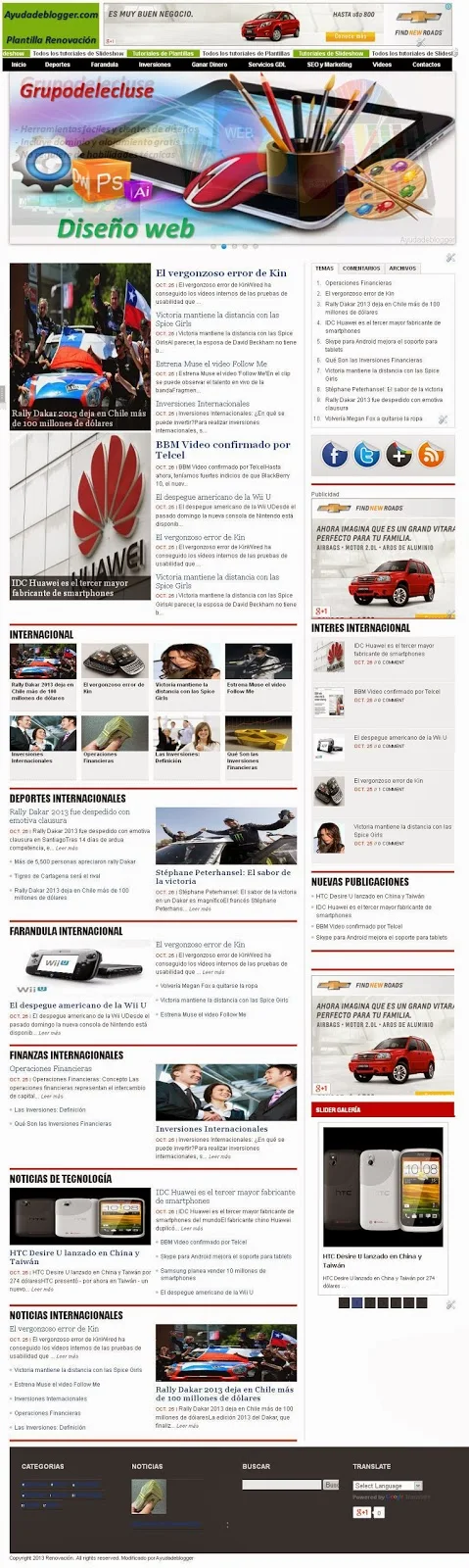
Tutorial Plantillas para Blogger Línea Renovación
Nuevo y espectacular tutorial de
plantillas para Blogger gratis, en esta publicación voy a explicar un tema muy
interesante para esos bloggeros que les gusta obtener nuevas plantillas para
Blogger. Estaban buscando un tutorial de plantillas para Blogger? has llegado
al sitio adecuado, Ayudadeblogger.com les presenta un nuevo tutorial de
plantillas para Blogger con diseño web profesional. Esta nueva plantilla para Blogger
funciona perfectamente en todos los navegadores web como Firefox, Google
Chrome, Internet Explorer etc.
Características principales
Carga ligera
Slideshow principal
Slideshow en sidebar
Publicidad
Widgets basados en etiquetas
Diseño profesional
Diseño SEO
Redes sociales incorporado
Respuesta de mensajes
Además, si necesitan conocer más
plantillas para Blogger, les dejo algunas de ellas:
Plantilla
Zona,
Plantilla
de Noticias,
Plantilla
de Teléfonos,
Plantilla
de Espectáculos,
Plantilla
de Revista,
Plantilla
de Yahoo,
Plantilla
de Deportes,
Plantilla
Evolución,
Plantilla
Platón,
Plantilla
Negas,
Plantilla
Libertad,
PlantillaTiempos
Modernos,
Plantilla
Taggui,
Plantilla
Cuántica,
Plantilla
Década,
Plantilla Pietro, Plantilla
Buenas Noticias,
Plantilla
Revolución,
Plantilla
Newslie,
Plantilla
DigitalText,
Plantilla
Cocina, Plantilla
Tendencia,
Plantilla
Negocios, Plantilla Azul y Plantilla Dark.
A continuación mire su demostración en
mi blog de demos
Les gusto verdad!
Vamos a implementar esta nueva plantilla
para blogger
Tutorial de plantilla para blogger
2 Dirígete a “Plantilla”
3 Da un clic en la parte superior derecha
donde dice “Crear copia de
seguridad/restablecer” y se te abrirá una venta en la cual tendrás que
dar un clic en “Examinar” y buscar el
archivo XML que se te fue enviada. Luego das un clic en “Subir” y automáticamente ya tendrás instalada
la plantilla en tu blog de Blogger.
4 Ahora dirígete a “Diseño” y vas a encontrar que tus widgets
están totalmente desordenados no te preocupes, no borres nada y sigue primero
las instrucciones siguientes y luego podrás ordenar tus widgets
Primer Paso
Primero vamos a
configurar nuestra plantilla en el Editor HTML
Da clic en “Plantilla”
Un clic en “Editar
HTML”
Configuración del Menú
desplegable
Busca este código
<li><a
href='/'>Inicio</a></li>
|
Luego de encontrar
el código, te mostrara un código como el siguiente
<li><a
href='/'>Inicio</a></li>
<li><a
class='dir' href='Su link URL aqui'>Deportes</a>
<ul>
<li
class='empty'>Deportes</li>
<li><a
href='Su link URL aqui'>Ganar dinero</a></li>
<li><a
href='Su link URL aqui'>Internet</a></li>
<li><a
href='Su link URL aqui'>Blogs</a></li>
<li><a
href='Su link URL aqui'>Soluciones</a></li>
<li
class='empty'>Eventos</li>
<li><a
href='Su link URL aqui'>Diseño</a></li>
<li><a
href='Su link URL aqui'>Diseño web</a></li>
<li><a
href='Su link URL aqui'>SEO</a></li>
<li><a
href='Su link URL aqui'>Marketing</a></li>
<li><a
href='Su link URL aqui'>Problogger</a></li>
<li><a
href='Su link URL aqui'>Widgets</a></li>
</ul></li>
<li><a
class='dir' href='Su link URL aqui'>Farandula</a>
<ul>
<li><a
href='Su link URL aqui'>Dinero</a></li>
<li><a
href='Su link URL aqui'>Ganar dinero</a></li>
<li><a
href='Su link URL aqui'>SEO</a></li>
<li><a
href='Su link URL aqui'>Soluciones</a></li>
<li><a
href='Su link URL aqui'>Menus</a></li>
<li><a
href='Su link URL aqui'>Empresa</a></li>
<li><a
href=' Su link URL aqui '>Aplicaciones</a></li>
</ul></li>
<li><a
class='dir' href='Su link URL aqui'>Inversiones</a>
<ul>
<li><a
href='Su link URL aqui'>Widgets</a></li>
<li><a
href='Su link URL aqui'>Blogger</a></li>
<li><a
href='Su link URL aqui'>SEO</a></li>
<li><a
href='Su link URL aqui'>Diseño web</a></li>
<li><a
href='Su link URL aqui'>Plantillas</a></li>
<li><a
href='Su link URL aqui'>Mi sitio</a></li>
</ul></li>
<li><a
class='dir' href='Su link URL aqui'>Ganar Dinero</a>
<ul>
<li
class='empty'>Blogger</li>
<li><a
href='Su link URL aqui'>Slideshow</a></li>
<li><a
href='Su link URL aqui'>Blogger</a></li>
<li><a
href='Su link URL aqui'>Dinero</a></li>
<li><a
href='Su link URL aqui'>Menus</a></li>
<li
class='empty'>Plantillas</li>
<li><a
href='Su link URL aqui'>Plantillas Blog</a></li>
<li><a
href='Su link URL aqui'>Profesional</a></li>
<li><a
href='Su link URL aqui'>Taggui</a></li>
</ul></li>
<li><a
class='dir' href='Su link URL aqui'>Servicios GDL</a>
<ul>
<li><a
href='Su link URL aqui'>Blogger</a></li>
<li><a
href='Su link URL aqui'>Comunidad</a></li>
<li><a
href='Su link URL aqui'>Servicios</a></li>
<li><a
href='Su link URL aqui'>Marcas</a></li>
<li><a
href='Su link URL aqui'>Backlinks</a></li>
<li><a
href='Su link URL aqui'>Menus</a></li>
<li><a
href='Su link URL aqui'>Cuentas</a></li>
</ul></li>
<li><a
class='dir' href='Su link URL aqui'>SEO y
Marketing</a>
<ul>
<li><a
href='Su link URL aqui'>Menus blog</a></li>
<li><a
href='Su link URL aqui'>Blogger</a></li>
<li><a
href='Su link URL aqui'>Dinero</a></li>
<li><a
href='Su link URL aqui'>Ganar dinero</a></li>
<li
class='empty'>Internet</li>
<li><a
href='Su link URL aqui'>Servicios</a></li>
<li><a
href='Su link URL aqui'>Descargas</a></li>
</ul></li>
<li><a
class='dir' href='Su link URL aqui'>Videos</a>
<ul>
<li><a
href='Su link URL aqui'>Blogs</a></li>
<li><a
href='Su link URL aqui'>Blogger</a></li>
<li><a
href='Su link URL aqui'>Menus</a></li>
<li><a
href='Su link URL aqui'>Slideshow</a></li>
<li><a
href='Su link URL aqui'>Comunidad</a></li>
</ul></li>
<li><a
class='dir' href='Su link URL aqui'>Contactos</a>
<ul>
<li><a
href='Su link URL aqui'>Google +</a></li>
<li><a
href='Su link URL aqui'>Facebook</a></li>
<li><a href='Su
link URL aqui'>Twitter</a></li>
</ul></li>
</ul>
|
Realiza estos
cambios:
Cambia los nombres
que están marcados de color rojo, por los nombres que tú quieras
Borra las palabras
que dicen Su link URL aquí, y remplázalos
por las direcciones URLs de tus post
También, elimina las
palabras que están marcadas de color verde, y remplázalos por el nombre que tú
quieras.
Segundo Paso
Configuración del
Primer widget basado en etiquetas
Busca este código
label1 = "Temas";
|
Realiza este cambio
Cambia el nombre que
dice “Temas” por el
nombre de una de tus etiquetas que quieras mostrar
Tercer Paso
Configuración del
Segundo Widget basado en etiquetas
Busca este código
label13 = "Interes";
|
Realiza este cambio:
Cambia el nombre que
dice “Interes” por
el nombre de una de tus etiquetas que quieras mostrar
Cuarto Paso
Configuración del
widget Internacional
Busca este código
label2 = "Temas";
|
Realiza este cambio:
Cambia el nombre que
dice “Temas” por el
nombre de una de tus etiquetas que quieras mostrar. Además, también puedes
cambiar el título de este widget en la parte que dice
Title2 = "Internacional";
Quinto Paso
Configuración del
widget Deportes Internacionales
Busca este código
label3 = "Deportes";
|
Realiza este cambio:
Cambia el nombre que
dice “Deportes” por el nombre de una de tus etiquetas que quieras mostrar. Además,
también puedes cambiar el título de este widget en la parte que dice
Title3 = "Deportes Internacionales";
Sexto Paso
Configuración del
widget Farándula Internacional
Busca este código
label4 = "Farandula";
|
Realiza este cambio:
Cambia el nombre que
dice “Farandula”
por el nombre de una de tus etiquetas que quieras mostrar. Además, también puedes
cambiar el título de este widget en la parte que dice
Title4 = "Farandula Internacional";
Séptimo Paso
Configuración del
widget Finanzas Internacionales
Busca este código
label5 = "Finanzas";
|
Realiza este cambio:
Cambia el nombre que
dice “Finanzas” por
el nombre de una de tus etiquetas que quieras mostrar. Además, también puedes
cambiar el título de este widget en la parte que dice
Title5 = "Finanzas Internacionales";
Octavo Paso
Configuración del
widget Noticias de Tecnología
Busca este código
label6 = "Tecnologia";
|
Realiza este cambio:
Cambia el nombre que
dice “Tecnologia”
por el nombre de una de tus etiquetas que quieras mostrar. Además, también puedes
cambiar el título de este widget en la parte que dice
Title6 = "Noticias de Tecnología";
Noveno Paso
Configuración del widget Noticias Internacionales
Busca este código
label7 = "Temas";
|
Realiza este cambio:
Cambia el nombre que
dice “Temas” por el nombre de una de tus etiquetas que quieras mostrar. Además,
también puedes cambiar el título de este widget en la parte que dice
Title7 = "Noticias Internacionales";
Decimo Paso
Configuración del
widget Interés Internacional
Busca este código
label8 = "Interes";
|
Realiza este cambio:
Cambia el nombre que
dice “Interes” por
el nombre de una de tus etiquetas que quieras mostrar. Además, también puedes
cambiar el título de este widget en la parte que dice
Title8 = "Interes Internacional";
Décimo Primer Paso
Configuración de los
Iconos Sociales
Busca este código
<center><p
id='ayudadeblogger_socialicons'>
|
Una vez que hayas
encontrado el código, te mostrara las siguientes líneas de código en tu
plantilla
<center><p
id="ayudadeblogger_socialicons">
<a href="http://www.facebook.com/pages/Ayuda-de-Blogger/140889692709017"><img
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7Q2HGRg2mzz5ZHfTMxSThnvcMkxJURFWQvIIpz5CCLws1-QFtnudMUWgTKjSwXpmVSBCTPLwGOWe9VsCFzLOLXyOGjjv8AG_tYwtMJkvYYIvdtxUcym6gRRzCjfGVqgN_itnh4phktFqi/s1600/NBT+facebook+icon.png"
/></a>
<a href="http://www.twitter.com/ayudadeblogger"><img
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdP7F_78_qkUukSTx7V-cNnEVhMf2cvc3TX_a2ILHwVa3E3m8VAIXPsIfXJ9d6JQtmqioSU2k5OdtTeDfBwAGRPL9nePtE9JNPqw85qBBnAHcUW-29sYgItGk-jewamqphCFTDSZDehTl3/s1600/NBT+twitter+icon.png"
/></a>
<a href="https://plus.google.com/114283163993086871162"><img
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicSist6HgT-MwCObiZb-nwOZ5ncvElcssDX7JRGAbFu7lScLSvGxE4KScozD6zs1-WKI_h_1z0c8b7lfmaCEA1TKVCogw7M-qie0J2mdxlXBHJAM6zgDDIMYwwIacyGqXQ8fnSwq67IVco/s1600/NBT+google+plus+icon.png"
/></a>
<a href="http://www.feeds.feedburner.com/foroayudadeblogger"><img
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimkQpflaEPtRGJ0XjSWLUDpOGVbBKZr2w5_6aXk7VL71pIeQEOdq5KELoRbLg2MSHw8i_7ktcA-MdITg8T0PblVBl5sGnyOea1f3SuEvrTn73R_jOClcKSNYJsCILaOtY-NT7QltSSgJog/s1600/NBT+rss+feed+icon.png"
/></a></p></center>
|
Realiza estos
cambios:
Borra las
URLs que están marcadas de color azul, y remplázalos cada una de ellas por las
URLs de tus perfiles sociales. Facebook,
Twitter, Google+, Feedburner.
Eso es
todo en la configuración del Editor HTML de nuestra plantilla, ahora es momento
de dar un clic en “Guardar plantilla” y
vamos a realizar lo siguiente
Décimo segundo
Paso
Vamos a
dar un clic en “Diseño” y organizaremos nuestros widgets
Configuración
del Breaking News
Al estar
en diseño, vamos a ubicar nuestro Breaking News, en el siguiente widget tal
como está ubicado en la siguiente imagen.
Para realizar
este truco sigan las instrucciones del siguiente enlace
Décimo
Tercer Paso
Configuración
del Slideshow
Vamos a
ubicar nuestro widget en Diseño lo abrimos y realizamos el siguiente tutorial
de como Insertar un slideshow en Blogger, sigan el siguiente enlace:
Décimo Cuarto
Paso
Configuración
del Slider Galería
Para realizar
este truco ubicamos el widget que tiene como nombre Slider Galería, lo abrimos
y realiza los siguientes pasos que se encuentra explicado en el siguiente
enlace
Décimo Quinto
Paso
Configuración
de las Cajas de Seguidores Facebook y Google+
Sigue el
siguiente enlace, para realizar ese truco
Bueno,
ahora para que no se confundan al momento de ubicar sus widgets, les voy a
dejar una imagen de cómo debe estar ubicado sus widgets en su página de Diseño
Felicidades,
has terminado con la configuración de esta nueva plantilla para Blogger
Fácil
verdad!
Recuerda
suscribirte y así podrás recibir mis nuevas actualizaciones directamente en tu
correo electrónico
Términos
y condiciones de Uso
Mis términos son
claros, esta plantilla no se permite su venta
¿Necesitas
ayuda?
Cualquier pregunta no
duden en hacérmelo saber y de inmediato les responderé.
Saludos.
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE
























Hola Amigo Saludos desde Colombia me Envías la Plantilla Porfa Me encanta por el Slideshow es Excelente me encanta mi Correo es ayinson923@gmail.com Bendiciones
ResponderEliminarhola me envias esta plantilla me encanto muy hermosa
ResponderEliminartruncadonoticias@gmail.com
saludos luis !!!!
hola Luis quisiera trabajar con esta plantilla. si eres tan amable de enviarmela, te lo agradesecia mucho... djtowla09@hotmail.com
ResponderEliminar