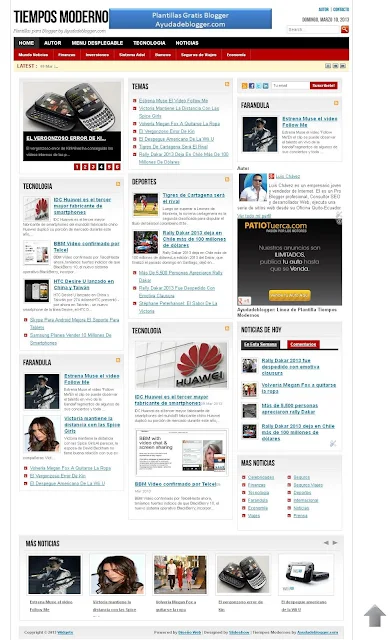
Tutorial de plantilla para blogger Plantilla Tiempos Modernos
Si estabas buscando un tutorial de
plantillas para blogger fácil de instalar en tu blog de blogger, has llegado al
sitio adecuado, Ayudadeblogger.com te ayudara a configurar una hermosa
plantilla para que lo uses en tu blog de blogger. He hecho que esta plantilla
sea fácil de instalar, voy a explicar claramente los métodos de configuración de
esta nueva plantilla. En anteriores post publique algunas plantillas gratis
para blogger, aquí les dejo los enlaces de estas plantillas, Plantilla de Noticias, Plantilla de Teléfonos, Plantilla de Espectáculos, Plantilla de Revista, Plantilla de Yahoo, Plantilla de Deportes,
Plantilla Evolución, Plantilla Platón, Plantilla Negas y Plantilla Libertad. Las características
principales de la plantilla Tiempos Modernos, son los siguientes:
Buscador integrado
Menú desplegable con sub menús
Noticias en movimiento basado en
etiquetas
Slideshow basado en etiquetas
Widgts con imágenes por etiquetas
Wisget de Categorías
Caja de comentarios desplegable
Slideshow carrusel basado en etiquetas
SEO amistoso
Estructura dinámica
Incorporación de redes sociales
Método de suscripciones
Listo para publicidad
Diseño único basado en los estándares de
Google
Desempeño rápido
Tiempo de carga de páginas habilitadas e
incorporadas frágiles
Si estas interesado en adquirir esta
plantilla, deberás dejar un mensaje incluyendo tu dirección de email, con esto
te podre enviar la plantilla directamente a tu correo electrónico.
A continuación mire su demostración en mi blog de demos
Ahora si nos dirigimos a realizar este
grandioso tutorial de plantillas para blogger
1 Ir a
Blogger
2 Dirígete a “Plantilla”
3 Da un clic en la parte superior derecha donde dice “Crear copia de seguridad/restablecer” y se te abrirá una venta en la cual tendrás que dar un clic en “Examinar” y buscar el archivo XML que se te fue enviada. Luego das un clic en “Subir” y automáticamente ya tendrás instalada la plantilla en tu blog de blogger.
4 Ahora dirígete a diseño y vas a encontrar que tus widgets están totalmente desordenados no te preocupes, no borres nada y sigue primero las instrucciones siguientes y luego podrás ordenar tus widgets:
Primer Paso:
Da un clic en “Plantilla”
Luego otro clic en “Editar HTML”
Ahora se te abrirá el editor HTML de tu
plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla
“Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador
integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que
insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación
mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en
tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al
momento que yo diga busca este código.
En esta parte vamos a comenzar la configuración de nuestra plantilla
Configuración del Titulo y sub Titulo del blog
Busca este código:
<h2>Plantillas para Blogger by Ayudadeblogger.com</h2>
Cambia el titulo que dice Tiempos modernos por el
nombre que tu quieras colocarlo en tu blog, al igual deberás cambiar las
palabras que dicen, Plantillas para Blogger by Ayudadeblogger.com, por la que
tu quieras que parezca en tu plantilla.
Segundo Paso
Configuración de la Publicidad
Debes seguir en el editor HTML de tu blog, deberás
buscar este código
<a href='http://www.ayudadeblogger.com/'><img
alt='Ayudadeblogger.com - Plantillas Blogger' border='0' height='60' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj95HwwKHWAoQfcjNuvF_L2G8wfStkFhOee1jVEBdZjJFn38QKaF3uINAeKS2Db46WsOCI7maP32MCJTcysfE3nfDsNjNDziq_mv3qxv2U29TybCoC4dFcfj_I42Kq1FnNq-dRANsXMV1Eb/s1600/ayudadeblogger.JPG'
width='468'/></a>
|
Realiza estos cambios:
El link que esta marcado de color azul deberás
remplazarlo por el link de tu pagina de anuncios, al igual el texto que esta marcado de color
rojo deberás cambiarlo por el link de la imagen que quieres que aparezca en tu
blog, recuerda que la imagen debe tener 468X60 pixeles.
Tercer Paso
Configuración de la Cabecera principal Autor Contacto
Busca estas líneas de código y realiza lo siguiente
<div
class='toplinks'><a href='http://www.ayudadeblogger.com/2012/11/sobre-el-autor.html'>Autor</a>
| <a href='http://www.ayudadeblogger.com/'>Contacto</a></div>
|
Realiza estos cambios:
Cambia los links que están marcados de color azul, por
el link de la pagina de tu blog que quieras que se muestre, al igual si tu
quieres puedes cambiar el texto que esta marcado de color verde, por el nombre
que tu quieras mostrar.
Cuarto Paso
Configuración del Menú Principal y sub menús
Busca las siguientes líneas de código:
menu-item-89'
id='menu-item-89'><a href='http://plantillatiemposmodernos.blogspot.com/'>Home</a></li>
<li class='menu-item
menu-item-type-post_type menu-item-object-page menu-item-88'
id='menu-item-88'><a href='http://www.ayudadeblogger.com/2012/11/sobre-el-autor.html'>Autor</a></li>
<li class='menu-item
menu-item-type-post_type menu-item-object-page menu-item-93'
id='menu-item-93'><a href='#'>Menu desplegable</a>
<ul class='sub-menu'>
<li class='menu-item menu-item-type-post_type
menu-item-object-page menu-item-92' id='menu-item-92'><a href='#'>Categoria 1</a></li>
<li class='menu-item menu-item-type-post_type
menu-item-object-page menu-item-94' id='menu-item-94'><a href='#'>Categoria 2</a></li>
<li class='menu-item menu-item-type-post_type
menu-item-object-page menu-item-95' id='menu-item-95'><a href='#'>Categoria 3</a>
<ul class='sub-menu'>
<li class='menu-item
menu-item-type-post_type menu-item-object-page menu-item-96' id='menu-item-96'><a
href='#'>Sub Categoria 3.1</a></li>
<li class='menu-item
menu-item-type-post_type menu-item-object-page menu-item-97'
id='menu-item-97'><a href='#'>Sub Categoria 3.2</a></li>
</ul>
</li>
</ul>
</li>
<li class='menu-item
menu-item-type-post_type menu-item-object-page menu-item-100'
id='menu-item-100'><a href='http://plantillatiemposmodernos.blogspot.com/2013/03/idc-huawei-es-el-tercer-mayor.html'>Tecnologia</a></li>
<li class='menu-item
menu-item-type-post_type menu-item-object-page menu-item-113'
id='menu-item-113'><a href='http://plantillatiemposmodernos.blogspot.com/2013/03/rally-dakar-2013-deja-en-chile-mas-de.html'>Noticias</a></li>
</ul></div>
</div><!-- end of
access -->
<div class='clear'/>
<div class='access2'>
<div class='menu2'><ul
class='menu' id='menu-cat-menu'><li class='menu-item
menu-item-type-taxonomy menu-item-object-category menu-item-78'
id='menu-item-78'><a href='#'>Mundo Noticias</a>
<ul class='sub-menu'>
<li class='menu-item menu-item-type-taxonomy
menu-item-object-category menu-item-82' id='menu-item-82'><a href='#'>Seguros</a></li>
<li class='menu-item menu-item-type-taxonomy
menu-item-object-category menu-item-83' id='menu-item-83'><a href='#'>Viajes</a></li>
</ul>
</li>
<li class='menu-item
menu-item-type-taxonomy menu-item-object-category menu-item-80'
id='menu-item-80'><a href='#'>Finanzas</a></li>
<li class='menu-item
menu-item-type-taxonomy menu-item-object-category menu-item-79'
id='menu-item-79'><a href='#'>Inversiones</a></li>
<li class='menu-item
menu-item-type-taxonomy menu-item-object-category menu-item-81'
id='menu-item-81'><a href='#'>Sistema Adsl</a>
<ul class='sub-menu'>
<li class='menu-item menu-item-type-taxonomy
menu-item-object-category menu-item-84' id='menu-item-84'><a href='#'>Celebridades</a></li>
</ul>
</li>
<li class='menu-item
menu-item-type-taxonomy menu-item-object-category menu-item-85'
id='menu-item-85'><a href='#'>Bancos</a></li>
<li class='menu-item
menu-item-type-taxonomy menu-item-object-category menu-item-86'
id='menu-item-86'><a href='#'>Seguros de Viajes</a></li>
<li class='menu-item
menu-item-type-taxonomy menu-item-object-category menu-item-87'
id='menu-item-87'><a href='#'>Economía</a></li>
</ul></div>
|
Realiza estos cambios
Los links y los numerales # que están marcados de color azul,
deberás sustituirlos por los links de las paginas de tu blog que tu quieras
mostrar en tu menú, al igual el texto que esta marcado de color rojo deberás
cambiarlos por los textos que tu quieras mostrar en tu menú.
Quinto Paso
Configuración del Widget Tecnología
Encuentra esta línea de código
label1 = "Tecnologia";
Title1 = "Tecnologia";
Realiza estos cambios:
Cambia los dos textos que están marcados de color
amarillo, por el nombre de una de tus etiquetas que quieras mostrar. Recuerda que
el nombre de tu etiqueta debe estar igual como lo tienes en tus post.
Sexto Paso
Configuración del Widget Farándula
Busca estas líneas de código:
label2 = "Farandula";
Title2 = "Farandula";
Realiza estos cambios:
Deberás cambiar los dos textos que están marcados de
color amarillo, por el nombre de la etiqueta que quieras que se muestre en este
widget.
Séptimo Paso
Configuración del Widget Temas
Encuentra estas líneas de código:
label3 = "Temas";
Title3 = "Temas";
Realiza estos cambios:
Al igual que la anterior, deberás cambiar los dos
nombres que están marcados de color amarillo y remplazarlos por el nombre de la
etiqueta que quieras mostrar en este widget.
Octavo Paso
Configuración del Widget Deportes
Busca ese código:
label4 = "Deportes";
Title4 = "Deportes";
Realiza estos cambios:
Debes cambiar los dos nombres que están marcados de
color amarillo, por el nombre de la etiqueta que quieras mostrar.
Noveno Paso
Configuración del Widget Tecnología
Debes buscar estas líneas
label5 = "Tecnologia";
Title5 = "Tecnologia";
Realiza estos cambios:
También en este punto deberás cambiar los dos textos
que están marcado de color amarillo, y remplazarlos por el nombre de la etiqueta
que quieras mostrar.
Decimo Paso
Busca este código
label6 = "Farandula";
Title6 = "Farandula";
Realiza estos cambios:
Al igual que la anterior, borra los dos textos que están
marcados de color amarillo, y remplázalos por el nombre de la etiqueta que
quieras mostrar.
Onceavo Paso
Configuración del Slideshow
Busca estas líneas
label7 = "Temas";
Title7 = "Slideshow";
Realiza estos cambios:
Cambia el texto que esta marcado de color amarillo,
por el nombre de la etiqueta que quieras dar a conocer en tu slideshow.
Doceavo Paso
Configuración de las Noticias en movimiento
Busca este código
label8 = "Temas";
Title8 = "Noticias";
Realiza este cambio:
Remplaza solo el texto que esta marcado de color
amarillo, por el nombre de la etiqueta que quieras mostrar.
Treceavo Paso
Configuración del Slideshow carrusel
label9 = "Temas";
Title9 = "Slider carrusel";
Realiza este cambio:
Borra solo el texto que esta marcado de color
amarillo, por el nombre de la etiqueta que quieras dar a conocer en tu
slideshow carrusel.
Catorceavo Paso
Configuración de la caja de suscriptores
En este punto tenemos dos cajas de suscriptores, la
una caja nos aparece en nuestro menú principal y la segunda caja nos va
aparecer en el sidebar de nuestros post. Voy a explicar cada uno de ellos.
Primera caja de suscriptores
Busca estas líneas de códigos y realiza los cambios
pertinentes:
<a
href='http://feedburner.google.com/fb/a/mailverify?uri=ForoAyudaDeBlogger'
title='Suscribete a nuestro RSS Feed!'><img alt='Suscribete a nuestro
RSS Feed!' border='0'
src='http://4.bp.blogspot.com/-orffAn-qIqo/UQLj0oJ7SYI/AAAAAAAAADg/tM6GA0liBOA/s1600/feed.png'/></a>
<a href='http://www.facebook.com/pages/Ayuda-de-Blogger/140889692709017'
title='Sigueme en Facebook!'><img alt='Sigueme en Facebook!' border='0'
src='http://2.bp.blogspot.com/-tyrxJZysHUo/UQLj7vHf6gI/AAAAAAAAADo/RAF_52u1c_o/s1600/facebook.png'/></a>
<a href='https://www.twitter.com/ayudadeblogger'
title='Sigueme en Twitter!'><img alt='Sigueme en Twitter!' border='0'
src='http://3.bp.blogspot.com/-wSMAD3mDY-M/UQLkCs7D0aI/AAAAAAAAADw/8oBseyrdE20/s1600/twitter.png'/></a>
<a href='http://www.linkedin.com/'
title='Visitame en LinkedIn !'><img alt='Visitame en LinkedIn!'
border='0' src='http://2.bp.blogspot.com/-UDPgO8Hshlk/UQLkJt1a8MI/AAAAAAAAAD4/OulB4hPsHHY/s1600/linkedin.png'/></a>
<div class='clear'/>
</div><!--icons
-->
<form
action='http://feedburner.google.com/fb/a/mailverify' class='feedburner'
method='post'
onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=ForoAyudaDeBlogger',
'popupwindow', 'scrollbars=yes,width=550,height=520');return
true' target='popupwindow'>
<input
class='enteremail' name='email' onblur='if (this.value ==
'') {this.value = 'Tu email';}'
onfocus='if (this.value == 'Tu email') {this.value =
'';}' type='text' value='Tu email'/><input name='uri'
type='hidden' value='ForoAyudaDeBlogger'/><input name='loc'
type='hidden' value='es_ES'/><input class='formsubmit' type='submit'
value='Suscribete!'/></form>
|
Realiza estos cambios:
Cambia el texto que esta marcado de color rojo, por el
nombre de tu suscriptor feedburner.
También deberás cambiar los links que están marcados
de color azul, por los links de tus páginas de redes sociales.
Segunda caja de suscriptores
Aquí vas a encontrar otra caja de suscriptores la cual
pertenece al sidebar de tus post
Busca estas líneas:
<div
class='icons'>
<a
href='http://feedburner.google.com/fb/a/mailverify?uri=ForoAyudaDeBlogger&loc=es_ES'
title='Suscribete a nuestro RSS Feed!'><img alt='Suscribete a nuestro
RSS Feed!' border='0'
src='http://4.bp.blogspot.com/-orffAn-qIqo/UQLj0oJ7SYI/AAAAAAAAADg/tM6GA0liBOA/s1600/feed.png'/></a>
<a href='http://www.facebook.com/pages/Ayuda-de-Blogger/140889692709017'
title='Sigueme en Facebook!'><img alt='Sigueme en Facebook!' border='0'
src='http://2.bp.blogspot.com/-tyrxJZysHUo/UQLj7vHf6gI/AAAAAAAAADo/RAF_52u1c_o/s1600/facebook.png'/></a>
<a href='https://www.twitter.com/ayudadeblogger'
title='Sigueme en Twitter!'><img alt='Sigueme en Twitter!' border='0'
src='http://3.bp.blogspot.com/-wSMAD3mDY-M/UQLkCs7D0aI/AAAAAAAAADw/8oBseyrdE20/s1600/twitter.png'/></a>
<a href='http://www.linkedin.com/'
title='Visitame en LinkedIn!'><img alt='Visitame en LinkedIn!'
border='0'
src='http://2.bp.blogspot.com/-UDPgO8Hshlk/UQLkJt1a8MI/AAAAAAAAAD4/OulB4hPsHHY/s1600/linkedin.png'/></a>
<div class='clear'/>
</div><!--icons
-->
<form
action='http://feedburner.google.com/fb/a/mailverify' class='feedburner'
method='post'
onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=ForoAyudaDeBlogger',
'popupwindow',
'scrollbars=yes,width=550,height=520');return true'
target='popupwindow'>
<input
class='enteremail' name='email' onblur='if (this.value ==
'') {this.value = 'Tu email';}'
onfocus='if (this.value == 'Tu email') {this.value =
'';}' type='text' value='Tu email'/><input name='uri'
type='hidden' value='ForoAyudaDeBlogger'/><input name='loc'
type='hidden' value='es_ES'/><input class='formsubmit' type='submit'
value='Suscribete!'/></form>
|
Realiza estos cambios:
Cambia el texto que esta marcado de color rojo, por el
nombre de tu suscriptor feedburner.
También deberás cambiar los links que están marcados
de color azul, por los links de tus páginas de redes sociales.
Y por ultimo aun debes estar en el editor HTML de tu
plantilla, y deberas encontrar estas líneas de código:
<h2>Mas Noticias</h2>
<ul class='left'>
<li> <a href='#' title='Ver todos los articulos
de esta categoría'>Celebridades</a></li><li>
<a href='#' title='Ver todos los articulos
de esta categoría'>Finanzas</a></li><li>
<a href='#' title='Ver todos los articulos
de esta categoría'>Tecnologia</a></li><li>
<a href='#' title='Ver todos los articulos
de esta categoría'>Farandula</a></li><li>
<a href='#' title='Ver todos los articulos
de esta categoría'>Economía</a></li><li>
<a href='#' title='Ver todos los articulos
de esta categoría'>Viajes</a></li></ul>
<ul
class='right'>
<li>
<a href='#' title='Ver todos los articulos
de esta categoría'>Seguros</a></li><li>
<a href='#' title='Ver todos los articulos
de esta categoría'>Seguros Viajes</a></li><li>
<a href='#' title='Ver todos los articulos
de esta categoría'>Deportes</a></li><li>
<a href='#' title='Ver todos los articulos
de esta categoría'>Internacional</a></li><li>
<a href='#' title='Ver todos los articulos
de esta categoría'>Noticias</a></li><li>
<a href='#' title='Ver todos los articulos
de esta categoría'>Prensa</a></li></ul>
<div
class='clear'/>
|
Realiza estos cambios:
Inserta cualquier link en los numerales # que
quieras dar a conocer, al igual remplaza los nombres que están marcados de
color rojo por los nombres que tu quieras.
Quinceavo Paso
Ahora si dale un clic en “Guardar plantilla”
Dieciseisavo Paso
Da un clic en “Diseño” y organiza los widgets que
estaban desordenados al momento de cargar esta plantilla, ubícalos como tú
quieras.
Eso es todo, felicidades has hecho un buen trabajo.
Términos y condiciones de Uso
Mis términos son claros, esta plantilla para blogger
es gratis y no se permite su venta, ni tampoco cambiar los créditos del
autor.
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo saber y de
inmediato les responderé.
Saludos
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE





















47 comentarios: