Plantillas para Blogger Gratis Línea Cuántica
Las mejores plantillas para blogger las
puedes encontrar en este sitio web. Tener una buena plantilla para nuestro blog
de blogger es tener una buena presencia en internet. Para que pagar dinero a
grandes empresas de diseño web si lo puedes descargar fácilmente desde mi sitio
web y lo mas importante gratis, con el uso de Blogger.com. Muchas personas
buscan como diseñar una pagina web y no se dan cuenta que existen métodos
fáciles y precisos para tener una pagina web de diseño web profesional. Las
paginas de diseño web les venden paginas a precios inaccesibles para los
usuarios, y hay algunos usuarios que las compran pero no saben como administrarlas,
o solo les envían un catalogo en el cual deberán seguir las instrucciones del
panel de control para poder publicar o poder vender en internet.
Ayudadeblogger.com ha tenido muchos inconvenientes con empresas de diseño web profesional,
ya que ellos indican que les estamos dañando el negocio, por publicar y regalar
páginas de diseño web profesional. Hemos sido precisos con muchas empresas de
diseño web profesional, y les hemos indicado que nuestro objetivo como
Ayudadeblogger.com es ayudar a todas las personas del mundo con implementar páginas
web completamente gratis, es por eso que voy a publicar uno de los mejores
diseños para blogger y lo puedan utilizar en su blog de blogger completamente
gratis. En anteriores publicaciones explique algunos tutoriales de plantillas
para blogger que son las siguientes; Plantilla de Noticias, Plantilla de Teléfonos, Plantilla de Espectáculos, Plantilla de Revista, Plantilla de Yahoo, Plantilla de Deportes, Plantilla Evolución, Plantilla Platón,
Plantilla Negas, Plantilla Libertad, Plantilla Tiempos Modernos y Plantilla Taggui. La plantilla
que vamos ha implementar en este tutorial se llama Cuántica, tiene un diseño
web profesional, y cuenta con las siguientes características:
Fancybox zoom de imagen abierta en la
pagina principal
Un pequeño resumen en cada link al
momento de darle un clic en el +
Estructura dinámica
Fácil desplazamiento
Carga de archivos ligera para buscadores
Un tabber
Redes sociales, Fanpage, Twitter, Google +, RSS
Artículos relacionados con imágenes en
las entradas
Un headline de noticias en movimiento
Lista para publicidad de Adsense si lo
utiliza
Slideshow basado en etiquetas
Slider Carrusel tabber
Aumento de widgets
Buscador integrado
Popout de autor
A continuación mire la demostración de
la plantilla Cuántica en mi blog de demos
Ahora que han visto la plantilla les
gusto verdad! Nos dirigimos a seguir este tutorial de plantillas para blogger
para que lo puedan configurar en su blog de blogger
1 Ir a Blogger
2 Dirígete a “Plantilla”
3 Da un clic en la parte superior derecha
donde dice “Crear copia de
seguridad/restablecer” y se te abrirá una venta en la cual tendrás que
dar un clic en “Examinar” y buscar el
archivo XML que se te fue enviada. Luego das un clic en “Subir” y automáticamente ya tendrás instalada
la plantilla en tu blog de blogger.
4 Ahora dirígete a diseño y vas a encontrar
que tus widgets están totalmente desordenados no te preocupes, no borres nada y
sigue primero las instrucciones siguientes y luego podrás ordenar tus widgets:
Primer Paso:
Da un clic en “Plantilla”
También da un clic en “Editar HTML” y se
te abrirá el editor de tu blog
Ahora se te abrirá el editor HTML de tu
plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla
“Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador
integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que
insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación
mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en
tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al
momento que yo diga busca este código.
Vamos a ir configurando desde la
cabecera principal hasta el final de la plantilla.
Configuración del botón Twitter
Busca este código
<li><a
class='twitter-follow-button' href='http://www.twitter.com/ayudadeblogger'/>
|
Realiza este cambio:
Cambia la palabra que esta marcada de
color amarillo por el nombre de tu página de Twitter.
Segundo Paso
Configuración del Menú Temas y Slideshow
Esta parte es muy importante, el menú desplegable
con imágenes y algunos de los widgets de la pagina principal funciona con una
sola etiqueta, así que aquí deben tener mucho cuidado en escoger su tema
principal para que pueda aparecer en nuestro menú con imágenes, widgets, slideshow
y slider carrusel. Voy a ir explicando parte por parte y ser lo mas explicativo
posible.
Busca este código
label1 = "Temas";
Title1 = "Temas";
|
Realiza estos cambios:
Cambia los dos textos que están marcados
de color amarillo, en la parte del label1 es donde va el nombre de la etiqueta
que quieras dar a conocer en tu slideshow y en la parte del menú con imágenes, esta
funciona para los dos, el código que dice Title1 sirve para poner el titulo que
tu quieras.
Tercer Paso
Configuración del menú con imágenes Noticias
de Hoy y widget Noticias de Hoy
Busca este código
label2 = "Temas";
Title2 = "Noticias de Hoy";
|
Realiza estos cambios:
Cambia los dos textos que están marcados
de color amarillo por el nombre de la etiqueta que quieras mostrar.
Cuarto Paso
Configuración del menú de imágenes llamado
Inversiones y el widget con el nombre de Inversiones
Busca este código
label3 = "Inversiones";
Title3 = "Inversiones";
|
Realiza estos cambios:
Cambia los dos nombres que están marcados
de color amarillo por el nombre de la etiqueta que quieras mostrar en esta sección.
Quinto Paso
Configuración del menú de imágenes llamado
Farándula y del widget que lleva el nombre de Farándula
Busca este código
label4 = "Farandula";
Title4 = "FARANDULA";
|
Realiza estos cambios:
Cambia los dos nombres que están marcados
de color amarillo por el nombre de tu etiqueta que quieras mostrar en esta sección.
Sexto Paso
Configuración del menú de imágenes llamado
Deportes y del widget Deportes
Busca este código
label5 = "Deportes";
Title5 = "DEPORTES";
|
Realiza estos cambios:
Cambia los dos nombres que están marcados
de color amarillo por el nombre de la etiqueta que quieras dar a conocer.
Séptimo Paso
Configuración del slider carrusel tabber
Tecnologia
Busca este código
label6 = "Tecnologia";
Title6 = "TECNOLOGIA";
|
Realiza estos cambios:
Cambia los dos nombres que están marcados
de color amarillo por el nombre de la etiqueta que quieras mostrar en tu slider
carrusel
Octavo Paso
Configuración de slider carrusel tabber
Noticias
Busca este código
label7 = "Temas";
Title7 = "NOTICIAS";
|
Realiza estos cambios:
Cambia los dos nombres que están marcados
de color amarillo por el nombre de la etiqueta que quieras mostrar mostrar.
Noveno Paso
Configuración del widget Inversiones
Busca este código
label8 = "Inversiones";
Title8 = "INVERSIONES";
|
Realiza estos cambios:
Cambia los dos nombres que están marcados
de color amarillo por el nombre de la etiqueta que quieras mostrar en esta sección
Onceavo Paso
Configuración del widget llamado Sitio
de Interés
Busca este código
label9 = "Temas";
Title9 = "Sitios de
Interes";
|
Realiza estos cambios:
Cambia los dos nombres que están marcados
de color amarillo por el nombre de la etiqueta que quieras mostrar.
Doceavo Paso
Configuración del widget Espectáculos
Busca este código
label10 = "Farandula";
Title10 = "Espectáculos";
|
Realiza estos cambios:
Cambia los dos nombres que están marcados
de color amarillo por el nombre de la etiqueta que quieras mostrar.
Treceavo Paso
Configuración del widget Economía
Busca este código
label11 = "Inversiones";
Title11 = "ECONOMIA";
|
Realiza estos cambios:
Cambia los dos nombres que están marcados
de color amarillo por el nombre de la etiqueta que quieras mostrar.
Te recuerdo que cuando acabes de hacer
estos pasos, te aparecen de forma automática otros cuatro widgets que contienen
tus temas por etiquetas, a continuación mira la imagen.
¿Para que sirve el label y Title?
A veces muchas personas comenten errores
al momento de implementar sus etiquetas en el código HTML de su plantilla, es
por eso que les voy a explicar para que sirve cada uno.
Donde dice label, deberán insertar el nombre
de la etiqueta tal y cual la tienen en su categoría. Debería quedarles así:
label11 = "Inversiones";
Inversiones es el nombre de mi etiqueta
que quiero mostrar.
En la parte que dice Title, sirve para
poner el nombre de nuestro titulo en nuestro widget o menú de imágenes, por
ejemplo debería estar así:
Title11 = "ECONOMIA";
Yo puse el nombre de ECONOMIA como
titulo en este punto, y ustedes deberán colocar el tema que mejor les convenga.
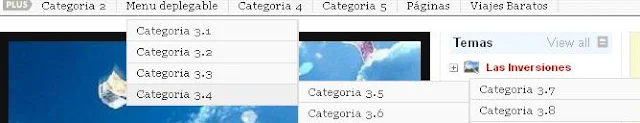
Configuración del menú Categoría 2
Busca este código
<li
class='menu-item'><a href='/search/label/Feature?&max-results=8'>Categoria 2</a></li>
<li
class='menu-item'><a href='/search/label/Feature?&max-results=8'>Menu deplegable</a>
<ul
class='sub-menu'>
<li class='menu-item'><a href='/search/label/Feature?&max-results=8'>Categoria 3.1</a></li>
<li class='menu-item'><a href='/search/label/Feature?&max-results=8'>Categoria 3.2</a></li>
<li class='menu-item'><a href='/search/label/Feature?&max-results=8'>Categoria 3.3</a></li>
<li class='menu-item'><a href='/search/label/Feature?&max-results=8'>Categoria 3.4</a>
<ul class='sub-menu'>
<li class='menu-item'><a href='/search/label/Feature?&max-results=8'>Categoria 3.5</a>
<ul class='sub-menu'>
<li
class='menu-item'><a href='/search/label/Feature?&max-results=8'>Categoria 3.7</a></li>
</ul>
</li>
<li class='menu-item'><a href='/search/label/Feature?&max-results=8'>Categoria 3.6</a>
<ul class='sub-menu'>
<li
class='menu-item'><a href='/search/label/Feature?&max-results=8'>Categoria 3.8</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li
class='menu-item'><a href='/search/label/Feature?&max-results=8'>Categoria 4</a></li>
<li
class='menu-item'><a href='/search/label/Feature?&max-results=8'>Categoria 5</a></li>
<li
class='menu-item'><a href='/search/label/Feature?&max-results=8'>Páginas</a>
<ul
class='sub-menu'>
<li class='menu-item'><a href='/search/label/Feature?&max-results=8'>Tecnologia</a></li>
<li class='menu-item'><a href='/search/label/Feature?&max-results=8'>Viajes</a></li>
</ul>
</li>
<li class='menu-item'><a
href='/search/label/Feature?&max-results=8'>Viajes Baratos</a>
<ul
class='sub-menu'>
<li class='menu-item '><a href='/search/label/Feature?&max-results=8'>Viajes a Orlando</a></li>
<li class='menu-item'><a href='/search/label/Feature?&max-results=8'>Viajes a Disney
World</a></li>
|
Realiza estos cambios:
Cambia los links que están marcados de
color azul por el links correspondiente de la pagina que quieras dar a conocer
en tu menú, al igual deberás cambiar el texto que esta marcado de color rojo
por el texto que tu quieras mostrar en tu menú secundario.
Catorceavo Paso
Configuración de las redes sociales
Busca este código
<li
class='icon-rss'><a href='http://feeds.feedburner.com/ForoAyudaDeBlogger'>RSS</a><span>Noticias</span></li>
<li
class='icon-google'><a href='https://plus.google.com/114283163993086871162'>Google
Plus</a><span>Circulos</span></li>
<li
class='icon-twitter'><a href='https://www.twitter.com/ayudadeblogger'>Twitter</a><span>Sigueme</span></li>
<li
class='icon-facebook'><a href='http://www.facebook.com/pages/Ayuda-de-Blogger/140889692709017'>Facebook</a><span>Hazte
fan</span></li>
|
Realiza estos cambios:
Cambia todos los links que están marcados
de color azul por los links correspondientes de tus redes sociales.
Quinceavo Paso
Configuración del widget de Twitter
Busca este código
}).render().setUser('ayudadeblogger').start();
|
Realiza este cambio:
Cambia el nombre que esta marcado de
color amarillo por el nombre perteneciente de tu página de Twitter.
Sextavo Paso
Configuración de la caja de seguidores
de la Fanpage de Facebook
Busca este código
<div
class='fb-like-box' data-header='false' data-height='265' data-href='http://www.facebook.com/pages/Ayuda-de-Blogger/140889692709017'
data-show-faces='true' data-stream='false' data-width='300'/>
|
Realiza este cambio:
Cambia el link que esta marcado de color
azul por el link de tu Fanpage de Facebook
Septimoavo Paso
Configuración del widget llamado Mis
Videos
Busca este código
<div
class='divoverlay'><a href='#'><iframe allowfullscreen='true'
frameborder='0' height='248' src='http://www.youtube.com/embed/34prj3YNguM?rel=0'
width='440'/></a></div>
<div
class='divoverlay'><a href='#'><iframe allowfullscreen='true'
frameborder='0' height='248' src='http://www.youtube-nocookie.com/embed/SfW6yJR6GBw?rel=0'
width='440'/></a></div>
<div
class='divoverlay'><a href='#'><iframe allowfullscreen='true'
frameborder='0' height='248' src='http://www.youtube-nocookie.com/embed/rYEDA3JcQqw?rel=0'
width='440'/></a></div>
<div
class='divoverlay'><a href='#'><iframe allowfullscreen='true'
frameborder='0' height='248' src='http://www.youtube-nocookie.com/embed/2lO4Dr8SFdM?rel=0'
width='440'/></a></div>
<div
class='divoverlay'><a href='#'><iframe allowfullscreen='true'
frameborder='0' height='248' src='http://www.youtube-nocookie.com/embed/TlFU_NpQ6hE?rel=0'
width='440'/></a></div>
|
Realiza estos cambios
Los links que están marcados de color
azul deberás cambiarlos por los links correspondientes de los videos que
quieras mostrar en esta sección.
Por ejemplo si no sabes como insertar el
link correctamente de tu video vas ha realizar lo siguiente
Dirígete a www.youtube.com
Busca el video que te guste, ábrelo, y
da un clic derecho en el video, el cual se desprenderá una nueva venta y deberás
escoger la opción que dice “Copiar código de inserción”, copia ese código en tu
blog de notas, por ejemplo en tu blog de notas tendrás un código como este:
<iframe
width="640" height="360" src="http://www.youtube.com/embed/34prj3YNguM?feature=player_detailpage"
frameborder="0" allowfullscreen></iframe>
|
Solo deberás copiar el código tal como
muestro en mi ejemplo que esta marcado de color azul, nada mas, con eso se
habilitara el video en la pagina principal de tu blog, recuerda hacer esto
siempre para todos los videos que quieras mostrar.
Ahora si has terminado la configuración del
editor HTML de tu plantilla, dale un clic en “Guardar plantilla”
Dirígete a “Diseño” y organiza los widgets
que tenias antes de que implementes esta nueva plantilla, eso es todo, a continuación
te voy dejar una imagen del diseño de mi blog, para que te fijes como debería estar
organizado.
Espero haber sido lo mas explicativo
posible, y hayas aprendido esta nueva técnica de blogger.
Además cuando le das un clic en tu nueva
plantilla en la parte que dice “AUTOR” se te desprenderá una nueva ventana en
el cual mostrara un pequeño resumen de tu autoría.
Términos y condiciones de Uso
Mis términos son claros, esta plantilla es gratis y no se permite su venta ni tampoco quitar los links del
autor.
¿Necesitas ayuda?
Cualquier pregunta no duden en hacérmelo
saber y de inmediato les responderé.
Saludos.
Recuerda suscribirte:
Obtenga nuestro boletín de noticias diario | Suscríbete gratuitamente SUSCRIBIRSE
































te felicito por el trabajo que te has tomado, puede ser una herramienta util para los que no tienen idea de html. Saludos
ResponderEliminarMuy buena la plantilla...
ResponderEliminarMe dejas la plantilla a juankdeejay@hotmail.com un saludo muy buenos aportes
ResponderEliminarmuy buena las plantilla luis, pero vale necesito una asisencila como la tuya cual diseño sera facil par adaptalo asi parecido a este o es uan pagina
ResponderEliminarHola, escoje la plantilla que mejor te guste y te la envio, ademas te ayudare a implementarla.
EliminarSaludos.
COMO CONSIGO O OBTENGO ESA PANTILLA QUE ESTA AK ARRIBA Plantillas para Blogger Gratis Línea Cuántica
EliminarHOLA LUIS ME MANDAS LA PLANTILLA A FM100_SG@HOTMAIL.COM GRACIAS UN ABRAZO
EliminarHola Amigo me mandas la plantilla a Unvagomas@hotmail.es Gracias y sos el mejor
ResponderEliminarHola amigo me dejas la plantilla en unvagomas@hotmail.es Gracias
ResponderEliminarAmigo y como cambio todos esos colores (titulo, Widget, menu etc por unos Verdes Gracias
ResponderEliminarHola,Luis, me pareció fascinante esta plantilla y realmente me estaría haciendo mucha falta una así. Si te fuera posible, te agradecería un mundo que me la puedas enviar.
ResponderEliminarMi correo es cencin.a.velice@gmail.com
Gracias y lo mejor para ti.
Hola, he tratado de enviarte la plantilla pero tu email no es el correcto, y me revota, inserta tu email valido, solo asi te podre enviar la plantilla.
EliminarSaludos.
Discúlpame, Luis, ahora te pongo bien la dirección del mail:
Eliminarcecin.a.velice@gmail.com
Apreciaré mucho ese envío.
Muchas gracias. Lo mejor para tí
Hola, ya te envie la plantilla.
EliminarSaludos.
Muy buena luis esa plantilla le recomiendo para montarla en un proyecto que voy a implementar saludos,
ResponderEliminariramirezbalcarcel@gmail.com
Hola Luis, necesito la plantilla, mi correo es mundodjec@yahoo.es, gran trabajo.
ResponderEliminarnecesito una plantilla asi con menu http://dvjgrup.blogspot.cl/
EliminarLuis, te felicito por la hermosa plantilla llamada Cuántica.
ResponderEliminar¿Podrías enviarme el archivo por favor?.
Anticipo mil gracias por tu esfuerzo.
fracalo2001@yahoo.com.mx
Luis está excelente esta plantilla también, me la podrias enviar? te felicito por tu excelente trabajo.
ResponderEliminarsantosyasoc@gmail.com
excelente luis ,espero la plantilla cuantica ,un saludo,
ResponderEliminarporrito33members@hotmail.es
luis me encanto la plantilla creo que es la mejor que e visto felicidades me la puedes enviar por favor te lo voy agradecer
ResponderEliminarromeox25x@hotmail.com
Luis me encanta la plantilla cuantica me la puedes enviar este mi msn romeox25x@hotmail.com gracias de antemano!!!
ResponderEliminarCara eu achei muito show esse modelo. Eu tava atrás de um desse a muito tempo... Vc pode enviar ele pra mim?? Obrigado
ResponderEliminardiegotelesfju@gmail.com
excelente pagina podrias enviarmela a moreno.gerardo24@gmail.com ? gracias de antemano
ResponderEliminarhola hace un rato me enviaste una plantilla pero ya que vi tus demas plantillas vi mas acorde esta plantilla, podrias enviarme tambien esta, aparte se me hace mas sencilla para cambiar los codigos que muestras en el ejemplo, mi correo es lavozzdelcentro@gmail.com
ResponderEliminarhola Luis soy lavozzdelcentro@gmail.com, al descargar la plantilla observe que no es como yo esperaba, entonces viendo esta nueva plantilla me gusta mas que la primera que me enviaste, podrias mandarme esta tambien?, gracias.
ResponderEliminarBuenos dias, estaba viendo su plantilla y se me hace muy completa, mejor que muchas paginas web, yo llevo contratadas dos paginas web y no me han convencido para nada, solo he gastado y no e recuperado un solo peso, soy reportera en mi pais y ya no quiero seguir gastando hasta no ver resultados y viendo su plantilla cuantica, y viendo la facilidad que da para obtenerla, quisiera ver si me la podria mandar a mi correo benny67mx@gmail.com, le estare eternamente agradecida,
ResponderEliminarMuy buena plantilla hermano, si no te importa enviarmela te estaría agradecido... redbellezaestilo@gmail.com muchas gracias¡¡¡
ResponderEliminarhola hermano porque no funcionan estos
ResponderEliminarjquery.corner.js
jquery.tools.min.js
jquery.fancybox-1.3.4.pack.js
3.0.4.pack.js
s3slider.js
/uj-tabs2012.js
me enviarias la plantilla nuevamente funiconando con esots motores :) saludo juankdeejay@hotmail.com
Hola los codigos que me digiste funcionan correctamente en la plantilla, no tienen ningun error lo puedes ver en mi pagina de demos: http://plantillacuantica.blogspot.com/
EliminarY te he enviado nuevamente la plantilla a tu correo.
Saludos.
hola luis me mandas nuevamnete la plantillas juankdeejay@hotmail.com
Eliminarsaludos.
hola mi hermano Luis, Dios te bendiga mucho, megusto tu plantilla para un proyecto que tengo en pendiente... en cuanto pueda enviame, la estoy necesitado.
ResponderEliminarMi Correo es: MusicaCristianaOnline@hotmail.com
Muchas Gracias de antemano y k el todo poderoso te bendiga rica y abundantemente.
hola luis me mandas ultima ves la plantilla la perdi saludos.excelente la pagina .
ResponderEliminarHola ya te envie la plantilla, saludos.
EliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarFelicidades, excelente pagina, me gustaría recibir la plantilla Linea Cuantiva, mi mail: luiseosorioz@gmail.com
ResponderEliminarme gustó mucho la plantilla. Dardo
ResponderEliminardardorocha@gmail.com
me gustó mucho la plantilla. Dardo r
ResponderEliminardardorocha@gmail.com
Hola me gusto la plantilla no me la podes masar
ResponderEliminarGracias
jonathan_e_torres@hotmail.com
Hola, me puedes enviar la segunda plantilla porfavor gracias
ResponderEliminaralexgrz@outlook.com :D
Hola Luis Hermano Saludos Desde Colombia me encanta esta plantilla Quisiera Poder contar con esta Plantilla Fabulosa me seria muy util Gracias y Bendiciones My correo es ayinson923@gmail.com
ResponderEliminarquisiera tener esta plantilla paara mi pagina de noticias mi correo es kelvinrecord@hotmail.com por favor
ResponderEliminarHola Luis, estoy interesado en esta plantilla, mi correo es haratosa@gmail.com Gracias por la ayuda!
ResponderEliminarExcelente post dimerglob@gmail.com
ResponderEliminarHOLA PORFAVOR PASAME LA PLANTILLA LLEVO MUCHISMO TIEMPO BUSCANDO (1 MES)
ResponderEliminarMI GMAIL ES ESPRAFITA@GMAIL.COM Y MI HOTMAIL ANTONIOJESUS_BEJARANO@HOTMAIL.COM GRACIAS POR ESCUCHARME
tio que crack eres te agradezco que ayudes a las personas con tus conocimientos creao que tienes una empresa y ojala te vaya muy bien mucha suerte en la vida y que sepas que aqui tienes a un gran amigo un abrazo desde españa . !! :D si tienes ps3 me llamo ESP_rafita_WTF o puedes visitar mi web http://ninigamespain.blogspot.com.es/ en la que esta mi facebook y twitter un abrazo !!!!! te quiero!! (pero no soy gay xD)
ResponderEliminarTengo un inconveniente si me puedes ayudar, instale la plantilla en mi blog y no me muestra las imagenes http://www.dineroymercado.blogspot.com.
ResponderEliminarAgradezco tú colaboración para ver que es lo que pasa y la solución.
Hola he visto tu blog te quedo espectacular, el problema es que no estas insertado y subiendo bien las imagenes a tus articulos, mira yo ingrese a un post tuyo y no aparece la imagen me aprece este link de imagen http://dineroymercado.blogspot.com/2013/04/lh4.googleusercontent.com/-XiGpXp03nos/UXQGZSCcZ5I/AAAAAAAAAzc/iiYPnECZNik/s400/alejandra_sandoval_fm5_240x400.jpg
EliminarEso no es un link de imagen esta con un error serio y por eso no se te mostrara nada, para que se muestre la imagen tiene que estar asi la URL, miralo: lh4.googleusercontent.com/-XiGpXp03nos/UXQGZSCcZ5I/AAAAAAAAAzc/iiYPnECZNik/s400/alejandra_sandoval_fm5_240x400.jpg
Eso es todo arregla todos los post ya que tiene error de la imagen cada uno de ellos.
Saludos.
Hola luis
EliminarAgradezco inmensamente tú ayuda, ya intente lo que me recomiendas, y funciona para las entradas perfectamente.
Sin embargo el problema continúa y es en las la portada en donde se ven la entradas en miniatura ahí es donde no me muestra las imágenes.
Qué puede ser.
y te reirtero mucas gracias
Hola, he visto detalladamente tu blog, tienes problemas ya que hay algunos codigos que has borrado y no se muestra perfectamente las imagenes, a parte todo todo esto incluso, borraste mis terminos y condiciones de uso. los links de mi pagina web, que estaban incrustados en la plantilla, por esta razon, ya no te puedo ayudar ya que has incumplido mis terminos y condiciones de uso de la plantilla.
EliminarHola me gusto esta plantilla te agradecería si me enviaras el link de descarga a kanlop_os@hotmail.com
ResponderEliminarDe antemano Gracias
Muy padre tu blog, yo he querido hacer uno desde hace tiempo pero no me gustaba de pleno porque muchos son iguales y por eso buscando otras opciones vine a dar por acá, mi correo es creelchristian@gmail.com y me interesa esta plantilla tanto como la tipo yahoo para probar, si solo es posible recibir una entonces que sea esta, pero si hay manera de que me enviaras las 2 mucho mejor. Gracias y enhorabuena!
ResponderEliminarGracias por las plantillas Yahoo y Cuántica que me has enviado, no había escrito porque hasta ayer comencé las pruebillas y lo primero curioso que ha ocurrido es que no han ¨cargado¨ en blogger y las he tenido que ¨subir¨ copiando directo todo el código html, así que no sé si por eso no se visualizen bien, puedes verlas tú mismo:
ResponderEliminarhttp://crritticaa.blogspot.mx/
http://chreel.blogspot.mx/
???
En otros temas, ¿Porqué no se encuentra el slideshow que lleva la plantilla yahoo entre tus tutoriales de slides? Si no fuera posible la plantilla completa me interesaría colocar eso al menos y ¿Cómo haces para que en tu plantilla haya páginas a tres y también a cuatro columnas?
Gracias de antemano otra vez.
HOla he tratado de abrir tus blogs pero los tienes en privado, y sobre tu otra pregunta, muy pronto publicare el tutorial de como insertar nuevas columnas en sus blogs,
EliminarSaludos,.
Perdona tienes razón, como precisamente estaba probando olvidé ponerlos públicos de nuevo y luego para colmo yo esperando correo como la primera vez :), son cuántica y yahoo respectivamente:
Eliminarhttp://crritticaa.blogspot.mx/
http://chreel.blogspot.mx/
Gracias, esperaré esos tutoriales y a ver si también muestras el del slideshow tipo yahoo.
Hola he visto tu blog de http://crritticaa.blogspot.mx/ no muestra las imaganes porque no has insertado las etiquetas correspondientes, mira este tutorial ahi explico como hacerlo,
EliminarSaludos.
Hola Luis, me gusta mucho tu blog y esta plantilla, ¿podrías enviarmela? Gracias amigo calonso780@hotmail.com
ResponderEliminarluis una exelente plantilla mandamela a mi correo porfaaaa booter508@hotmail.es
ResponderEliminarEspectacular hermano creo que es la mejor pagina que e visto en 4 meses buscando algo así aunque me dejaste loco con la explicación de como editar las secciones pero me gustara la plantilla para ver que puedo hacer josealberto525@gmail.com gracias seguiré viendo tu web..
ResponderEliminarbrother !! enviame esta plantilla porfa !
ResponderEliminarhebertdickinson@gmail.com
MUY BUENA LA PLANTILLA, ESTA EXCELENTE mi email hechoenfimeunica@gmail.com
ResponderEliminarEXCELENTE PLANTILLA POR FAVOR ME LA PODRÍA ENVIAR ESTE ES MI EMAIL
ResponderEliminarhechoenfimeunica@gmail.com
Hola Luis muchas felicidades por el diseño esta super bien. por favor me lo podes enviar mi email es fannube1@gmail.com
ResponderEliminarun abrazo saludos
Hola Luis...excelente plantilla... me la podrías enviar...yo soy periodista y me caería muy bien cambiarle el rostro por completo a mi blog... de antemano gracias y espero que sigas mostrando y regalando ese talento para el diseño. mi dirección electrónica es dehygrafico37@gmail.com
ResponderEliminarGracias por la plantilla. está excelente....peroooo en realidad soy nuevo manejandolos blog... o no se que hice mal....cuando subo una informacion le doy un enlace y las informaciones no se me ven en la pagina principal o las categorias del menu
ResponderEliminarHola enviame la direccion de tu blog para ver donde puede estar el error
Eliminarsaludos,.
Informedigital24g.blogspot.com GRACIAS POR ENVIARME LA OTRA PLANTILLA Y VERIFICAR ESTA PARA VER SI ME PUEDES AYUDAR
ResponderEliminarque debo hacer para insertar las imagenes de mis publicaciones y los link en el el sliideshow. ademas de insertar imagenes en su la categoria correspondiente por ejemplo deportes, noticias hoy, farandula etc.. discupa mi ignorancia.. espero que me ayudes. mi blog es http://informedigital24g.blogspot.com/
ResponderEliminarHola Luís, te felicito por esta plantilla, espero que me la envíes para implementarla en mi web de noticias mi correo jafenecom@gmail.com.
ResponderEliminarAhí atrás te pedí tu opinión que plantilla me recomendarías para mi página y me mandaste la plantilla Libertad la estuve probando en una página de pruebas y no me acaba de convencer. Pero esta sí que me convence más. Asi que sino es mucha molestia para ti espero que me mandes esta.
Un saludo y felicitarte por el trabajo que haces
Hola Luis
ResponderEliminarPerdona que te moleste pero no soy capaz de montar la plantilla, es que yo no tengo ni idea de cómo va esto, te dejo el enlace http://fenecom1.blogspot.com.es/ para que veas como me queda. El problema que tengo es con el video y el 2º menú, Luis el 2º menú podría tener más submenús por ejemplo:
Categoría 2, 4 5 que tuviese 2 o tres submenús
Perdona por las molestias y gracias
Hola Luis
ResponderEliminarPerdona que te moleste pero no soy capaz de montar la plantilla, es que yo no tengo ni idea de cómo va esto, te dejo el enlace http://fenecom1.blogspot.com.es/ para que veas como me queda. El problema que tengo es con el video y el 2º menú, Luis el 2º menú podría tener más submenús por ejemplo:
Categoría 2, 4, 5 que tuviese 2 o tres submenús por que ya ves como es la pagina.
Perdona por las molestias y muchas gracias por las molestias pero los que no entendemos que le vamos hacer.
Un saludo
Hola he tratado de abrir tu blog pero, no se encuentra registrado tu blog o pusistes mal la direccion, te pido que vuelvas a enviarme la direccion de tu blog pero correctamente, para asi poder ayudarte
EliminarSaludos.
Hola Luís
EliminarPerdona por molestarte otra vez la pagina es esta http://fenecom1.blogspot.com.es/
Un saludo
Hola Luis
ResponderEliminarPerdona que te moleste de nuevo la dirección del blog es la siguiente http://fenecom1.blogspot.com.es/
Mira Luis tambien te queria decir que para no complicarme la vida me podrias quitar la sección de videos por que yo de esto no entiendo nada.ya que soy muy borrico jajaja
Bueno gracias por todo y perdona por las molestias
Un saludo
Hola he visto tu blog y has realizado un buen trabajo yo no veo la necesidad de sacar la sección de videos.
EliminarSaludos.
Saludos desde Venezuela!!! he utilizado la plantilla de Buenas Noticias y ha sido una experiencia fabulosa, aún me faltan algunos ajustes, pero muy mínimos. ¿se pueden crear otras categorías así como Farandula, Ultimas Noticias, Hoy, etc, o en su defecto aumentar las publicaciones en la pagina principal?. es decir que tenga mayor capacidad para colocar mas entradas, o titulares.
ResponderEliminarESpero que puedas ayudarme y lo invito a visitar mi blog http://informedigital24g.blogspot.com/
Mi correo es dehygrafico@gmail.com
Hola Luis, te mandé un correo con unas dudas acerca de esta y otra plantilla que me enviaste hace poco, incluye imágenes para explicarme mejor, espero puedas responderme y gracias otra vez.
ResponderEliminarHola Luis
ResponderEliminarTe quería pedir un favor quería anular de la plantilla los videos y poner algo para colgar tres fotos tú sabrás como, como puedes comprobar en la página ya ves que coloco muchas fotos y quería una sección para FOTOS ANTIGUAS en el sitio de los videos, aquí te dejo el enlace de la página http://fenecom1.blogspot.com.es/ Cuando visites la página veras que en la parte alta me sales etiquetas y voy a diseño y no las encuentro.
Perdona por las molestias pero es que yo no tengo idea y gracias por la ayuda
En espera de tus gratas noticias un saludo
Mi correo es: jafenecom@gmail.com
Hola Luis
ResponderEliminarTe mandé un correo para que me informes a una preguntas que te hice acerca de esta plantilla que me enviaste hace poco, perdoname por las molestias, espero puedas responderme y gracias otra vez.
Sr. Luis Chavez me gustaría que me envíen está plantilla a somosflow1@hotmail.com
ResponderEliminarGracias anticipadas!
gracias Luis Chavez por tantas plantillas excelentes le pido por favor que me envié esta a somosflow1@hotmail.com, le estaré muy agradecido, gracias!
ResponderEliminarHola Luis
ResponderEliminarPor favor quería hacerte una pregunta por qué me sale en la página principal debajo del titulo de la información esto (Normal 0 21 false false false ES X-NONE X-NONE [...]) y otras veces nombre y apellidos de personas y también en la página principal me salen las etiqutas en la parte alta pero en Diseño no las encuentro.
Mi página es http://fenecom1.blogspot.com.es/ y mi correo jafenecom@gmail.com
En espera de tus gratas noticias un saludo
Hola he visto tu blog y no tienes el problema que indicas "(Normal 0 21 false false false ES X-NONE X-NONE" ese error no asoma. Segundo lugar, busca el post que publique sobre como eliminar con la tecnologia de blogger y ahi realiza todo ese proceso, luego de eso, te asomara el widget de tus etiquetas que te esta apareciendo arriba de la cabecera principal.
EliminarSaludos
Hola Luis, estoy probando ésta plantilla (CUANTICA) y al parecer no carga bien el slider carrusel tabber de DEPORTES TECNOLOGIA Y NOTICIAS, en mis navegadores aparecen las notas cuando carga la pagina pero desaparecen y no da posibilidades de abrirlas y ver el contenido. todo lo demás anda bien. que puedo hacer? mi blog de prueba es http://cronicavz.blogspot.mx/
ResponderEliminarVeo que las entradas aparecen encimadas en el slider de 3 categorias juntas. en chrome se aprecia bien el error unos segundos y de ahi desaparecen las entradas. mi blog es http://cronicavz.blogspot.mx
ResponderEliminarHola, he visto tu blog, primero tienes que tener mas publicaciones para llenar correctamente los campos que se encuentras vacíos. Completa tu plantilla con tus articulos correctamente y veras que te funciona perfectamente.
EliminarSaludos.
Luis tu apoyo con la plantilla q esta espectacular actperuana@yahoo.com.pe... ahora estoy usando la de tiempos modernos pero esta esta mas completa... saludos (http://actperuana.blogspot.com/)
ResponderEliminarHola, puedes descargar la plantilla que tu quieras desde el siguiente enlace:
Eliminarhttp://www.ayudadeblogger.com/2014/01/plantillas-blogger.html
Saludos.
hola Luis, com podria descargar esta plantilla y que saliera en mi blog?, saludos.
ResponderEliminar