0 4px 25px 0px rgba(0, 0, 0, 0.12), 0 8px 10px -5px rgba(0, 0, 0, 0.2);
margin-left: 20px;
margin-right: 20px;
margin-top: -40px;
padding: 20px 0;
}
.card [class*="
header-"
],
.card [class*="
content-"
] {
color: #FFFFFF;
}
.card .header-primary,
.card .content-primary {
background: linear-gradient(60deg, #ab47bc, #7b1fa2);
}
.card .header-adb {
box-shadow: 0 16px 38px -12px rgba(0, 0, 0, 0.56), 0 4px 25px 0px rgba(0, 0, 0, 0.12), 0 8px 10px -5px rgba(0, 0, 0, 0.2);
margin-top: -48px;
border-radius: 3px;
padding: 26px 0;
background-color: #FFFFFF;
}
.text-center {
text-align: center;
}
.card-signup .social-line {
margin-top: 15px;
text-align: center;
padding: 0;
}
.card-signup .social-line .btn {
color: #FFFFFF !important;
margin-left: 5px;
margin-right: 5px;
font-size: 18px;
}
.btn.btn-just-icon >
li >
a.btn.btn-just-icon {
font-size: 20px;
padding: 12px 12px;
line-height: 1em;
}
.btn.btn-simple >
li >
a.btn.btn-simple >
li >
a.btn.btn-default.btn-simple {
background-color: transparent;
box-shadow: none;
}
.btn >
li >
a.btn {
border: none;
border-radius: 3px;
position: relative;
padding: 12px 30px;
margin: 10px 1px;
font-size: 12px;
font-weight: 400;
text-transform: uppercase;
letter-spacing: 0;
will-change: box-shadow, transform;
transition: box-shadow 0.2s cubic-bezier(0.4, 0, 1, 1), background-color 0.2s cubic-bezier(0.4, 0, 0.2, 1);
}
<!-- Ayudadeblogger.com --> .card-title {
color: #FFFFFF;
font-weight: 700;
font-family: "
Roboto Slab"
,
"
Times New Roman"
,
serif;
font-size: 20px;
}
.red {
background-color: #f44336 !important;
}
.pink {
background-color: #e91e63 !important;
}
.purple {
background-color: #9c27b0 !important;
}
.deep-purple {
background-color: #673ab7 !important;
}
.indigo {
background-color: #3f51b5 !important;
}
.blue {
background-color: #2196f3 !important;
}
.light-blue {
background-color: #03a9f4 !important;
}
.cyan {
background-color: #00bcd4 !important;
}
.teal {
background-color: #009688 !important;
}
.green {
background-color: #4caf50 !important;
}
.light-green {
background-color: #8bc34a !important;
}
.lime {
background-color: #cddc39 !important;
}
.yellow {
background-color: #ffeb3b !important;
}
.amber {
background-color: #ffc107 !important;
}
.orange {
background-color: #ff9800 !important;
}
.deep-orange {
background-color: #ff5722 !important;
}
.brown {
background-color: #795548 !important;
}
.grey {
background-color: #9e9e9e !important;
}
.grey-darken-4 {
background-color: #212121 !important;
}
.black {
background-color: #000000 !important;
}
.blue-grey {
background-color: #607d8b !important;
}
</style> <link href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css' rel='stylesheet'/> </div> <b:include name='quickedit'/> </b:includable> </b:widget>
Realice los siguientes cambios:
- Para insertar la URL de sus redes sociales, busque la siguiente línea de código
btn btn-just-icon btn-simple
Le mostrara un código similar al siguiente:
<a class='btn btn-just-icon btn-simple' href='#'>
<i class='fa fa-facebook-square' />
</a>
<a class='btn btn-just-icon btn-simple' href='#'>
<i class='fa fa-google-plus' />
</a>
<a class='btn btn-just-icon btn-simple' href='#'>
<i class='fa fa-twitter' />
</a>
Elimine los símbolos numerales # que están marcados de color azul y remplacelos por las direcciones URLs de sus redes sociales
¿Cómo cambiar el color del formulario de contactos?
Busque la siguiente línea de código:
header-adb pink text-center
Elimine el código que esta marcado de color amarillo y remplacelo por cualquiera de los siguientes nombres:
red
pink
purple
deep-purple
indigo
blue
light-blue
cyan
teal
green
light-green
lime
yellow
amber
orange
deep-orange
brown
grey
grey-darken-4
black
blue-grey
13 Eso es todo un clic en Guardar plantilla
Visite su blog y mirara el nuevo diseño renovado de su Formulario de contactos de Blogger estilo Material design
Nota: si algún paso no entendió claramente por favor revise el video tutorial
¡Fácil verdad!
¿Necesitas ayuda?
Cualquier pregunta no duden en escribir
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE













24 comentarios: